アドセンスブログはSSL化すべき?無料で独自SSL化する方法【Xサーバー】

どうも、しょーりんです。
2016年の終わりに掛けてついに楽天アフィリエイトもSSL化に対応してきましたね。
アフィリエイトを実践している人も時代の流れに柔軟に対応していく必要があります。
現時点ではまだ個人のブログレベルではSSL化の対応は見送られていますが、先々必要になってくる作業なので早めにやっておくに越したことはありません!
僕のこのブログもSSL化をやっと済ませられました…
また、今回は無料でSSL化をする方法と僕が推奨しているアドセンスブログでもSSL化すべきかについてもお話していきます!
ブログを無料で独自SSL化する方法
SSL化ってなに?
SSL化をものすごく噛み砕いて言うと
“サイトやブログを安全な通信ができるようにすること”
です。
目に見える変化で言えばではURLの部分が『http://』が『https://』になるだけです。

Firefoxの場合URLの部分に緑色の鍵マークが表示されますね。
地味な変化ですがSSL化することによって情報のやりとりが暗号化されるため、第三者に読み取られなくなってユーザーにとっては安心なサイトになります!
クレジットカードの情報とかをやり取りするサイトはほとんどSSL化されている理由がこれですね^^
アドセンスブログもSSL化すべきか?
“アドセンスブログをSSL化すべきか?”
ということですが僕は早めにすべきだと考えています。
なぜすべきなのかを知るためにもSSL化をするメリット・デメリットについて見ていきます
SSL化のメリット
信頼性とSEOの評価が少し上がる
現時点では個人レベルでのブログではメリットはこれだけしかないと考えています。
僕自身新しいブログをSSL化した状態で作っていますが、検索上位に若干上がりやすくなっている気がする程度です。
ほとんどのアドセンスブログはSSL化していないので一つライバルに買っている要素が増えるというのは長期的に考えれば大きい差になると思います!
SSL化のデメリット
SSL化の作業に手間が掛かる
ブログを立ち上げ初期の場合はほぼ手間は掛かりません。
しかし!
