WordPressブログの使い方と記事の書き方は?記事の構成とコツを解説

サーバー契約を済ませ、ドメイン取得してWordPressをインストールした!
ついに後は記事を書くだけだ! …。
あれ、どうやって記事を書けば良いんだろうか?
ブログを始めると長いこと行っていくのが記事作成です。
この作業を何も考えずに続けてしまうと、とても公開することになります…。
なので今回しっかりとブログの記事の書き方をマスターし、良質な記事を作成できるようになりましょう!
※コツの部分でちょっとしたプレゼントがあるので最後まで読んでみて下さいね
WordPress 記事投稿方法
WordPressは感覚的に記事作成ができる非常に便利なブログシステムです。
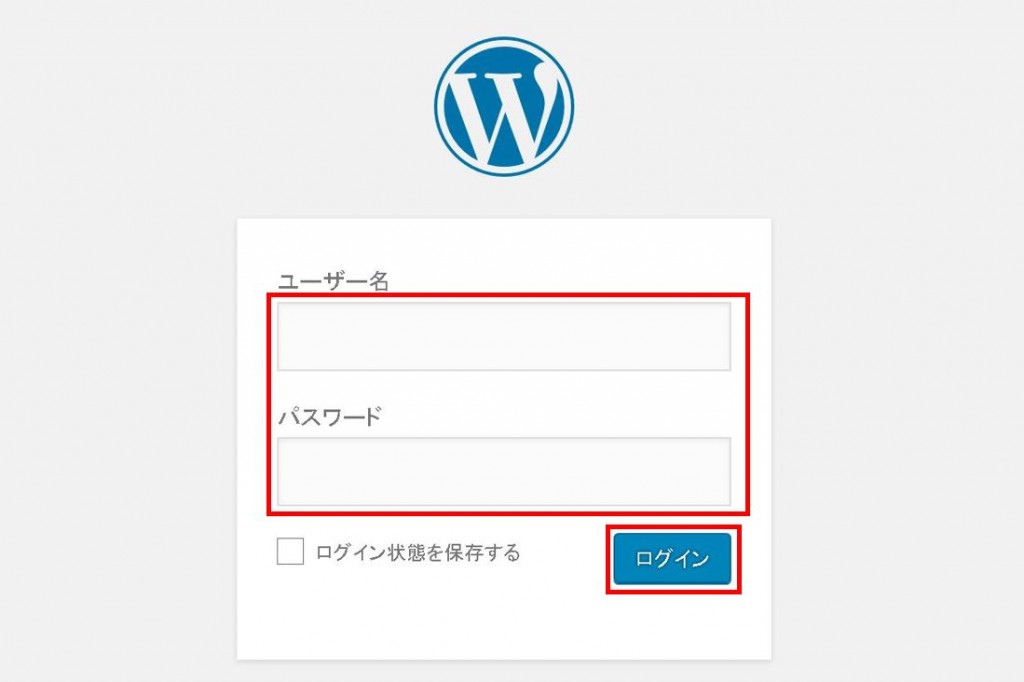
まず、記事を投稿していくために自分で設定したWordPressのログインします。

