SNS自動投稿プラグインJetpackの設定とFacebookボックスの設置方法

ブログで記事更新した際に自動でSNSに投稿ができるプラグインがあります。
『Jetpack』というプラグインを使えば自動でFacebookやTwitterに画像付きで投稿をすることが可能です。
アクセス解析を行えたりとその他にも多くの機能があるため凡庸性が高いです。
今回はJetpackの設定方法と使い方について解説していきます。
※2018年3月12日更新(バージョンアップされると仕様が変わるため)
Jetpack by WordPress.comの設定方法
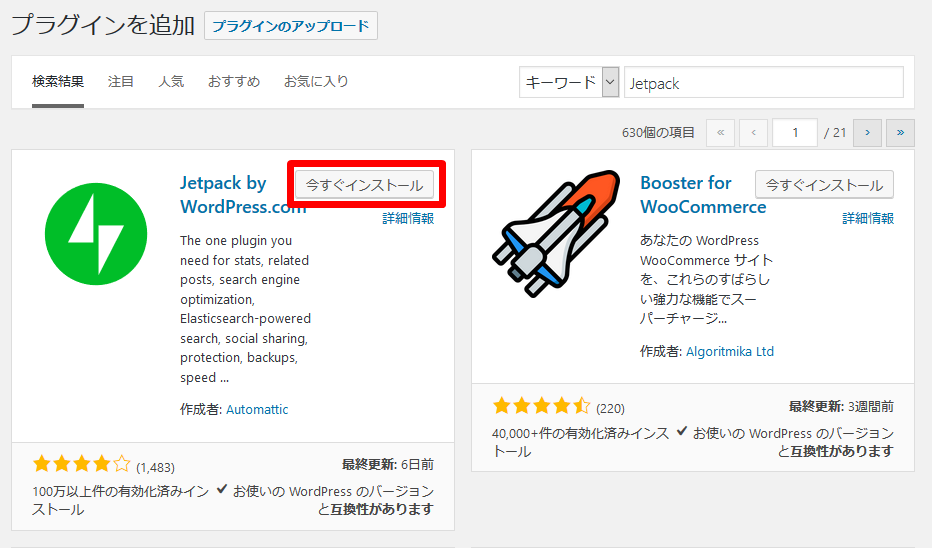
プラグインを新規追加で『Jetpack』と検索して『Jetpack by WordPress.com』をインストールします。

インストールが完了したら、有効化をクリックします。

WordPressの左メニューに『Jetpack』と出るのでクリックします。

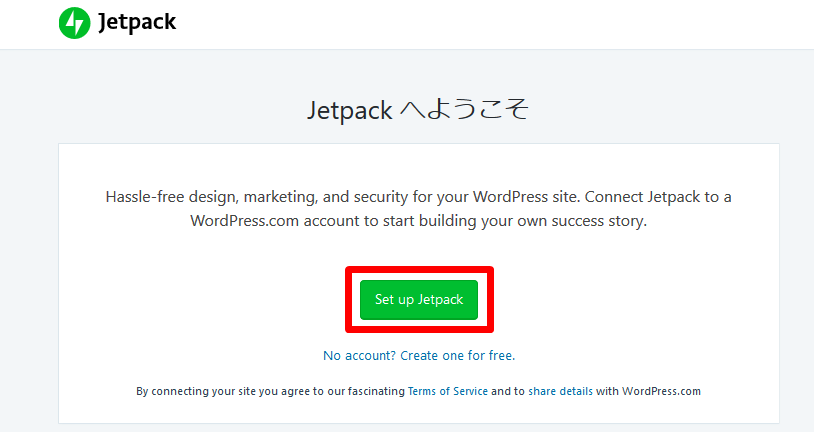
するとJetpackの案内ページが開くので『Set up Jetpack』をクリックします。

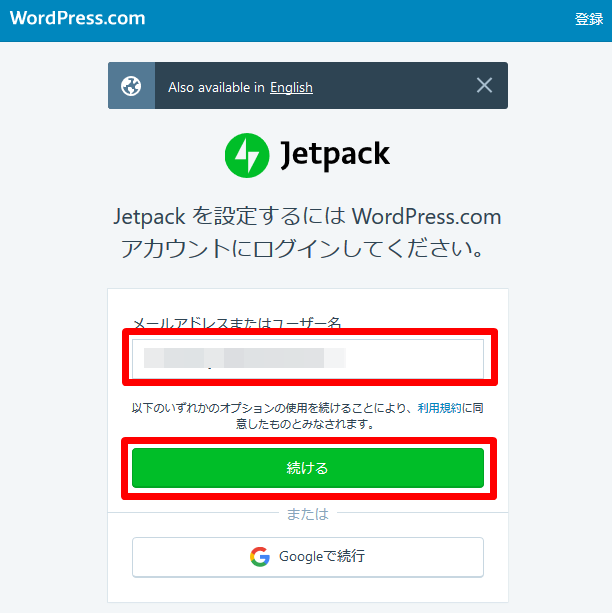
すると『WordPress.com』へのログインを求められるのでユーザー名とパスワードを入れて連携を承認します。
※もしもWordPress.comのアカウントを持っていない場合はアカウントを作成してください。