すでにいくつもの記事を投稿しているブログをSSL化するのは非常に手間が掛かります。
なぜならばブログ内の画像や内部リンクを全て書き換えなければいけないからです…
※また、人によってはアドセンスのコードを変更しなければ行けない場合もあります
アドセンスの報酬が下がる可能性があった
以前はアドセンスの規約にも明記されていましたが、現在はそのような表記はありません。
アドセンスはアフィリエイト広告リンクを一番最初にSSL対応させていたこともあるので、今後アドセンスではSSL化したサイト・ブログが推奨されていくのではないかと考えています。
僕がSSL化を推奨する理由
多くのASPが急いでSSL化に対応し、GoogleもSSL化したサイトをSEOでも優遇することを明言しています
そのため、今後のブログを実践していく上でのスタンダードになる可能性が高いと踏んでいます。
また、手間が掛かる分ライバルはなかなかSSL化に手を出していないので、先駆者利益を得られるチャンスでもあると考えています^^
無料でブログを完全にSSLする方法【Xサーバー】
ブログ・サイトの独自SSL導入にはお金が必要でしたが、エックスサーバーでは独自SSLが無料で利用できるようになりました^^
以前までは最も安価な独自SSLでも年間1000円程度だったので、これは非常にありがたいですね。
SSL化も安全性を考えると有料のものが良いですが、現状個人ブログレベルであれば無料のもので十分だと思います!
また、既存のブログをSSL化する場合はまとまった時間があるときにしましょう。
非常に時間が掛かります…
完全にSSL化をするために行うことはこちら
・SSL導入
・リンクや画像のURL修正
・リダイレクトの設定
・Google Analyticsの設定変更
・Search Consoleの再設定
なんだかんだやること盛りだくさんなので、休日などにやるのがオススメです^^;
それでは具体的な方法について見ていきましょう~!
サイト・ブログをSSL化する方法
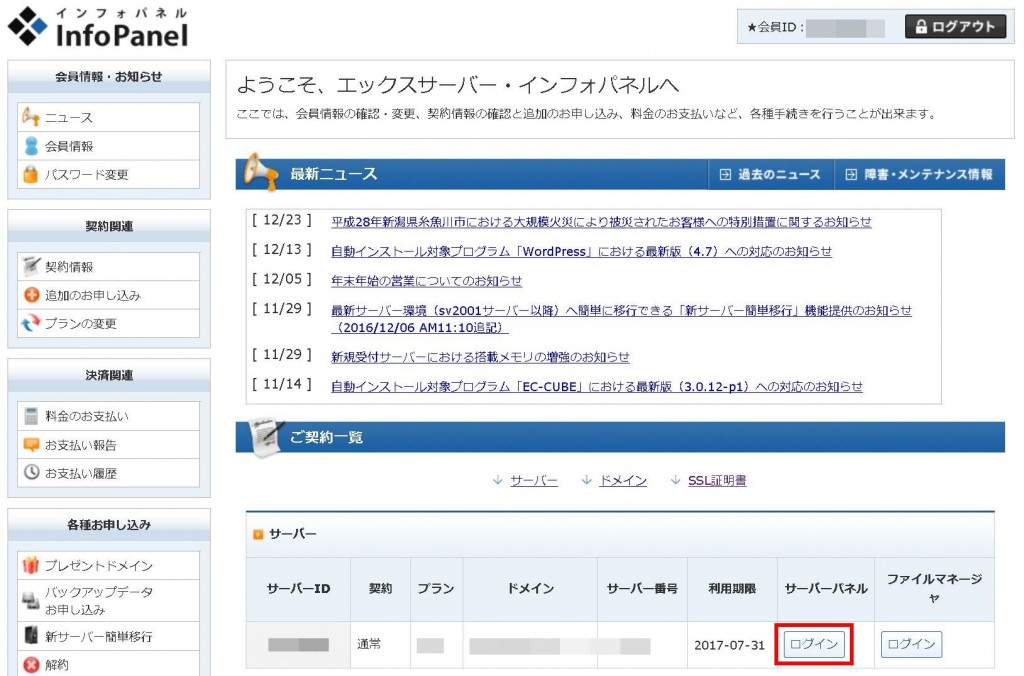
まずXサーバーのインフォパネルにログインし、SSL化したいブログがあるサーバーの『サーバーパネル』にログインします。