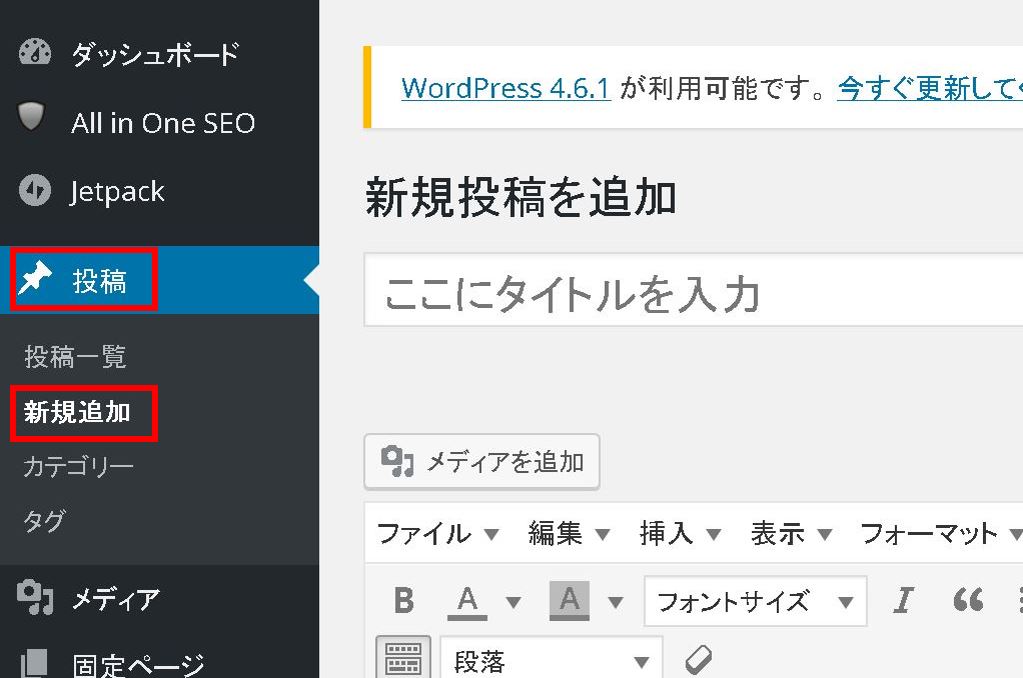
ログインしてからは左メニューの『投稿』『新規追加』をクリックします。

すると、記事作成画面になるのでこちらに記事を投稿していくことになります!
ブログ記事の構成
僕は記事作成の際に以下のような構成で記事を書いています。
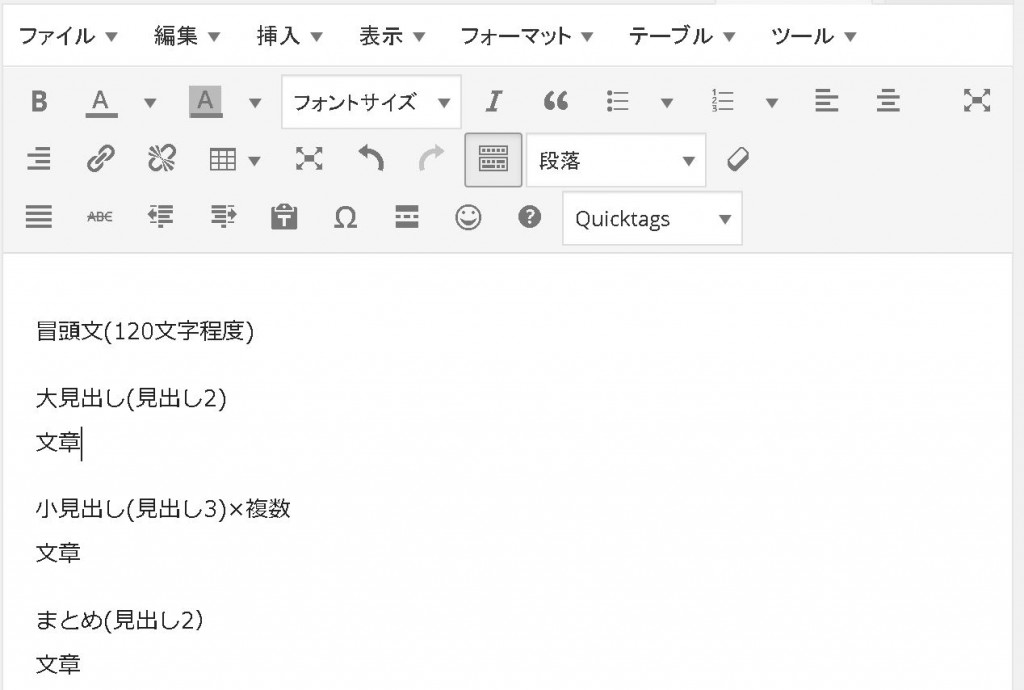
冒頭文(120文字程度)
大見出し(見出し2)
文章
小見出し(見出し3)×複数
文章
大見出し(見出し2)
文章
小見出し(見出し3)×複数
文章
まとめ(見出し2)
文章
記事の書き方
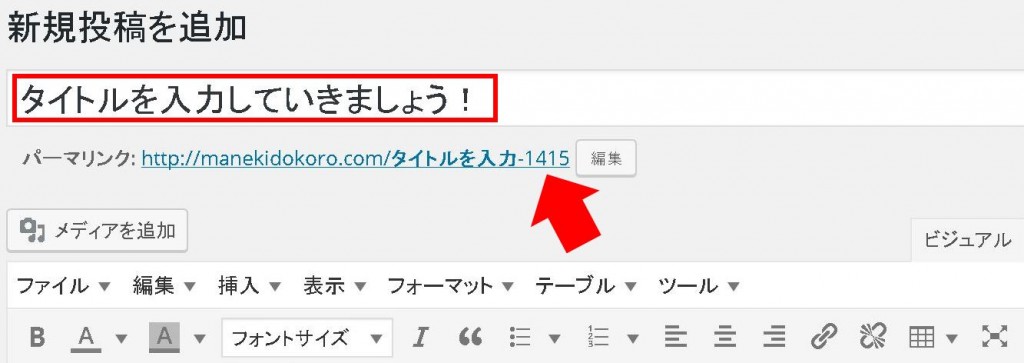
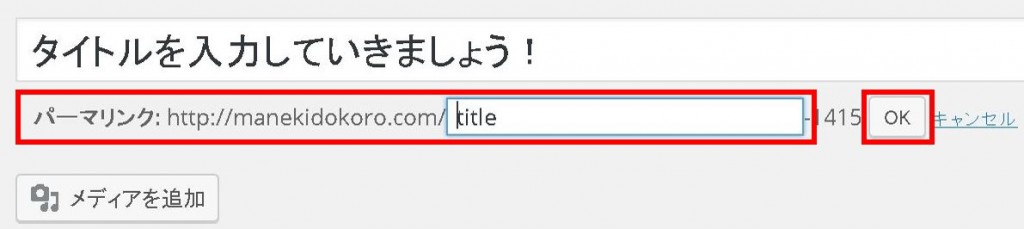
始めにタイトルを入力するとパーマリンクが表示されます。

※パーマリンクが編集できない場合はパーマリンクの最適化が行われていないことが考えられるので設定を行っておきましょう。
