アイキャッチ画像を自動設定するAuto Post Thumbnailの使い方

ブログで記事を書いていく上で記事トップに設定するアイキャッチ画像は非常に大切です。
ユーザーとしてブログに訪問した際に最初に目にするものが画像でかつ記事の内容がわかるものであれば自然と読み進めていけると思います。
今回は過去の記事も含めて簡単に設定できるプラグイン『Auto Post Thumbnail』について解説していきます。
Auto Post Thumbnailとアイキャッチ画像
人間もそうですが、ブログも第一印象が非常に大切です!
僕は生き物好きなのでこのブログでは動物の画像をよく使用しています。
意外とこれが好評だったりします。笑
設定するのが面倒だという方もいると思いますが、ブログ運営をしていく上で楽しめる部分でもあります!
アイキャッチ画像の魅力は何よりもPV数と滞在時間の増加やデザイン性が高まるということです。
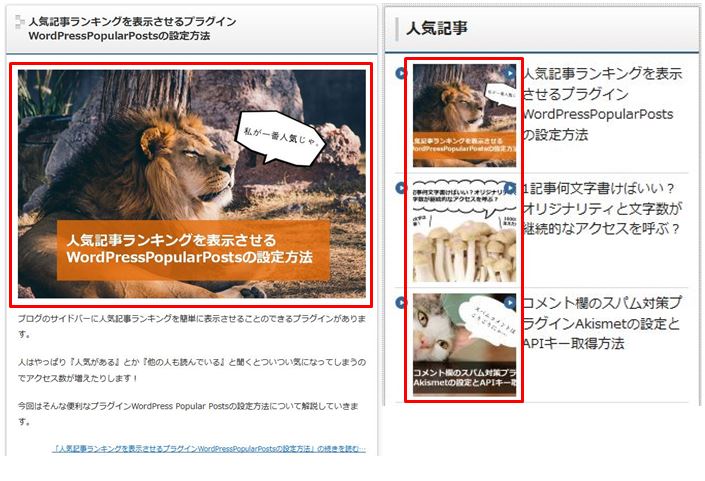
アイキャッチ画像は下記の赤枠で囲ったものですね。

また、僕のブログでもそうですが動物の画像を使用していますが文字をいれて記事の内容がわかるようにしています。これはちゃんと記事を先に読み進んでもらえるようにする上で非常に有効です。
ただ記事数も多くなればそれをいちいち設定するのに掛かる時間は膨大になってしまいます…。
完全に手間を省けるわけではないですが『Auto Post Thumbnail』を使うと効率的にアイキャッチ画像を設定することができます。
Auto Post Thumbnailの使い方
プラグインを新規追加で『Auto Post Thumbnail』を検索してインストールをします。
インストール後プラグインを有効化します。
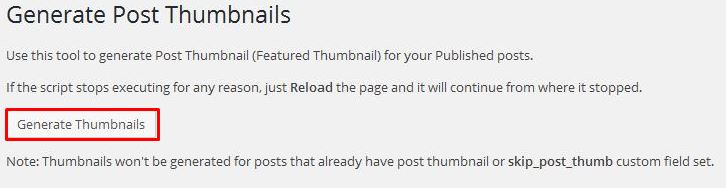
その後WordPressの左メニューの『設定』から『Auto Post Thumbnail』を選択し、『Generate Thumbnails』をクリックします。

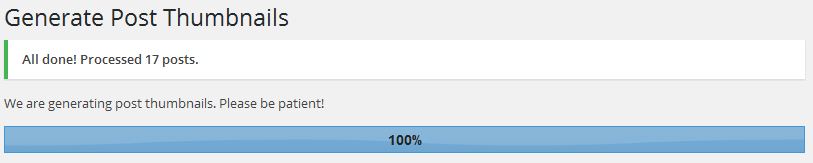
すると過去の記事も含めてアイキャッチ画像が登録されます。
今後は記事を更新をしていく際に一番上の画像がアイキャッチ画像として自動設定されるようになります。
下記の画面が表示されれば設定は完了です。

記事投稿をしていくうちに個別にこのアイキャッチ画像を設定したい場合は通常通り投稿編集画面でアイキャッチ画像を選択すればそちらが反映されます!
自分でアイキャッチ画像を設定したい場合は特に必要のないプラグインですが、一番上に設定した画像をアイキャッチ画像として使うというやり方を取る場合はかなり時間の短縮になるので利用していきましょう。