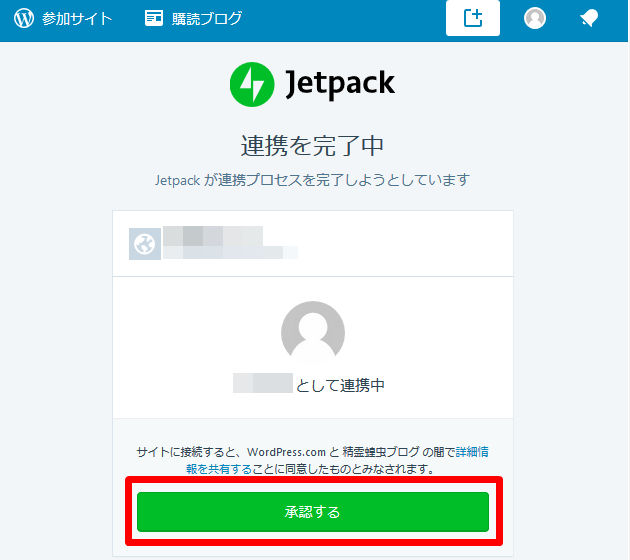
すると、連携が行われるので『承認する』をクリックします。

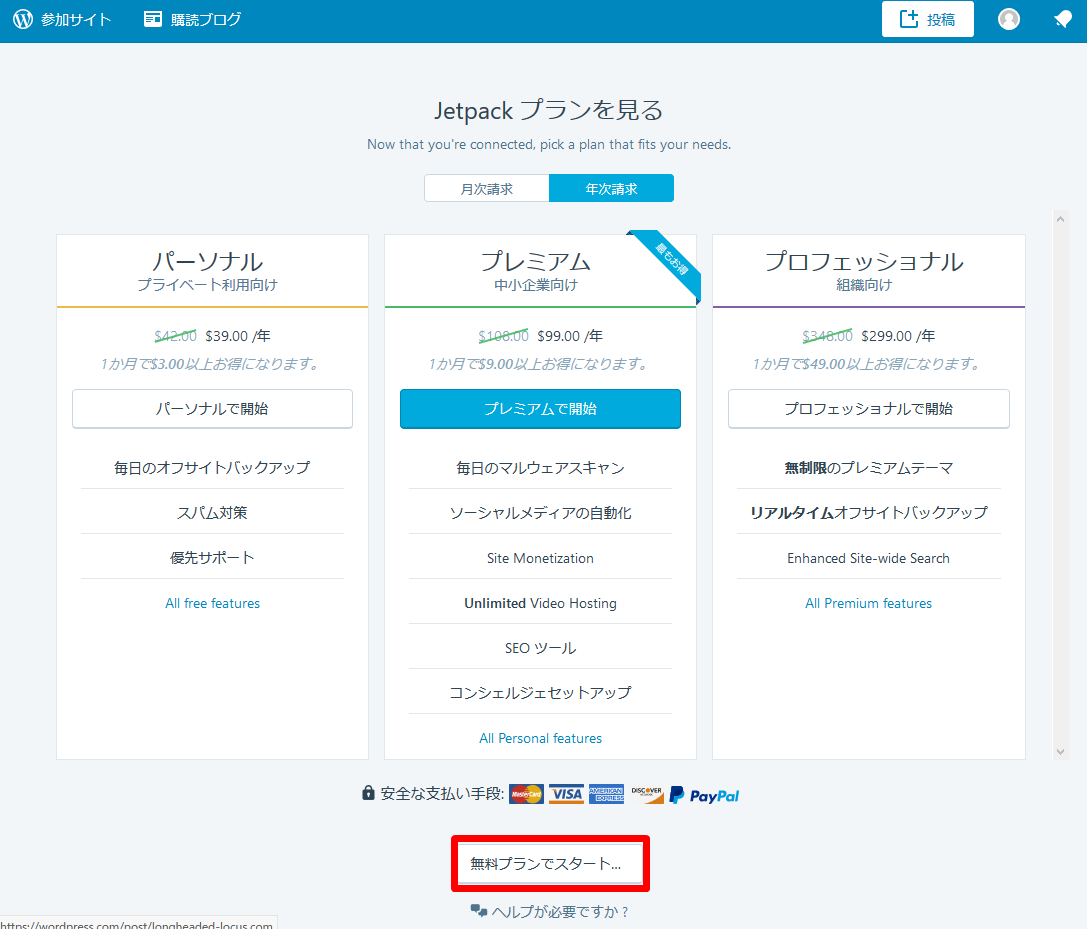
すると、有料プランについて案内されますが『無料プランでスタート』をクリックしましょう。