パーマリンクはアルファベット表記で設定すればOKです!
また、パーマリンクは記事投稿後に変更できないので、設定できるのはタイミングだけと考えておきましょう!

記事本文については使い方を知るために上記の記事構成の部分をコピーして貼り付けます。
※記事作成時の文字装飾やリンクの貼り方などを知っている場合は読む必要はありません!

見出しの作成
見出しは読者に記事を読んでもらう際に読みやすくするために設定します。
イメージは本の章ごとのタイトルですね!
記事を作成する際にはタイトルの次に見出しを考えていきます。
そうすることによって記事本文を執筆していくのが非常に楽になり、読者にとっても読みやすくなるので一石二鳥です^^!
早速先程記事本文にコピペした内容に見出しを設定していきます。
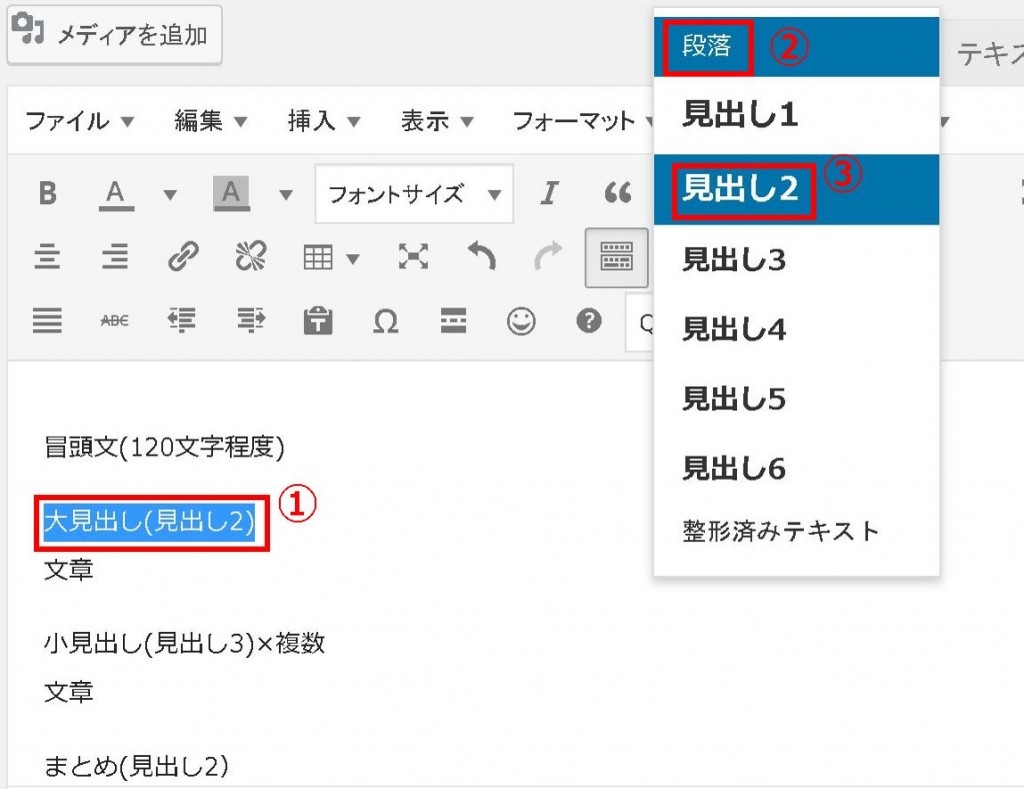
1.大見出しとして設定したい箇所を選択
2.ビジュアルエディタの『段落』をクリック
3.『見出し2』をクリックして見出しの作成は完了です。

