記事下に関連記事を表示させるWordPress Related Postsの項目説明と設定方法

関連記事を記事下に表示させることはユーザーの滞在率をアップさせることが効果があります!
確かに記事を読み終えた後にさらに知りたい内容の記事が出ていれば続けて読みたいですからね。
今回は記事下に関連記事を表示させるためのプラグイン『WordPress Related Posts』の項目説明と設定方法について解説していきます。
WordPress Related Postsの設定方法
1.プラグインを新規追加で『WordPress Related Posts』を検索してインストールをします。
2.有効化したらWordPress左メニューの『設定』→『WordPress Related Posts』を開きます。

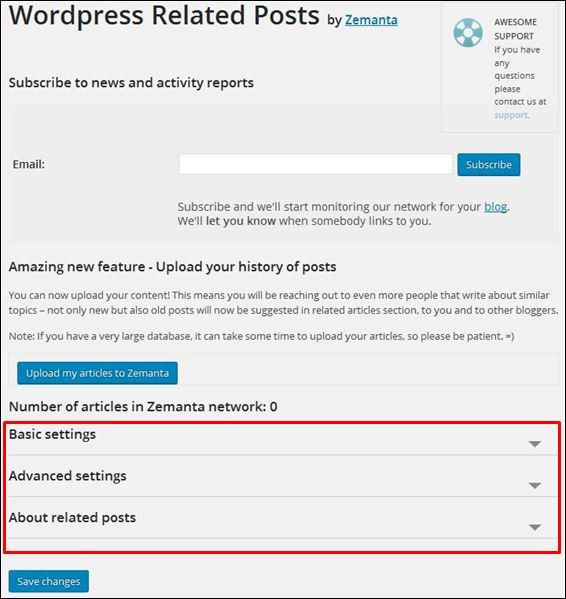
3.すると以下のような管理画面が表示されるので赤枠の項目を編集していきます。

項目は右側にある▼をクリックすると開きます。
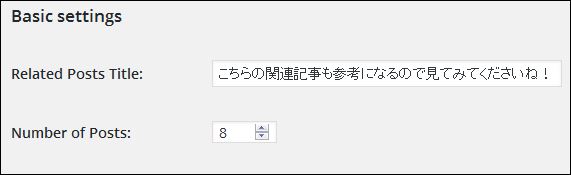
Basic settingsの項目設定
関連記事を表示させているときのタイトルと表示記事数を編集することができます。

タイトルはデフォルトだと英語のままなので日本語のわかりやすいタイトルにしましょう!
表示させる関連記事は多すぎても少なすぎても見栄えが良くないので6~10くらいに設定すると良いですね。
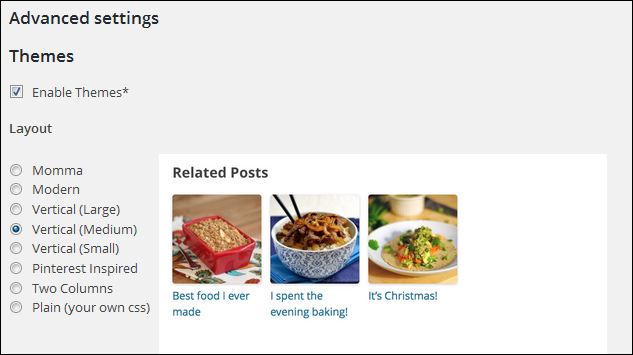
Advanced settingsの項目設定
こちらでは関連記事の表示レイアウトなどデザインの詳細設定が行えます。

テーマでは記事を表示する大きさやレイアウトを編集できます。
このレイアウトは個人の好みなので自由に設定しても構いません。
個人的にはデフォルトの『Vercal(Medium)』か『Vercal(large)』を設定しています。

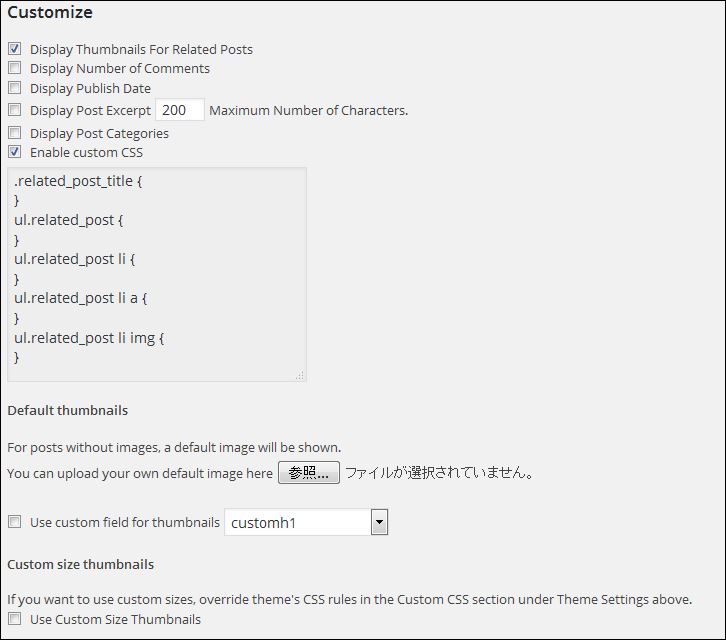
カスタマイズではより細かく
・サムネイル表示
・コメント数の表示
・投稿日の表示
・本文抜粋の表示(文字数)
・カテゴリー表示
などを表示するか設定できます。
また、『Enable custom CSS』は自分でCSSを設定したい人向けの機能になります。
その下のDefaurt thumbnailsでは自分で表示させるアイキャッチ画像を設定することができます。

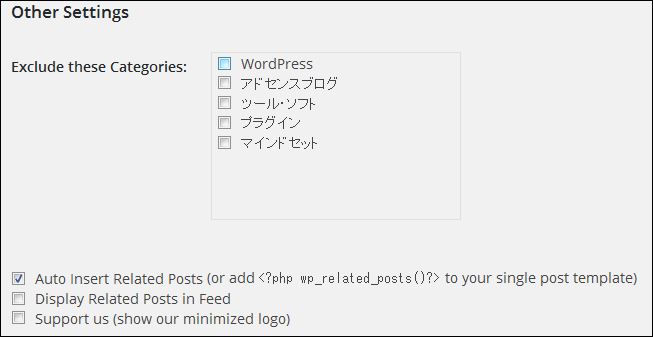
ここでは選択したカテゴリーを関連記事に表示させないように設定することができます。
表示させたくないカテゴリーにチェックを付けることで除外することが可能です。
下の3つの項目は
・自動で関連記事を表示する
・RSSフィード表示
・ロゴを表示する
という内容になります。
特にこだわりがなければここはデフォルトのまま設定しなくても大丈夫です!
自分で関連記事の表示を設定したい場合は一番上のチェックを外して設定しましょう。
その場合は自分でRelated Post(関連記事)を表示させる場所を設定することになります。
左メニューの『外観』の『テーマ編集』をクリックして、『単一記事の投稿』を開きます。
あとは下記のコードを表示させたい場所に貼りつければ設定は完了です。
<?php wp_related_posts()?>
デフォルトでは記事下になりますが、アドセンスブログの場合は広告の下に表示させた方がクリック率が高まります。
すべて設定が完了したら『Save Change』をクリックします。
これでWordPress Related Postsの設定は完了です。
このプラグインはレイアウトも綺麗で見やすいので関連記事を表示させたい場合は利用することをオススメします!
関連記事:プラグインのインストールと削除方法!アドセンスブログで必須プラグイン21選!









