WordPressブログのコメントを増やす方法!アドレスとサイト欄削除のやり方を解説

ブログを書いているけどコメントがなかなか付かない!という風に思っている方の多くはコメントフォームをデフォルトのままにしている方が多いです。
僕はコメントフォームのメールアドレスとサイトURLの欄を削除しただけで格段にコメントを貰える確率が高くなりました!
今回はそのコメントフォームのアドレス欄とサイトURL欄の削除方法を解説していきます!
アドレス・サイトURL欄の削除動画講義
コメントフォームの設定方法
自分自身がブログの記事を読んだ時に置き換えてみてもそうなのですが、コメントをするだけなのに自分のメールアドレスを入れたり、サイトのURLを入れるとなるとコメントをする敷居が非常に高くなります。
アドセンスブログや情報発信ブログもそうなのですが、コメントが欲しい場合はアドレスとサイト記入欄は削除した方が良いです。
削除前の事前準備
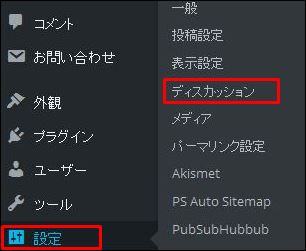
1.WordPress管理画面の左メニュー『設定』の『ディスカッション』をクリックします。

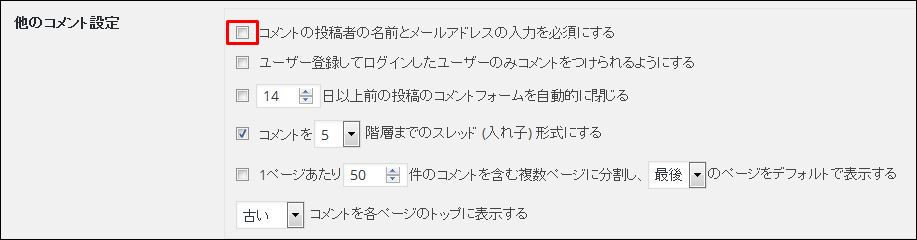
2.ディスカッション設定の『他のコメント設定』という項目があるので、下記画面の赤枠部分のチェックを外します。

メールアドレス欄の削除方法
削除方法はテンプレートによってコードが違います。
今回はこのサイトで使われている『リファインプロ』での例をご紹介します。
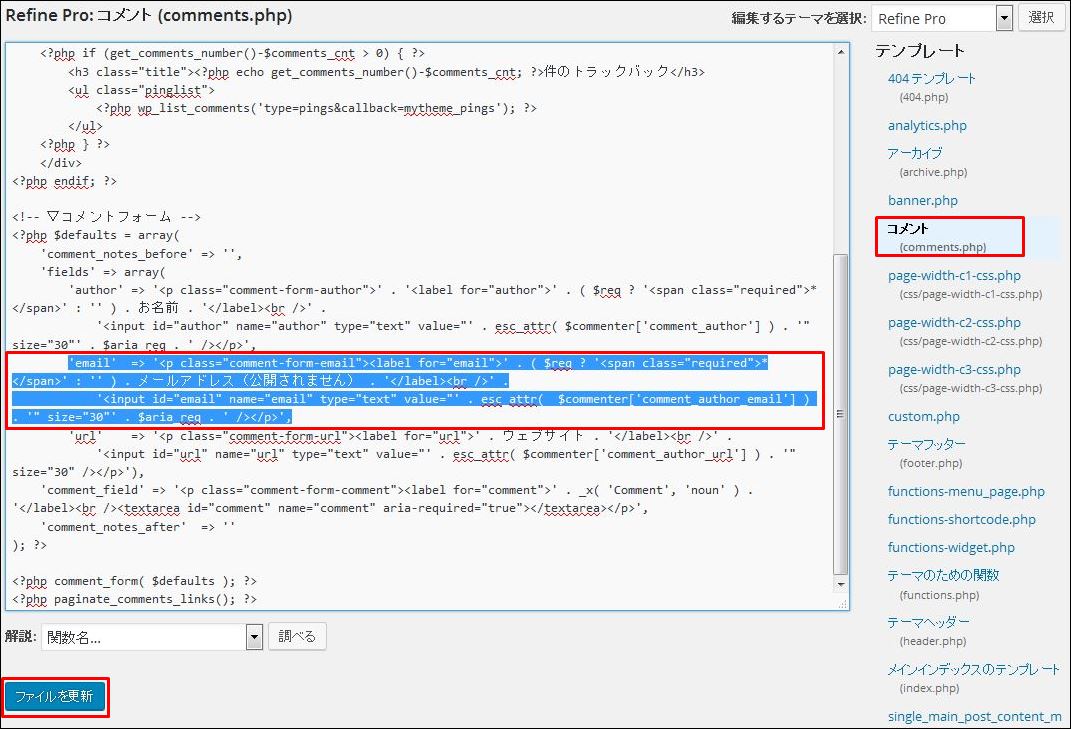
WordPressの左メニュー『外観』の『テーマ編集』で『comment.php』を開きます。