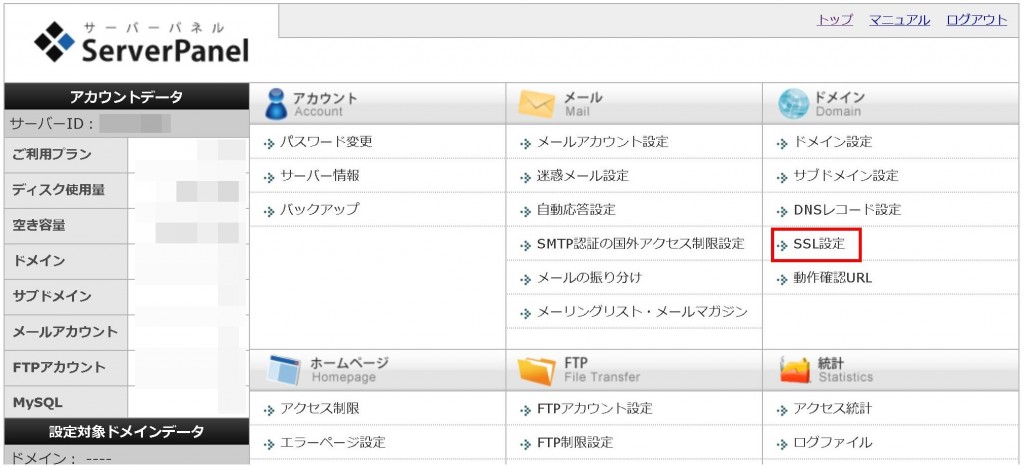
そしてサーバーパネルの項目『ドメイン』の『SSL設定』をクリックします。

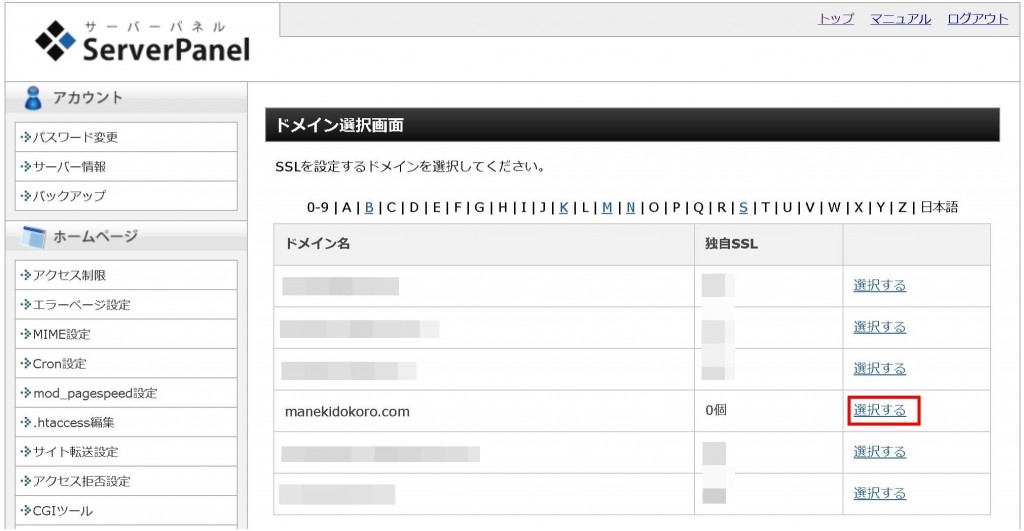
そして、SSL化するドメインの『選択する』をクリックします。

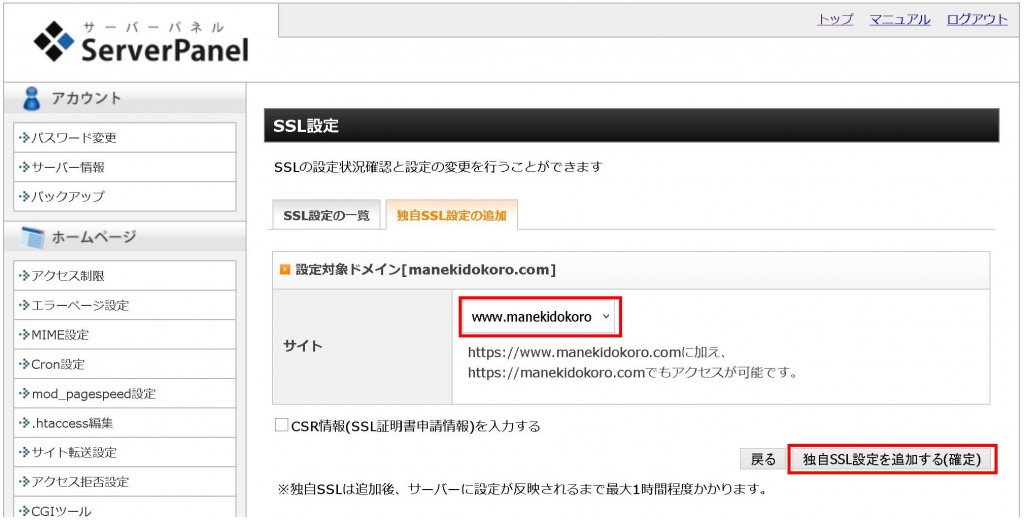
SSL設定画面が開かれるので『独自SSL設定の追加』というタブをクリックします。

そして設定対象ドメインは『www.独自ドメイン』を選択して『独自SSL設定を追加する』をクリックします。

最後にこの画面が開かれたらSSL化の設定は完了です!