主に記事本文中で使っていくことになるのが『見出し2』になります。
そして見出し2で設定した章のタイトルの内容に即したサブタイトルとして、見出し3を使います。
※段落の中に『見出し1』とありますが見出し1は記事タイトルに用いるものなので本文中では使用しません!
画像・写真の挿入
必ずと行っていいほどブログで利用することになりのが、画像や写真です!
自分が利用したい画像を探してPCに保存することで利用することが可能になります。
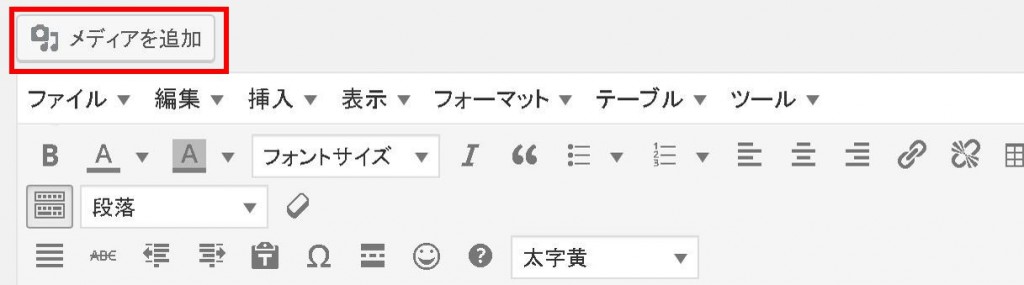
記事投稿画面で『メディアを追加』をクリックします。

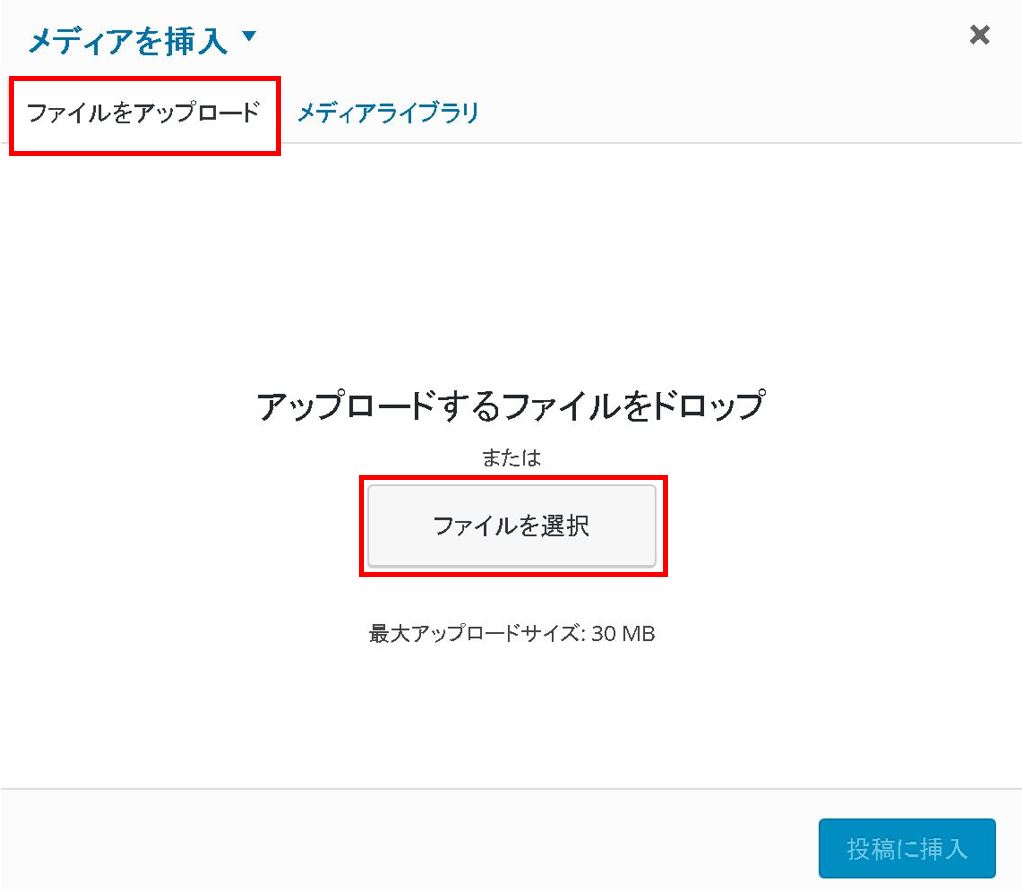
するとメディア挿入画面が開かれるので『ファイルをアップロード』『ファイルを選択』をクリックします。

