ブログにサイトマップを作るプラグインPS Auto Sitemapの設定方法

サイトマップはブログを運営する上で必須です!
特にアドセンスブログでもそうですが、情報発信ブログなら尚更です。
なぜならば記事数が多くなれば目当ての記事が見つけづらくなるからです。
そんなサイトマップを簡単に作ることができるプラグインが『PS Auto Sitemap』です。
今回はPS Auto Sitemapの設定方法について解説していきたいと思います。
PS Auto Sitemapの設定方法
1.プラグインを新規追加で『PS Auto Sitemap』を検索してインストールをします。
2.インストールが完了して『PS Auto Sitemap』を有効化します。
3.WordPressの左メニューの『設定』→『PS Auto Sitemap』をクリックします。

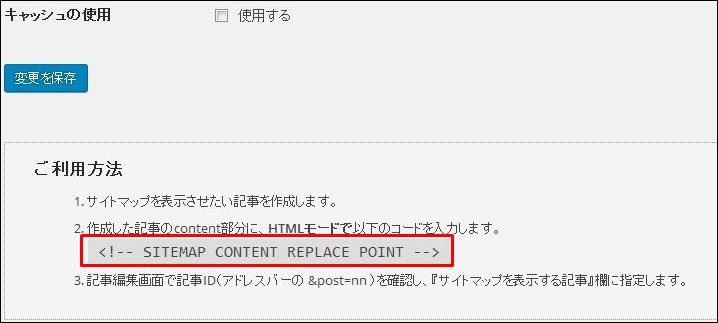
4.PS Auto Sitemapの設定画面を下にスクロールして、赤枠のコード部分をコピーします。

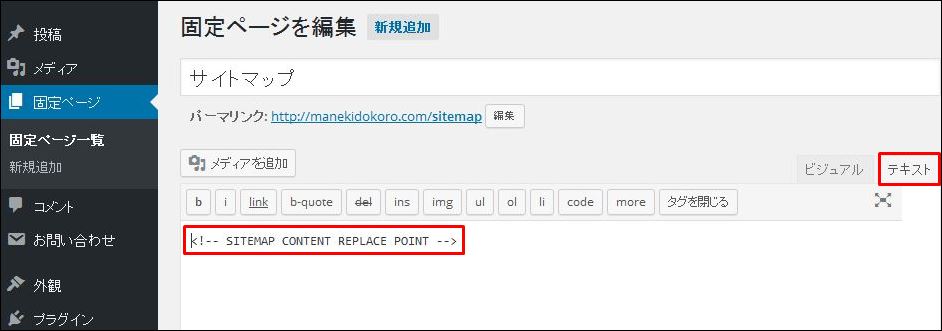
5.左メニューの『固定ページ』で『新規追加』をクリックしてサイトマップのページを作成します。
そして先ほどコピーしたコードをテキストモードで貼り付けて公開をクリックします。

また、このサイトマップのページを投稿している際のURLの赤枠の数字(ページID)は覚えておきます。
![]()
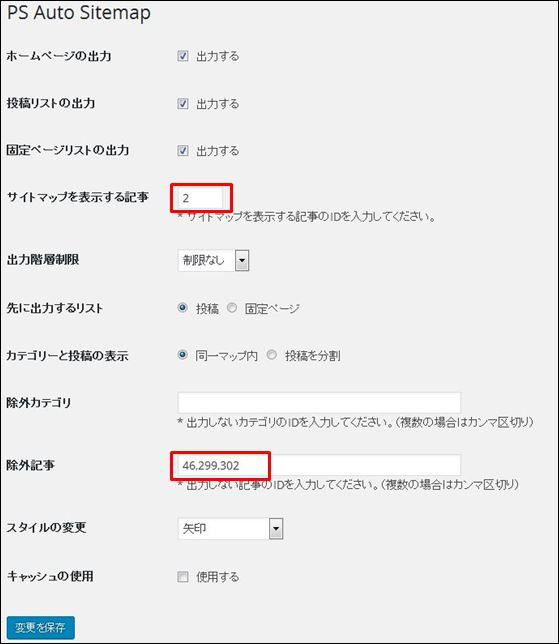
5.サイトマップの固定ページ作成してから『PS Auto Sitemap』の設定画面に戻ります。
先ほど覚えた数字を設定画面の『サイトマップを表示する記事』の欄に入力し『変更を保存』をクリックします。

また、サイトマップに固定ページを表示したくない場合は『除外記事』の欄に先ほどの数字を入力した要領で、除外したいページIDのを入力します。
サイトマップを設置する理由
僕自身もそうですが、サイトマップは以前見た記事でもう一度読みたい時などによく使います!
なのでそう思ったときにサイトマップがないと『どこに記事あんねん!』となるのでユーザーのことを考えるのであれば必ず設定しておきましょう!