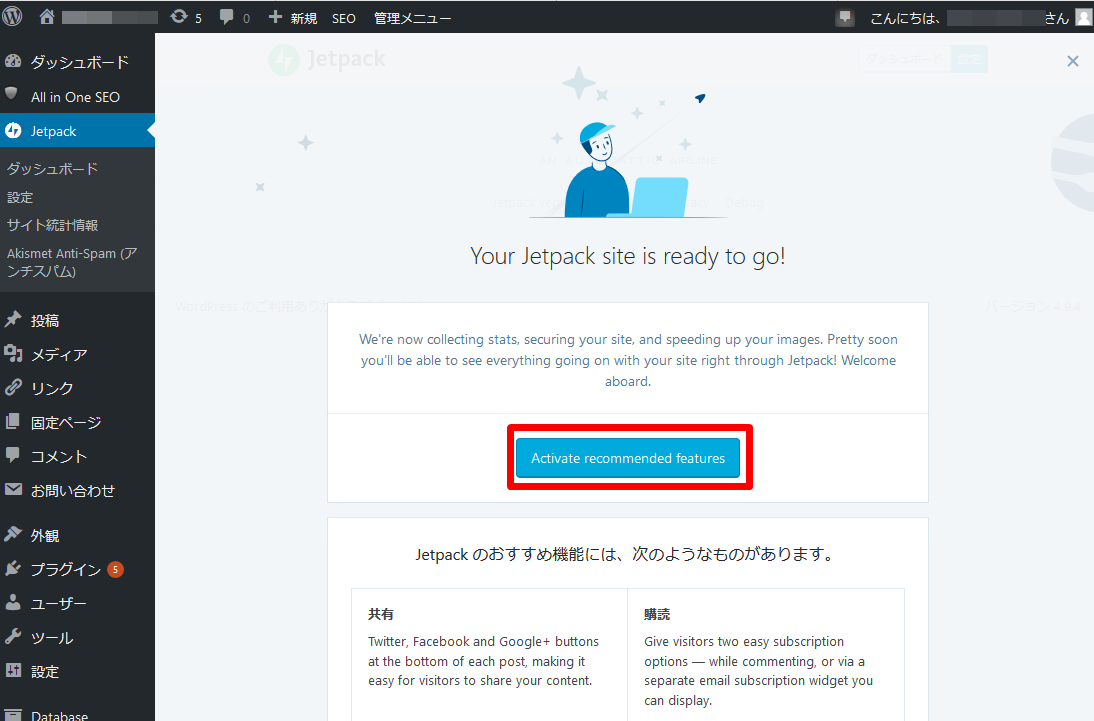
Jetpackの利用開始画面になるので『Active recommended features』をクリックしましょう。