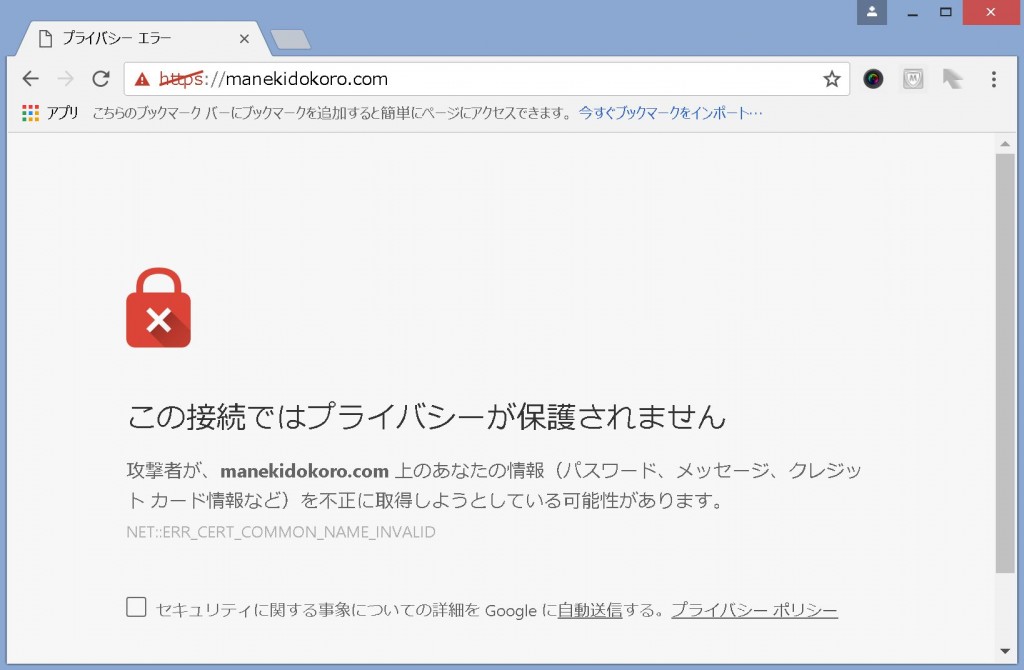
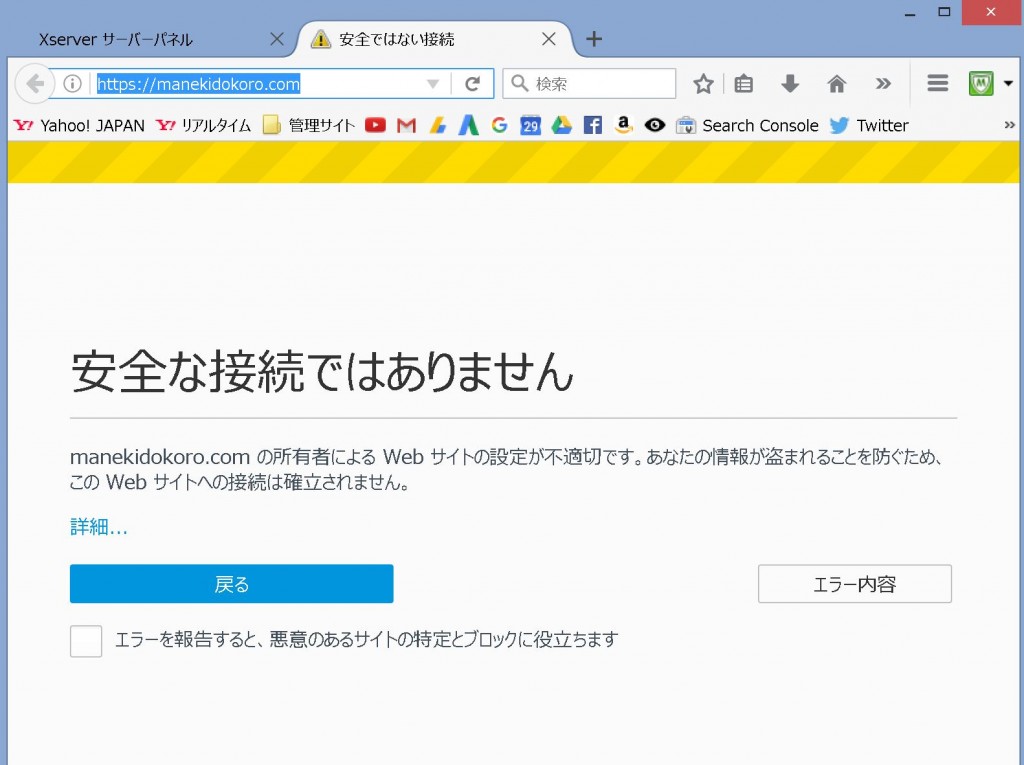
しかし、SSL設定が反映されるには時間が掛かるのでサイトURLを『https:』に変えてアクセスするとこのような画面が開かれます。
※Google Chromeの場合

