Add Quicktagでペナルティリスクを下げる!設定方法と使い方

記事作成を行う際に文字装飾を行いますよね!
文字装飾は意外と時間が掛かりますが『Add Quicktag』というプラグインを使うと簡単に文字装飾ができるようになります。
また、文字装飾の時によく使う『太字』でstrongタグを使っていませんか?
もしも、使っている場合は最悪『ペナルティ』のリスクを孕んでいます…。
今回は文字装飾を簡単にするプラグインAdd Quicktagの設定方法と太字のペナルティリスクについて解説していきます。
Add Quicktagの設定方法と使い方
1.プラグインを新規追加で『Add Quicktag』を検索してインストールをします。
2.有効化したらWordPress左メニューの『設定』→『Add Quicktag』を開きます。
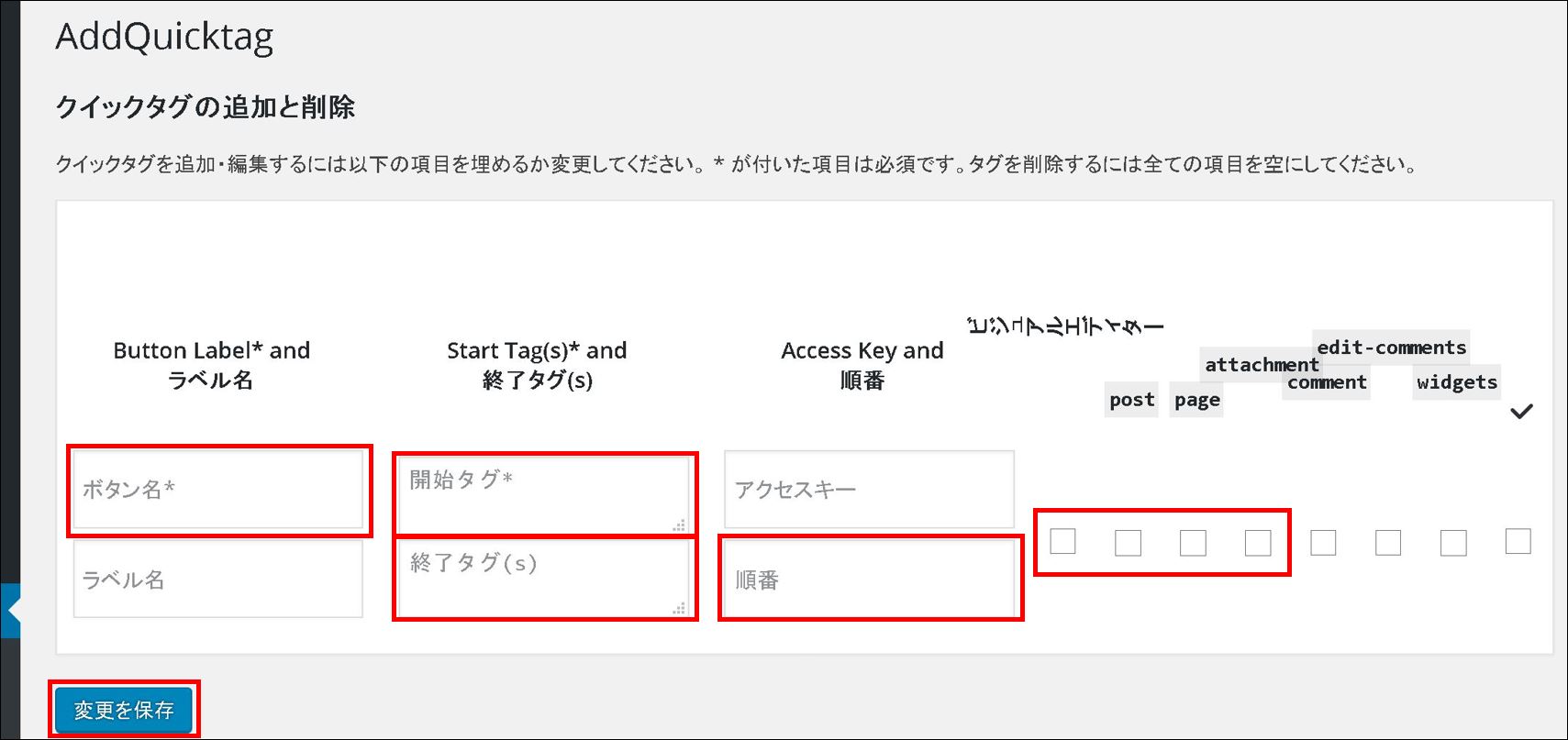
3.すると下記のような画面が開くので赤枠の項目を記入し、チェックボックスにチェックを入れた後『変更を保存』をクリックします。

