SNSボタンをWP Social Bookmarking Lightで設置する方法と表示場所

ブログを運営していく上でSNSを利用するということは欠かせません!
ブログにもSNSのボタンがあれば自分の記事がSNSを通して拡散される可能性があります。
今回はWP Social Bookmarking Lightの基本的な設定と、表示させる場所に設定する方法を解説していきます。
SNSボタンの必要性
今の時代ではSNSは多くの人が使っているサービスになりました。
よく『バズる』なんて言われているようにSNSを通して、ブログの記事が拡散され大量のアクセスが集まることもあります。
今回使用するWP Social Bookmarking LightというプラグインではそのようなSNSのボタンをブログ中に簡単に表示させることができます!
![]()
このようなものがそのSNSボタンに当てはまります。
Google自体はSNSからのリンクがSEOに与える影響は明言してはいないですが、SNSを通して様々なところからナチュラルリンクを貰えるというのは大きいです。
なので必須とまでは言いませんがSNSボタンを設置しておいて損はありません。
ただ理解しておきたいのは自然検索で入ってくるユーザーとSNSなどから来るユーザーというのはだいぶ層が違います。
検索で入ってくるユーザーは自分が知りたくてきますが、SNS経由だと『共感』して入ってくるユーザーが圧倒的に多いです。
そのためSNSで爆発的にアクセスが集めたい場合は『共感』してもらえるような内容を書く必要があります。
大まかな分類ですが、Twitterはネタ、笑えるものなどがリツートされやすいです。
Facebookは問題提起、感動、お役立ち、かわいい系などがシェアされやすい傾向があります!
僕の場合アドセンスブログで最も『いいね!』やシェアしてもらえたのはあるドラマの子役がかわくないですか?といった内容のものでした。
なのでバズらせたい場合は『共感』されるような記事を書くと良いですね!
WP Social Bookmarking Lightの設定方法
このプラグインではどのSNSのボタンを使用するか、どの場所に表示させるかなどの設定を行うことができます!
1.プラグインを新規追加で『WP Social Bookmarking Light』を検索してインストールをします。
有効化してから左メニューの『設定』の『WP Social Bookmarking Light』をクリックします。
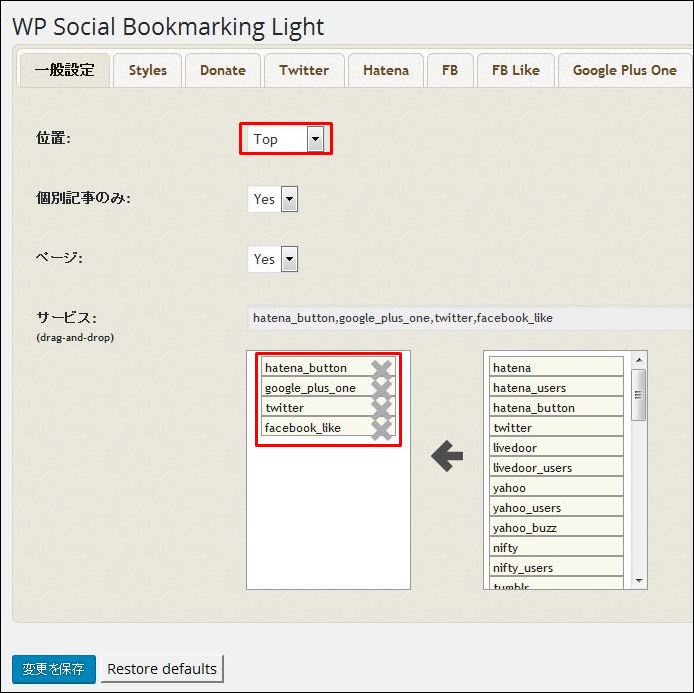
2.一般設定では位置やボタンが選択できます。
僕の場合表示位置は記事下にはデフォルトでSNSボタンが表示されるので『Top』に設定しています。基本的には記事を読み終えた後にシェアされるので記事下の『Bottom』に設定すると良いでしょう。

位置の設定場所は下記の通りです。
■Top=記事上にボタン表示
■Bottom=記事下にボタン表示
■Both=記事上と記事した両方にボタン表示
■None=ボタン表示なし
また、SNSボタンに何を表示するかはサービスの欄で選択して下さい。
これは完全に好みですね!
僕の下記のボタンを設定しています。
■はてなブックマーク
■Google+
2.設定画面の『FBタブ』をクリックし、Localeの欄を『ja_JP』に変更します。こうすることでFacebookのボタンが『Like』から『いいね!』に変わります。

『Like』だと不自然なのでこの設定はしておきましょう!
※注意点
アドセンスブログを運営する場合は、このSNSボタンがアドセンス広告に近くなりすぎないように設定しましょう。
あまりにボタンが近いと誤クリックを狙っていると思われると広告が表示されなくなる恐れがあります。
以上の点に注意してWP Social Bookmarking LightでSNSボタンをこの機会に設置してしまいましょう!