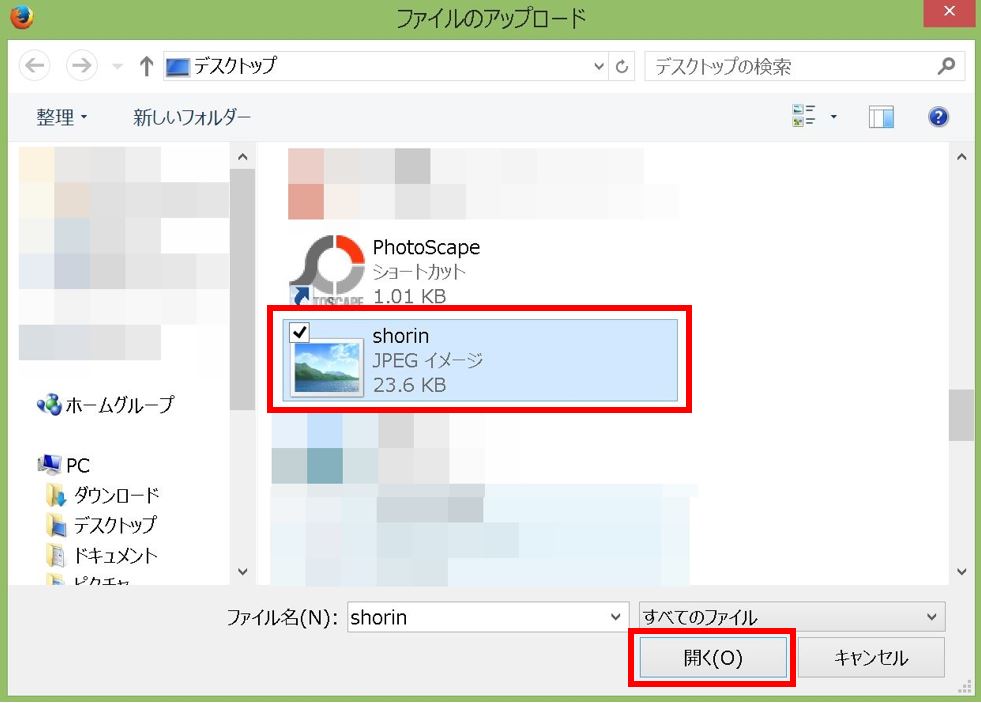
ブログに挿入したい画像を選択して、『開く』をクリックします。

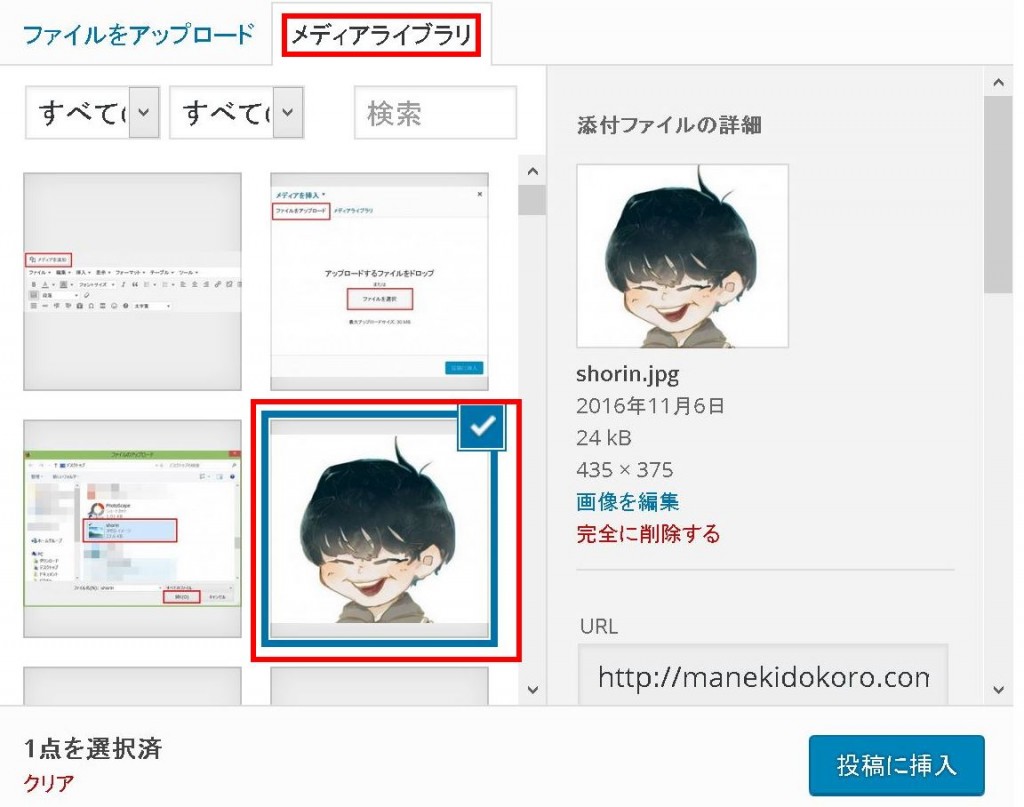
すると、選択したファイルがライブラリに追加されます。

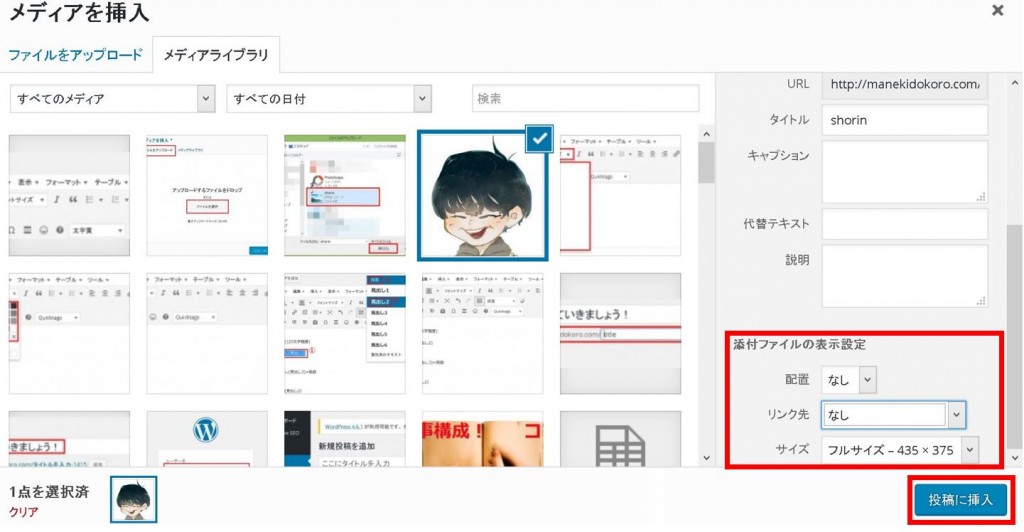
記事内に投稿する前に右側の『添付ファイルの詳細』をスクロールし、表示設定を編集していきます。
リンク先の部分を『なし』に設定し『投稿に挿入』をクリックします。

すると以下のように画像が記事内に挿入することができます!
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓

