サイドバーに画像を入れるプラグインImage Widgetの使い方

記事投稿などではメディア追加で簡単に画像を表記できますが、サイドバーだちhtmlで画像を手打ちで記載しなければいけません。
正直それってかなり面倒ですよね?
今回はサイドバーに簡単に画像を入れることができるプラグインImage Widgetの使い方について解説していきます。
Image Widgetの使用方法
1.プラグインを新規追加で『Image Widget』を検索してインストールをします。
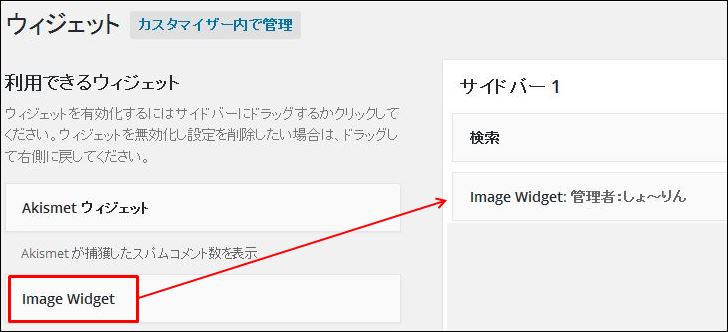
2.有効化し『外観』の『ウィジェット』を開くとウィジェットの編集ページに『Image Widget』という項目が追加されています。
3.新たに追加された『Image Widget』をサイドバーに入れます。

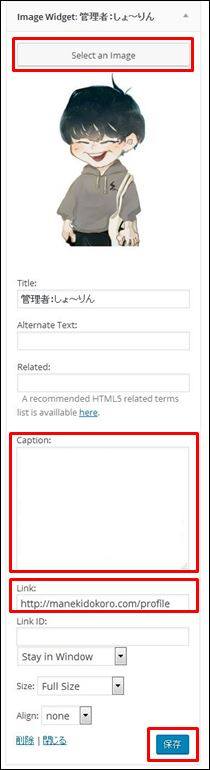
4.サイドバーに入れたImage Widgetの編集は『Select an Image』をクリックすると画像を選択することができます。『Caption』では自由に説明文を追加し、『Link』にURLを入れることで画像をクリックするとそのリンク先に飛ばすことができます。設定が完了したら保存をクリックして完了です。

これで『Image Widget』の使い方、設定方法の解説以上になります。
Image Widgetの有効活用法
今回の設定ではこのサイトの僕のプロフィール編集画面を紹介しました!
実際に設定したものがこちらですね。

画像を指定し項目に紹介文を書いて保存するだけで簡単に設定することができます!
また、『Image Widget』の有効活用はこのようなプロフィールだけでなくアドセンスブログであれば画像を使ったエンタメネタを取り入れるとブログの回遊性が高まります!

サイドバーにこういうネタを取り扱う場合は『えっ!?』と思うようなものや『気になる!』と思わせるようなキャッチで作るとクリックして記事を見てもらえます。今回の例だとちょっと気になるようなキャッチで興味を引こうとしていますね。
非常に凡庸性の高いプラグインなのでインストールして有効活用していきましょう!









