ウィジェットでビジュアルエディタが使えるプラグインBlack Studio TinyMCE Widgetの使い方

この記事を書いている人 - WRITER -
好きなことに特化したブログを書いて生活しているマーケッター。自然や生き物が好きで現在は農業にも取り組み、千葉県で梨を作っています。当ブログでは趣味で稼ぐ手法や楽しく生きるための情報を発信していきます^^♪ 詳しいプロフィールを見る
今まで多くの方はウィジェットに画像を入れたりする際には『Image Widget』を使っていた方が多いかと思います。
文章を打ち込んでリンクを貼るときは直接htmlを記述する必要がありましたが、『Black Studio TinyMCE Widget』は普段記事作成で使い慣れているビジュアルエディタが使えます!
文字装飾もできればリンクを貼るのも、画像を貼るのも簡単にできるんです…。超便利…。
今回は『Black Studio TinyMCE Widget』の使い方を解説していきたいと思います。
Black Studio TinyMCE Widgetの使い方
1.プラグインを新規追加で『Black Studio TinyMCE Widget』を検索してインストールをします。
2.有効化したらWordPress左メニューの『外観』→『ウィジェット』を開きます。
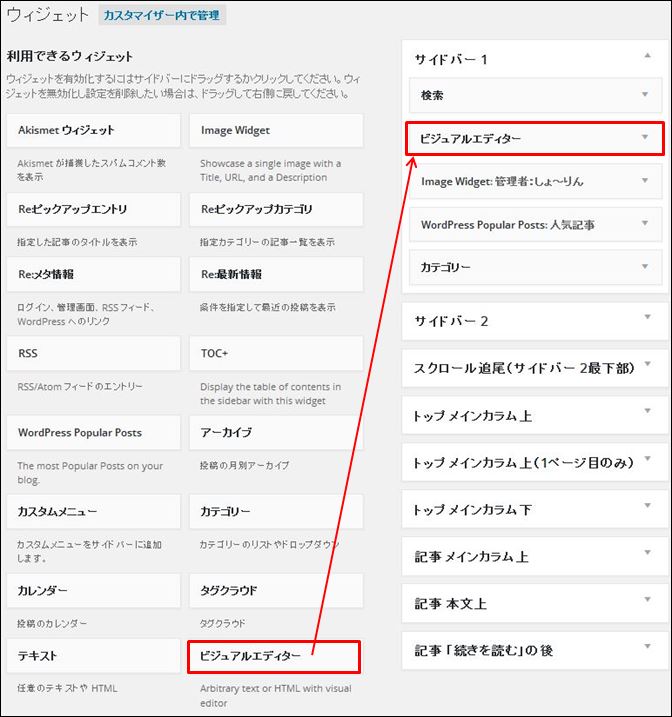
すると利用できるウィジェットの中に『ビジュアルエディター』という項目が増えているのでそれをサイドバーにドラッグ&ドロップします

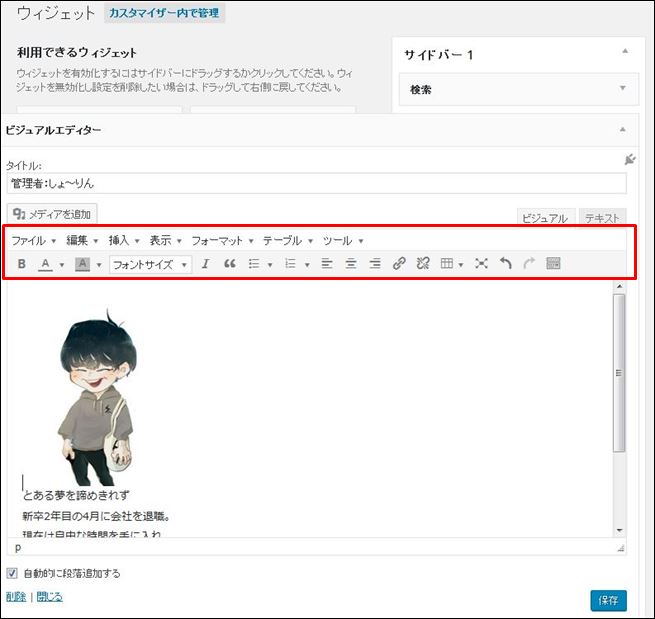
3.するとウィジェット内でもビジュアルエディタとテキストエディタを使うことができます。

正直言うとこのプラグインは便利過ぎて驚きました!
今までリンクを貼るときはhtmlをベタ打ちでウィジェット内を編集していたのでこれがあればすぐに編集を終えられます。また、テキストエディタとビジュアルエディタを切り替えられるのも嬉しいですね。
頻繁にウィジェット内を編集する方には『Black Studio TinyMCE Widget』は非常にオススメのプラグインです!
この記事を書いている人 - WRITER -
好きなことに特化したブログを書いて生活しているマーケッター。自然や生き物が好きで現在は農業にも取り組み、千葉県で梨を作っています。当ブログでは趣味で稼ぐ手法や楽しく生きるための情報を発信していきます^^♪ 詳しいプロフィールを見る