※表示設定でリンク先を『なし』にする理由は画像をクリックできないようにし、離脱率を下げる意味があります。
リンクの貼り方
“リンク”とは簡単いうと他のサイトやページに移動するためのボタンのようなものです!
例えばこんなものがそうですね。↓↓↓
これは僕自身のサイトにリンクを貼っているので『内部リンク』と言います。
反対に他人のサイトにリンクを貼ることを『外部リンク』と言います。
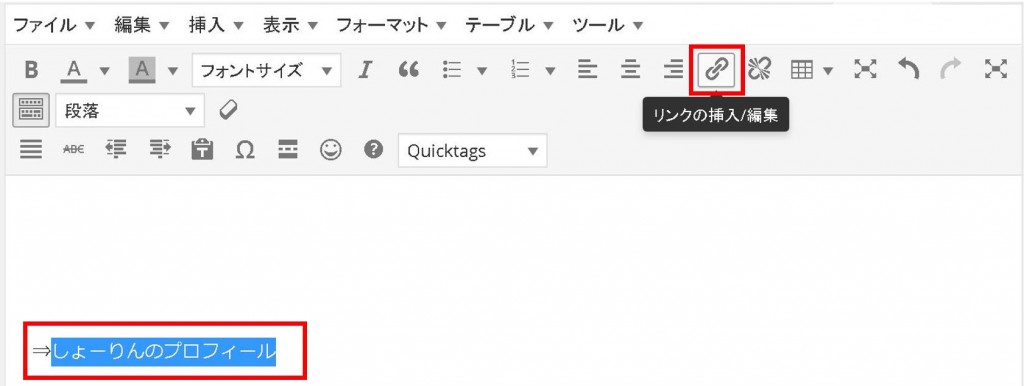
リンクの貼り方についてはリンクを貼りたい部分を選択し、ビジュアルエディタの『リンクの編集/挿入』をクリックします。

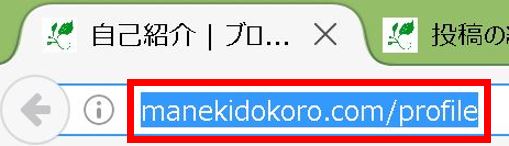
そして、リンク先のページのURLをコピーしておきます。

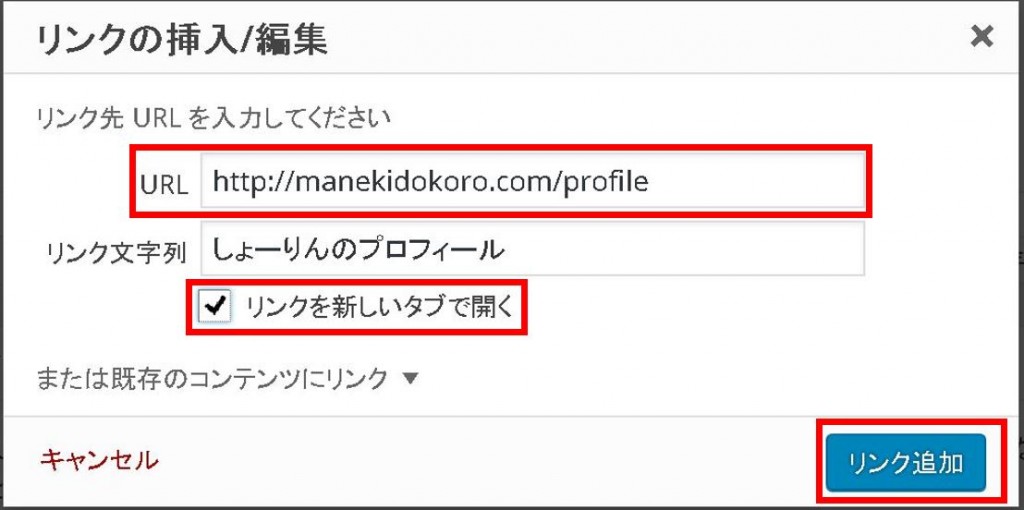
リンクの挿入/編集画面で『URL』に先程コピーしたものを記入し、『リンクを新しいタブで開く』にチェックを付けて『リンクを追加』をクリックします。

これでリンクの貼り付けは完了です!
けれど外部リンクを貼る際にはもう一手間掛ける必要があります。
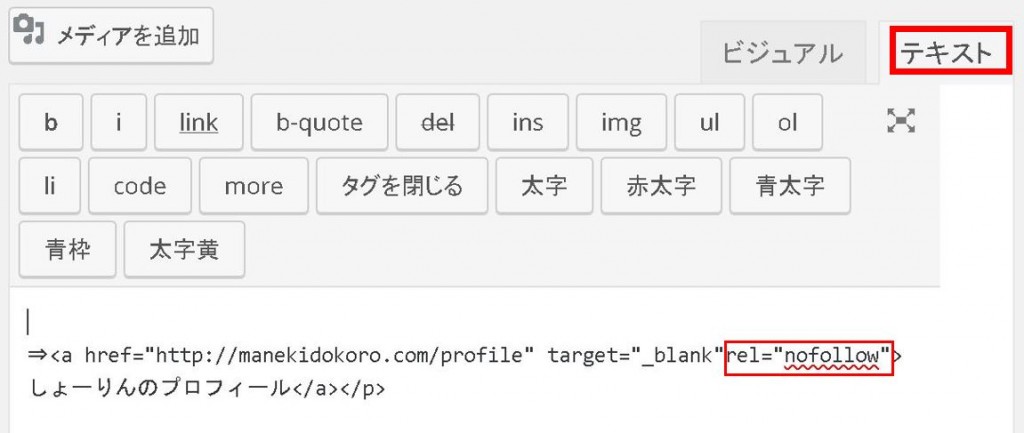
外部リンクを貼る場合はテキストエディタを開き、ノーフォロータグを挿入します。

ノーフォロータグはこちら
rel=”nofollow”
場所は『 blank” ココ >』にコピペするようにしましょう!
※これをすることによって自分のブログの力を他のサイトに与えずに済みます。
文字装飾のやり方
文字装飾をする理由としては強調したい部分を目立たせたり、記事を読みやすくするためです。
そうすることによって記事内の字面が平坦にならず、記事の完読率と滞在時間が上がります。
基本的には記事を書くたびに毎回行う作業なので文字装飾が楽チンになるプラグインを始めにインストールしておくと良いです!
そのプラグインの設定方法がこちら
⇒TinyMCE Advancedの配置と使い方
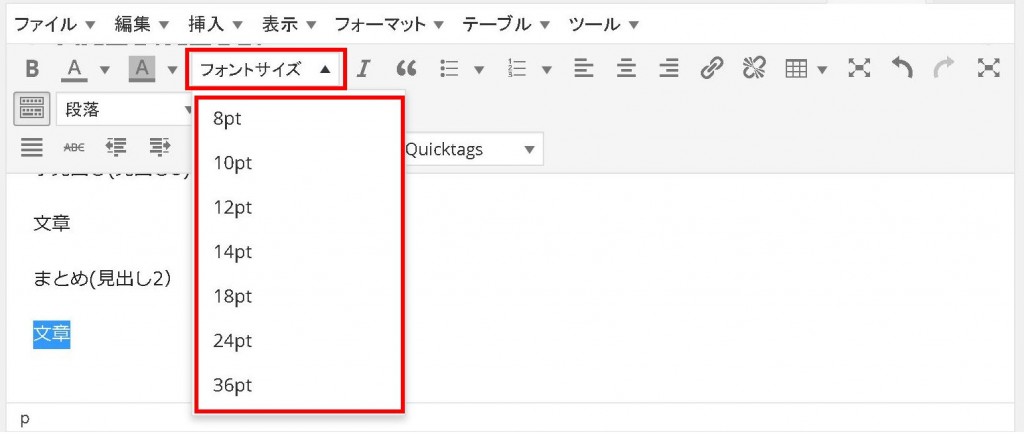
フォントサイズの変更方法
ビジュアルエディタの『フォントサイズ』をクリックすると文字サイズを変更することができます。