僕の場合以下のようなタグを設定しています。
ボタン名⇒太字
開始タグ⇒<b>
終了タグ⇒</b>
順番⇒1
【赤太字】
ボタン名⇒赤太字
開始タグ⇒<span style=”color: #ff0000;”><b>
終了タグ⇒</b></span>
順番⇒2
【青太字】
ボタン名⇒青太字
開始タグ⇒<span style=”color: #0000ff;”><b>
終了タグ⇒</b></span>
順番⇒3
【青枠】
ボタン名⇒太字
開始タグ⇒<div style=”padding: 16px; border: solid 3px #4169e1; border-radius: 10px; background-color: #f0f8ff; margin-top: 30px; margin-bottom: 30px;”>
終了タグ⇒</div>
順番⇒4
【太字黄】
ボタン名⇒太字黄
開始タグ⇒<span style=”background-color: #ffff00;”><b>
終了タグ⇒</b></span>
順番⇒5
一つのタグを設定して一度『変更を保存』をクリックすれば新しい記入欄が出てきます。
他にも自分がよく使うような文字装飾があれば自由に編集することができるので、セッティングするとよいでしょう!
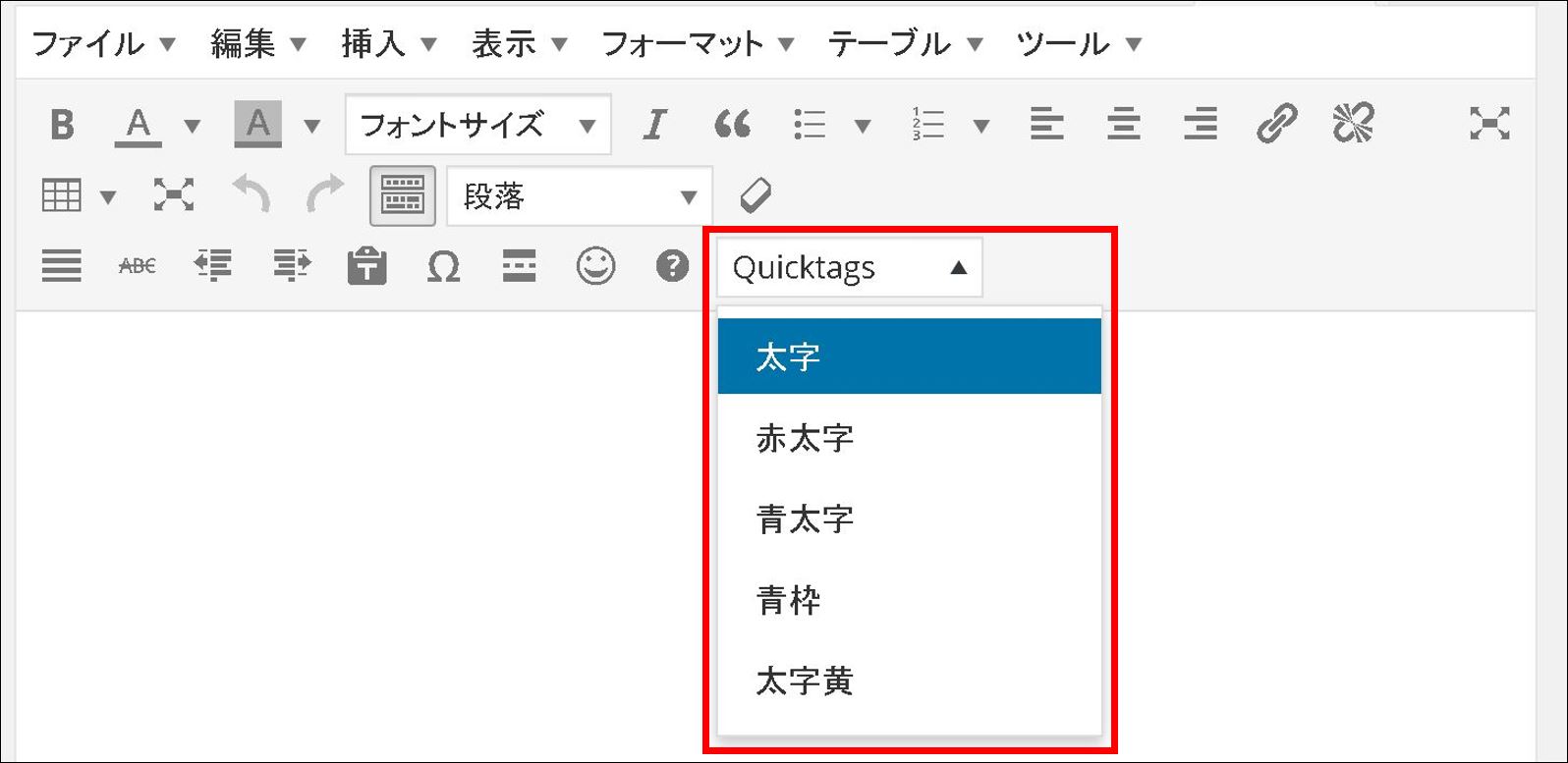
設定が完了するとビジュアルエディターにこのよなボタンが表示され、範囲を選択してクリックするだけで設定した文字装飾を反映させることができます。

記事の重要な部分を簡単に強調することができるようになるので記事作成が非常に便利です!
太文字でstrongタグを使わない理由
元々Wordpressのエディタには太文字のボタンがありますが、
このボタン文字装飾のためにやたらめったら使わない方が良いです!
strongタグは特定のキーワードを強調するために使うタグだがらです。
正しい使用例はこの記事であれば『Add Quicktag』の紹介記事なので『Add Quicktag』というキーワードにstrongタグを用いるのはOKです。
こうすることで検索エンジンにも重要なキーワードだと判断されてSEO対策として有効になります。
しかし、これを文字装飾として多用してしまうと検索エンジン側からすれば過剰に無意味な強調をしていると見なされてペナルティのリスクが高まってしまうのです…。
そのため、太文字を使いたい場合は今回紹介したAdd Quicktagで<b>タグを設定するなどして使った方が良いでしょう。









