記事作成と装飾を効率化するTinyMCE Advancedの配置と使い方

ブログで頻繁に記事投稿をしている人や文字装飾などをする人には必ず入れておいて欲しいプラグインがあります。
『TinyMCE Advanced』をインストールして自分にあった設定をすると記事作成するスピードがかなり上がります。
少数派だと思いますが文字装飾をhtml手打ちで行っている方であれば下手すれば1.5倍くらい早くなるのではないしょうか。
今回はそんな便利なプラグイン『TinyMCE Advanced』の使い方について解説していきたいと思います。
TinyMCE Advancedの設定方法と使い方
プラグインを新規追加で『TinyMCE Advanced』を検索してインストールをします。インストールが完了したら有効します。
有効化すると記事投稿画面に以下のようなパネルが追加されます。

このパネルがあると文字装飾が簡単にできて非常に便利です。
僕はこれのおかげで一番最初の頃に比べて記事作成の時間を大幅に短縮することができました。
また、このパネルの配置は編集することができます。
左メニューの『設定』→『TinyMCE Advanced』をクリックします。

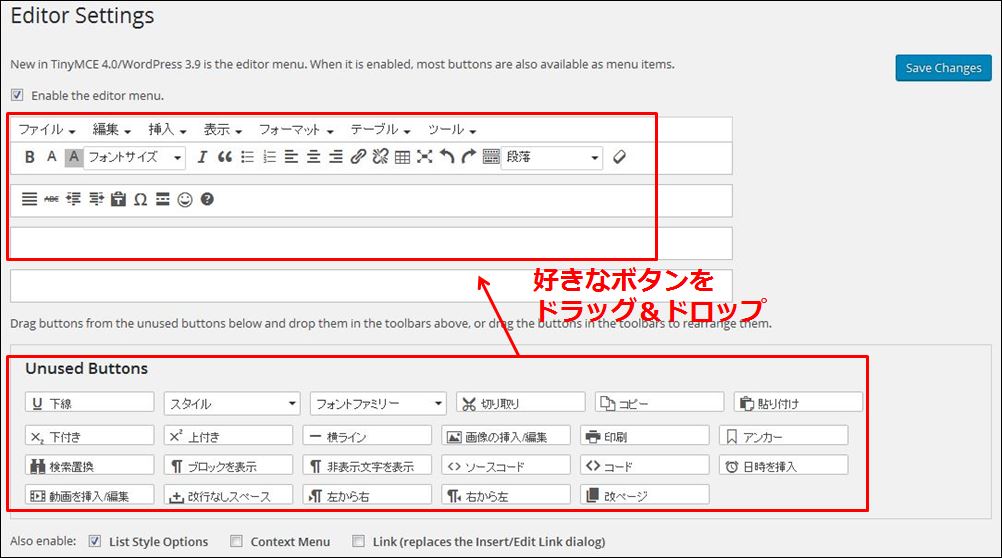
すると、下記の画像のような配置の設定画面が開きます。

自分があれば便利だと思うボタン項目を上にドラッグ&ドロップして変更をすれば設定は完了です。
よく使うボタン項目を一箇所に集中させると作業効率が非常に上がります。
僕の場合は『太字』『フォントカラー』『フォント背景カラー』『フォントサイズ』などをよく変えるのでこれを一箇所にまとめています。

また、全部入れればいいと思う方もいますが、自分がよく使うものだけでも十分ですね。
タグが消える現象を防ぐ機能?
ビジュアルエディタで記事作成をしていて、テキストエディタに切り替えた瞬間に改行タグが消えるなんて話はよくありますよね。笑
この『TinyMCE Advanced』はそのタグの消失や生成を防いでくれる機能もあります。

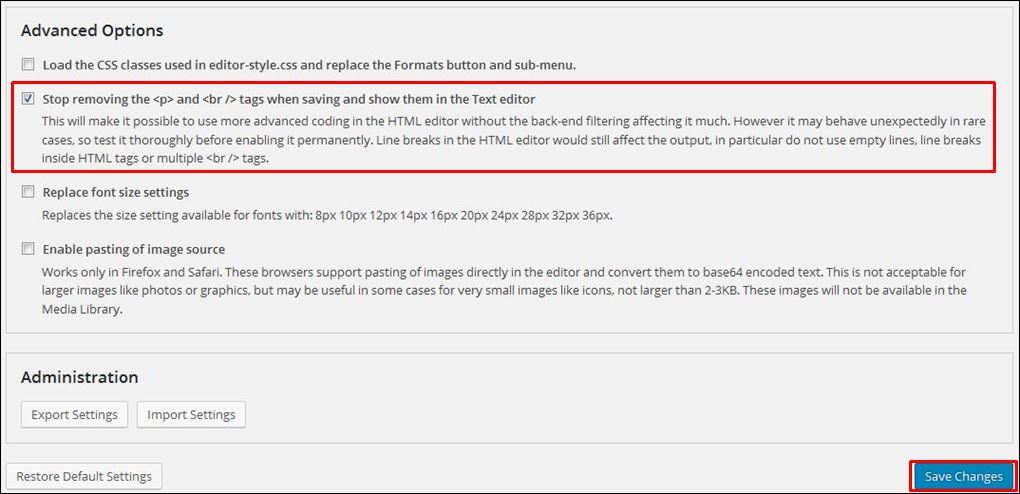
先ほどのパネル編集の下にある設定で『Stop removing the <p> and <br /> tags when saving and show them in the Text editor』という項目があるのでこれにチェックをつけて『Save Change』を押します。
すると勝手にタグが生成されたり、なくなることを防ぐことができます。
これらの機能をしっかり使いやすいように設定すれば記事作成スピートは格段にあがるので、是非この機会に設定してしまいましょう!