文章中で強調したい部分などに利用していきます!
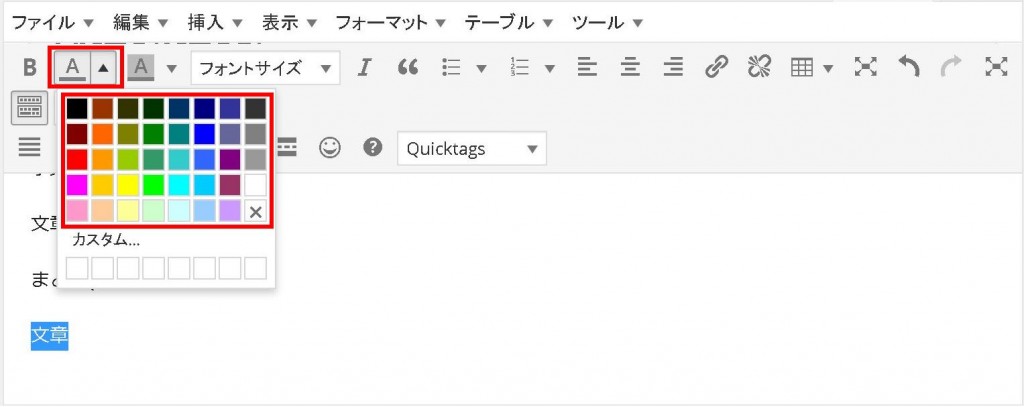
テキスト色の変更
ビジュアルエディタの『テキスト色』のボタンをクリックすることで好きな色へ文字色を変更することができます。

文字色もあまり多くの種類を使いすぎてしまうと見づらくなってしまうので、多くても3~4色までにとどめておくと良いですね!
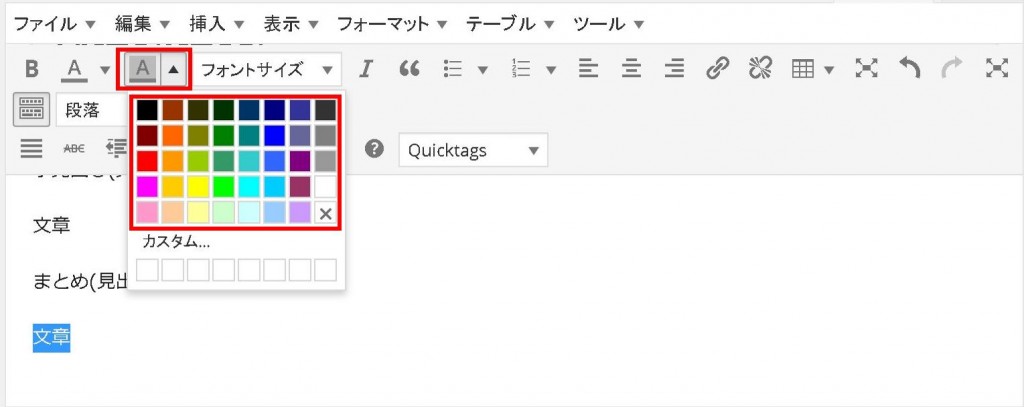
テキスト背景色の変更
テキスト背景を変更する場合、下記の背景色変更ボタンをクリックして色を選択します。

過剰な文字装飾は良くないのですが、文章を読みやすくするために文字装飾は積極的に行っていくことをオススメします^^v
また、自分が使う文字装飾が決まってきた場合はプラグインで専用のボタンを作ることができます。
そのプラグインの設定方法がこちら
記事本文の内容
ブログ始めたての頃に一番困るのが記事本文の内容ですよね…。
何を書いたら良いのかわからない!というのが本音だと思います。
けれど今、あなたがブログの記事の書き方を知りたい!と思ってこの記事を読んでいるように読者が知りたいことを記事として書いていけば良いのです。
記事に書いていくことは主に2つで、
①記事に辿りついたユーザーが知りたい答え
②自分の見解・感想・意見
もちろん内容は①だけでも記事としては成立するのですが、それでは何のオリジナリティもない誰でも書ける記事になってしまうので②が必要になります!
具体的な記事が知りたい場合は、自分が知りたいことを検索してみて検索者になってみて下さい。
知りたいことが解決できて、おもしろい記事があればそれを参考にして記事を書いてみるのも良いでしょう!
外部サイトのサービス利用方法
ブログには外部サイトのサービスを利用することができます。
よく動画やツイッターのツイートがブログ内に埋め込まれていることがありますよね!
WordPressのブログでは簡単に動画や地図、ツイートなどを埋め込むことができるので、そのやり方も覚えていってしまいましょう!
YouTube動画の埋め込み
動画の埋め込みはまさにこのような感じにYou Tubeの投稿されている動画をブログ内に載せることができます!
動画を埋め込むとブログへの滞在時間も伸びるので、記事の内容に関連した埋め込むべき動画がある場合は積極的に利用すべきです。
ただ、動画も利用する際には注意点があります。
埋め込み方法や注意点についてはこちらに詳しく記載してあるので読んでみて下さい!
⇒YouTubeの動画をサイトに埋め込む方法と注意点
Twitterのツイートの埋め込み
ツイッターのツイートも他の人がどんなことを思っているのかや有益な情報源になるので、ブログに埋め込みたくなる場面が出てきます!
ブログに実際に埋め込むとこのような感じになります。
気合い入れて記事書きましたー!
アドセンスしか実践していなかった僕が、アフィリエイト案件のみで月収100万円達成するまでの7ヶ月で意識改革したポイントをまとめてみました。
少しでもためになったら、リツイートして頂けるとめちゃんこ喜びます!https://t.co/BmCiogRFbg pic.twitter.com/vmajnUAMDa
— しょーた🍐梨売るアドセンサー (@sho_rinrin) September 27, 2018
埋め込み方法や注意点についてはこちらで詳しく解説しています。
地図の埋め込み
地図の埋め込みをする機会は限られていますが、ロケ地やイベント情報などの記事を書いた時に利用します。
今回はグーグルマップを利用した地図の埋め込み方法を解説していきます。
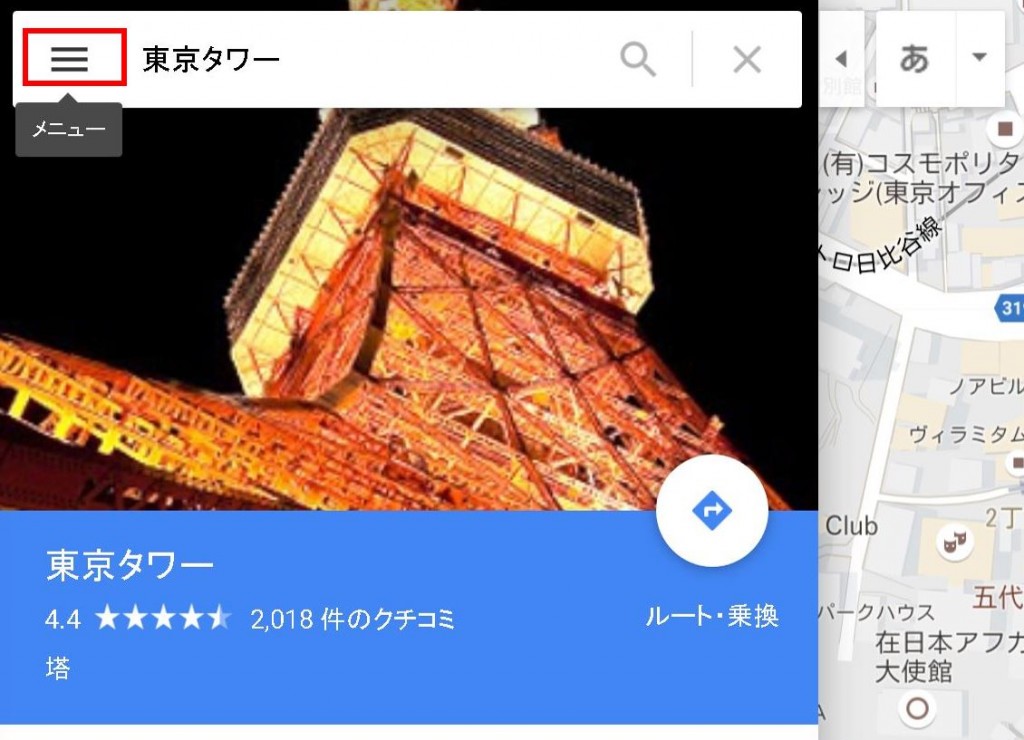
まず始めに自分が地図を埋め込みたい場所または、住所をGoogleの検索窓に入力します。