ここからSNSのアカウントとの連携作業を行っていきます。
左メニューのJetpackの中にある『設定』をクリックします。

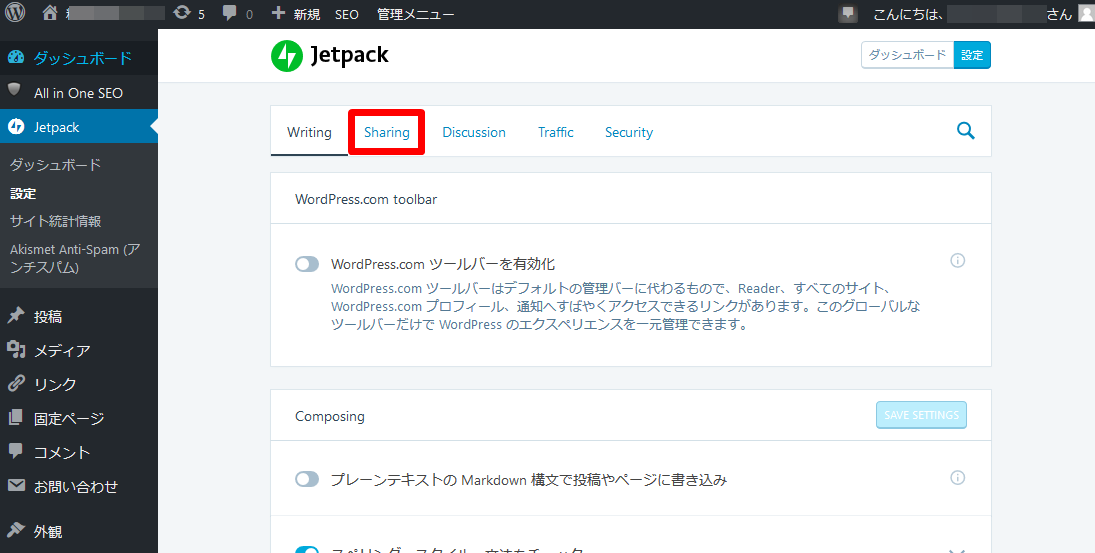
Jetpackの設定画面に移るので『Sharing』をクリックします。

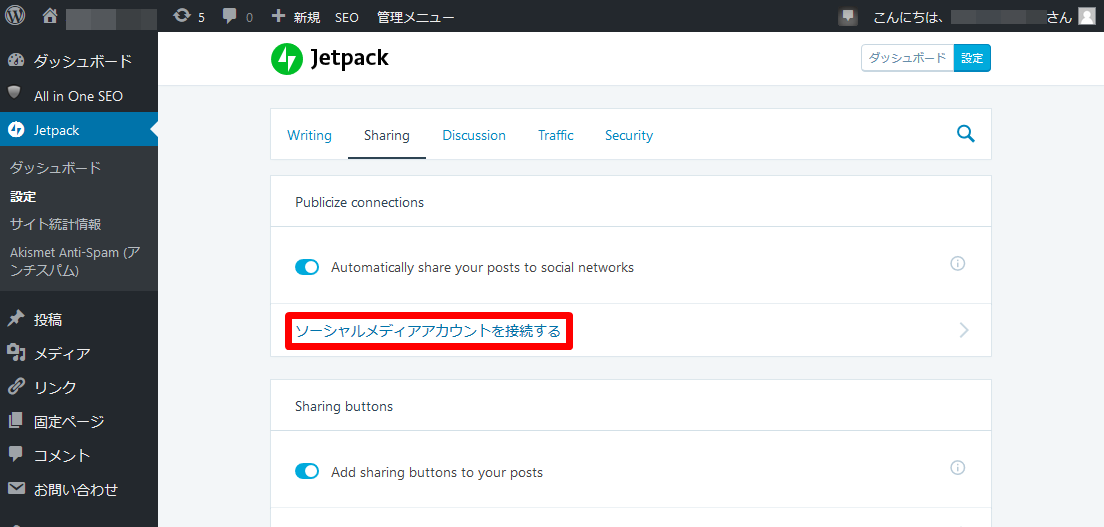
Publicize connectionsの『ソーシャルメディアアカウントを接続する』をクリックします。

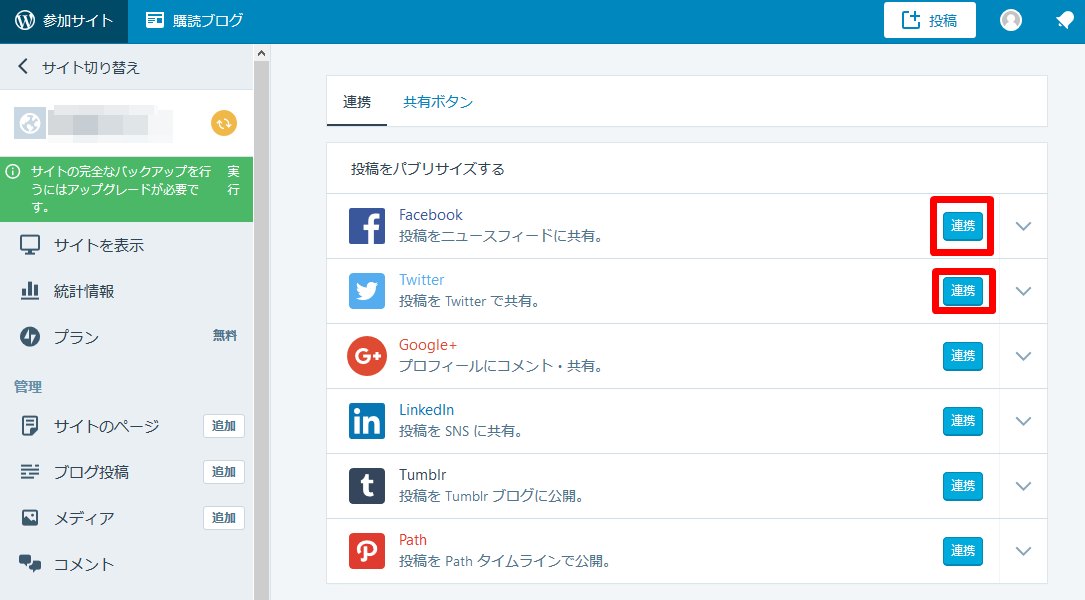
すると、どのSNSと連携させるか選ぶ画面が出るのでFacebookやTwitterなど自身が連携したいSNSの『連携』という箇所をクリックしましょう。
※この際にFacebookページを管理しているアカウントにログインしておくと、設定がスムーズです。