開いたら以下のコード部分を削除します。
‘email’ => ‘<p class=”comment-form-email”><label for=”email”>’ . ( $req ? ‘<span class=”required”>*</span>’ : ” ) . メールアドレス(公開されません) . ‘</label><br />’ .
‘<input id=”email” name=”email” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author_email’] ) . ‘” size=”30″‘ . $aria_req . ‘ /></p>’,
こちらのコードを削除することでメールアドレス欄を削除することができます!
もしも、元に戻したい場合はこのコードを同じ場所に戻せば元に戻ります。
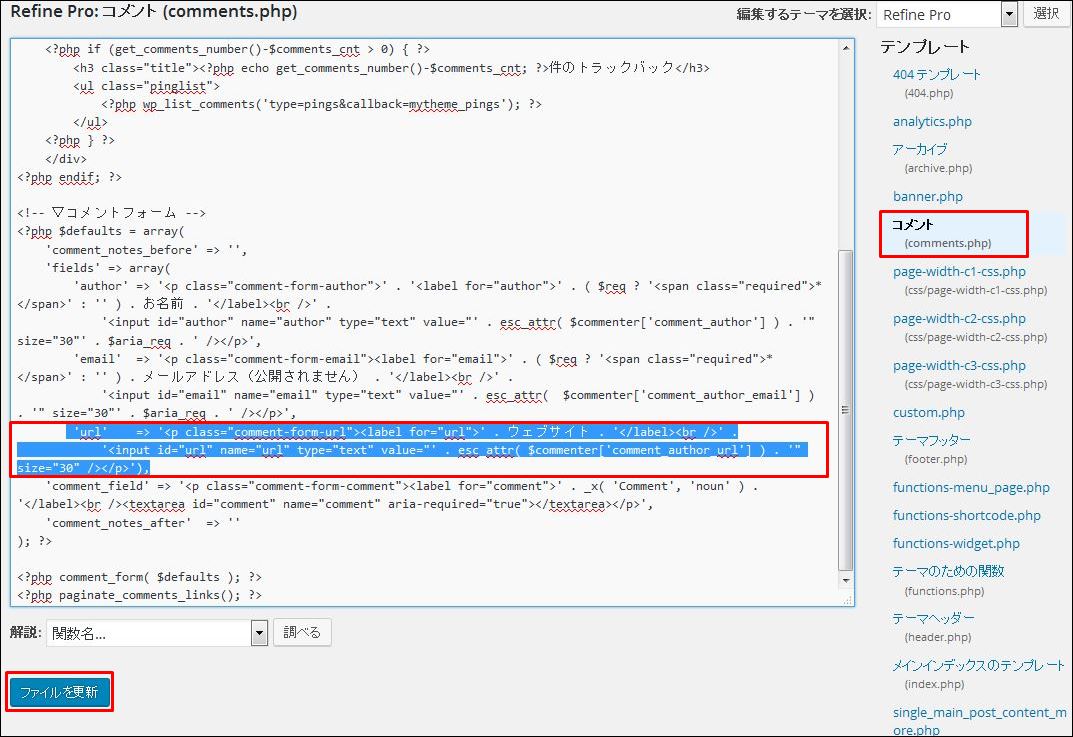
ウェブサイト欄の削除方法
ウェブサイト欄でも同様で赤枠の下記コードを削除すればウェブサイト欄が消えます。

開いたら以下のコード部分を削除します。
‘url’ => ‘<p class=”comment-form-url”><label for=”url”>’ . ウェブサイト . ‘</label><br />’ .
‘<input id=”url” name=”url” type=”text” value=”‘ . esc_attr( $commenter[‘comment_author_url’] ) . ‘” size=”30″ /></p>’),
しかし、注意点として末尾にある『),』は削除しないようにしましょう。
これを消してしまうとエラーでコメント欄が表示されなくなってしまいます。
もう一度メールアドレスとサイト欄を復活させたくなった場合は上記のコードを同じ場所にコピペすれば表示されるようになります!
phpを触るときは間違えてエラーになってしまうことに備えて同じ編集画面を別ウィンドウで開いておくと修正することができるので、心配な場合はこのようにするとエラーを簡単に直すことができます。