するとGoogle Mapが開くのでメニューボタンをクリックします。

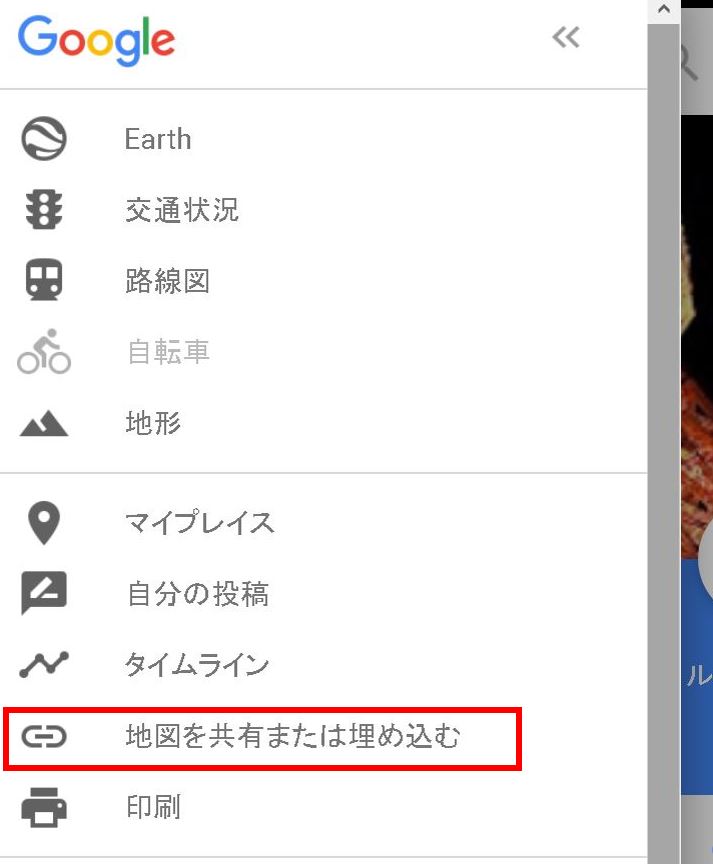
メニューが開かれるので『地図を共有または埋め込む』をクリックします。

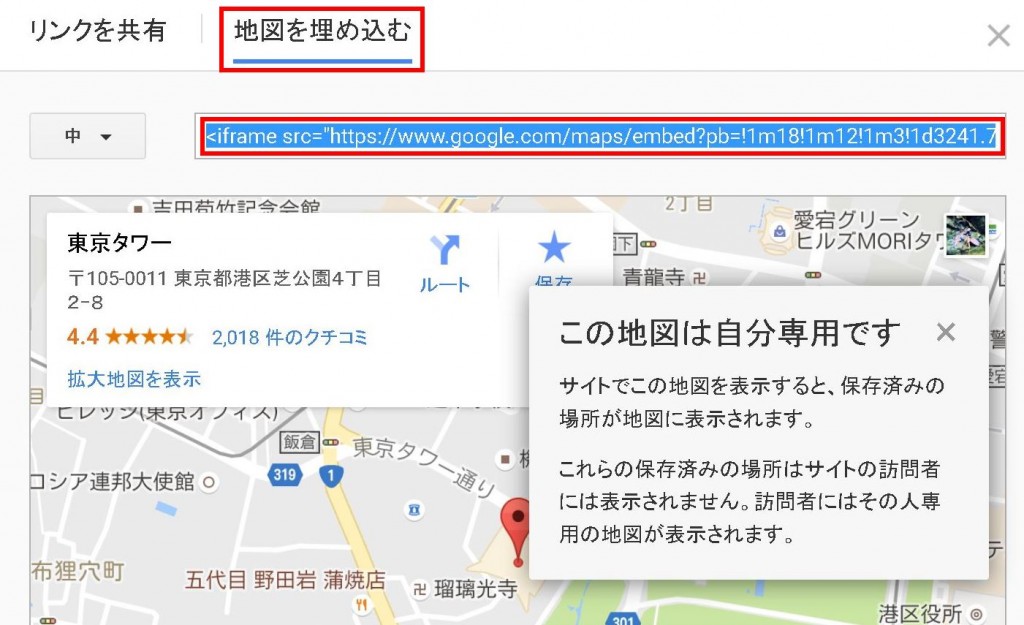
共有画面が開くので『地図を埋め込む』をクリックしてコードをコピーします。

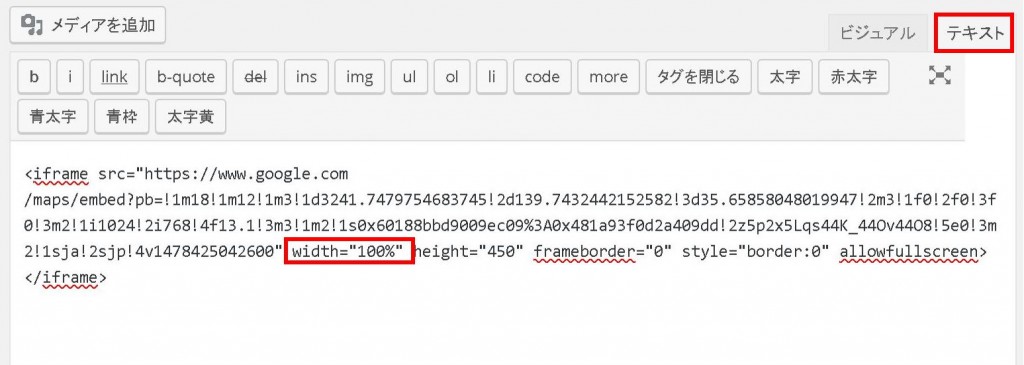
コピーしたコードを自分の記事の埋め込みたい場所にペーストします。
そして、レスポンシブ(画面幅でサイズが変わる)にするため、横幅を『100%』に書き換えます。

すると下記のように地図を埋め込むことができます。
記事作成のコツ
最後に僕が行っている記事作成のコツを紹介します!
ブログの記事作成となると最初はWordPressの管理画面上で記事を書いてしまいがちです。
WordPress上で記事を書いていたら、
記事が保存されていなかった…。
記事が消えてしまった…。
ということがときたまあるんです…。
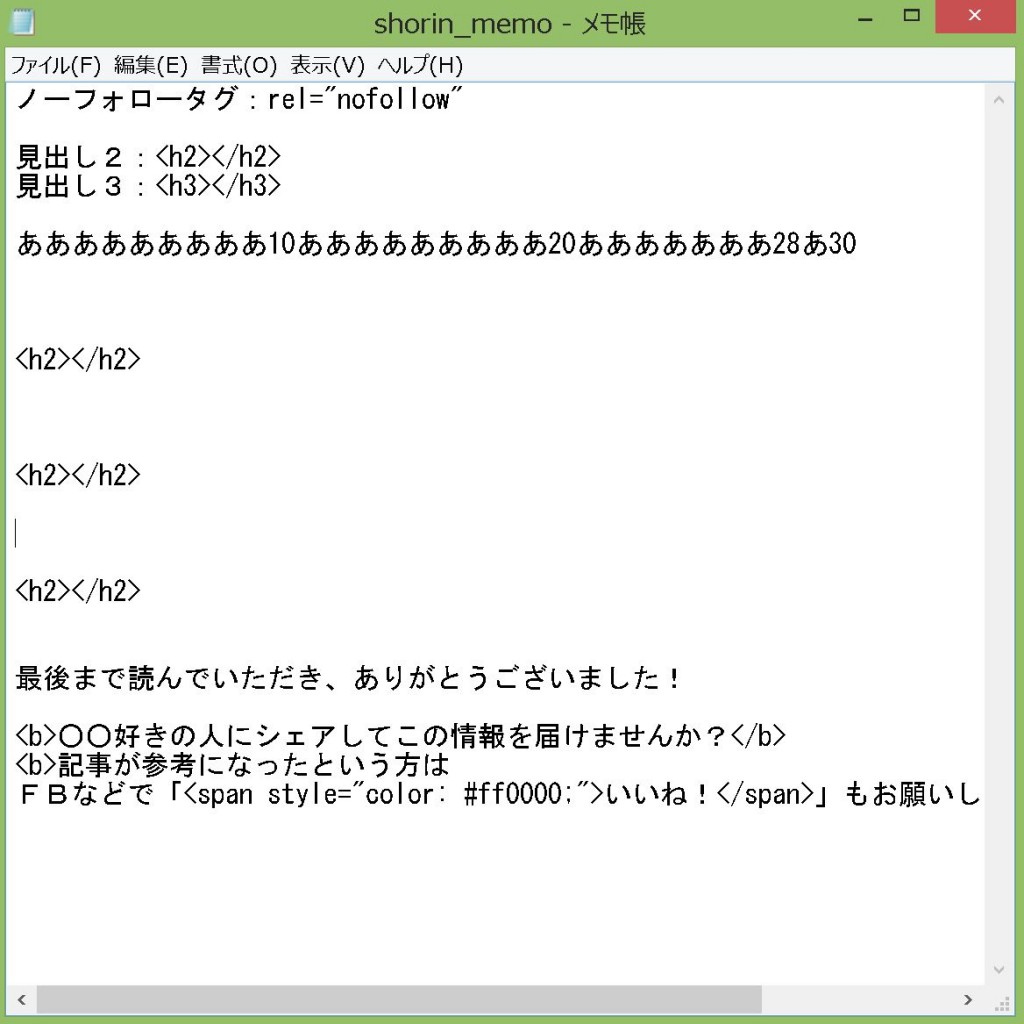
実際に起きると本当に凹むので、僕は記事を作成するときには『メモ帳』を活用しています。
メモ帳はネット環境に依存しない形で記事作成ができるので非常に便利ですね!
僕はこのようにカスタマイズしたメモ帳を使って記事作成をしています。

記事を読み進めて頂いている方にちょっとしたプレゼント!
記事作成に必要なコードなどを記載した『しょーりん式 記事作成用メモ帳』を差し上げます^^
以下からダウンロードできるのでぜひご利用下さい!
最後のSNSでのシェアを促す文言などは自分の使いやすいようにカスタマイズしてみて下さい。
また、アドセンス広告のショートコードなんかを入れておくと楽です!
作業の効率化は突き詰めて自分のやりやすい方法を見つけていくと良いですね!
まとめ
ちょっと今回の解説は長かったですね^^;笑
最後まで読んでいただき、ありがとうございます!
今回紹介したのは記事作成をしていく上での基本の型です。
武道で言えば、拳の握り方や姿勢と言ったところでしょうか。
この他にもアクセスを集める方法や趣味特化ブログについてはメルマガで詳しく紹介しているので、よかったらメルマガの方も登録してみてくださいね!