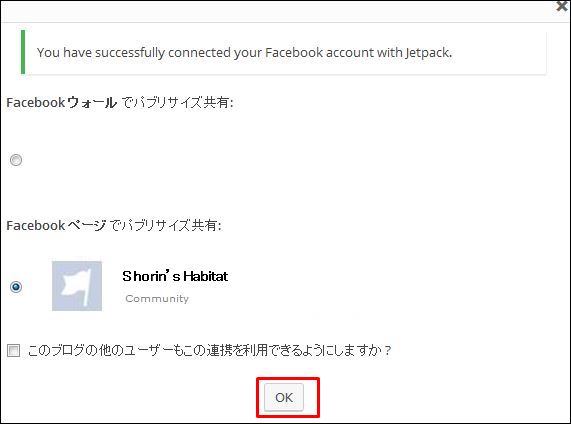
7.連携の設定が完了すると下記のような画面が表示されるので記事投稿を行いたいFacebookページを選んで『OK』をクリックします。

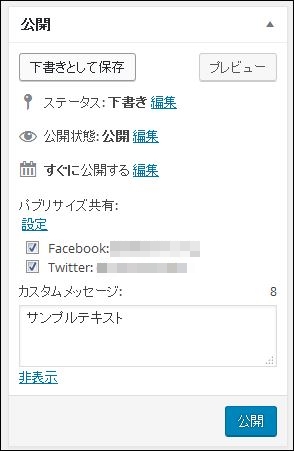
両方の設定が完了してから記事投稿画面を開くと、FacebookとTwitterで投稿するかどうかの選択ができるようになっています。

この設定は記事を『公開するときのみ』に表示されます。
更新するときには表示されないので注意しましょう!
また、Jetpackをインストールした際のデフォルト設定だと使わない機能も有効になっているので使わないものは機能停止しておきましょう。
JetpackをFacebookとTwitterと連携する方法は以上です。
ブログ中にFacebookボックスを設置する方法
JetpackではFacebookページにいいね!やシェアを行えるボックスを設置することができます。
1.Jetpackの設定画面を開きます。

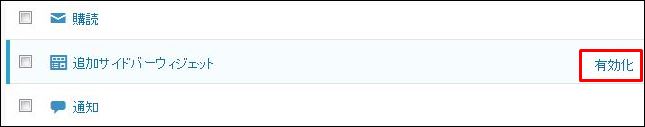
2.設定画面の『追加サイドバーウィジェット』の『有効化』をクリックします。

3.外観の『ウィジェット』をクリックします。

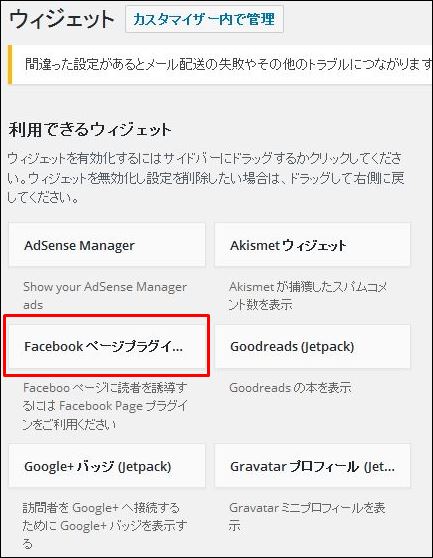
4.ウィジェットに新しい項目が増えているので『Facebookページプラグイン』を表示させたい場所へドラッグ&ドロップします。

5.あとはレイアウトが自然になるように設定を行います。

以上でFacebookボックスの設置は完了です!
Facebookと連携させている場合ブログの記事下にもFacebookページへの誘導があるといいね!やシェアしてもらいやすくなるので必ず設置するようにしましょう!