※Firefoxの場合

1時間ほどすれば通常通りサイトが表示されるようになります。
ただし!
ここで注意していただきたいのは設定は完了しましたが、ブログを完全にSSL化するにはまだ作業が必要です。
URLを見るとSSL化が不完全であることがわかります。
![]()
Firefoxでの表記ですがカギに黄色の注意マークが表示されていますね。
これはSSL化したのにSSL化されていないリンクや画像がサイトに含まれていることを表しています^^;
なのでこれを直すためにはブログのすべての記事・画像のリンクを『http://』から『https://』に書き換える必要があるんです…
120記事あるこのブログで直すのに3時間くらい掛かりました・・・
けどこれも
ブログのため!ユーザーのため!
時間がかかる作業だけどやっていきましょう!
※新規ブログの場合
新規ブログはこの書き換え作業はやる必要はありません!
ブログを完全にSSL化する方法
ブログの完全SSL化というのはブログのURL表示を以下の状態にすることです。
![]()
やっていくことは主に2つ
・リンク・画像のURLの書き換え ※既存ブログ・サイトのみ!
・リダイレクトの設定
・サイトの一般設定変更
こちらをメインに行っていけば大抵の場合完全にSSL化することができます!
それでは一つ一つやっていきましょう!
リンク・画像のURL書き換え
リンク・画像のURLの書き換えと言ってもどこが問題なのかわからないですよね…
そこでどこに原因があるのか調べる時に使えるのがFirefoxの機能です!
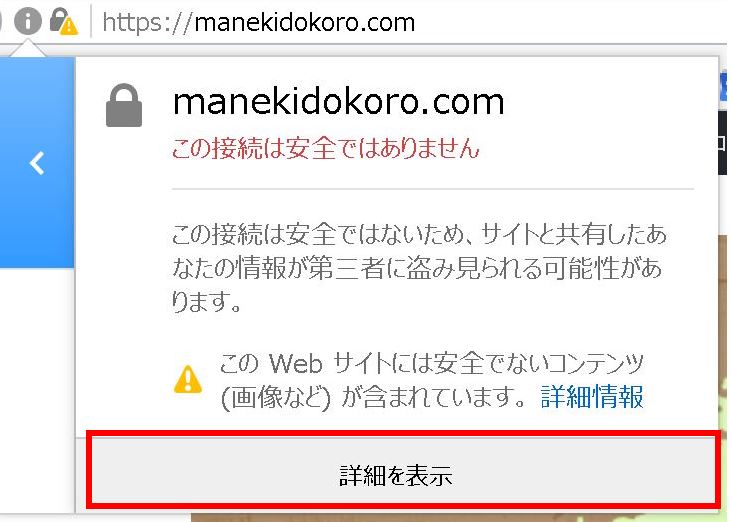
Firefoxで自分のブログを開き、黄色い警告マークをクリックします。
![]()
すると『このページの一部(画像など)は安全でありません』と警告が出るので右側の『>』をクリックします。

そして、下に出ている『詳細を表示』をクリックします。

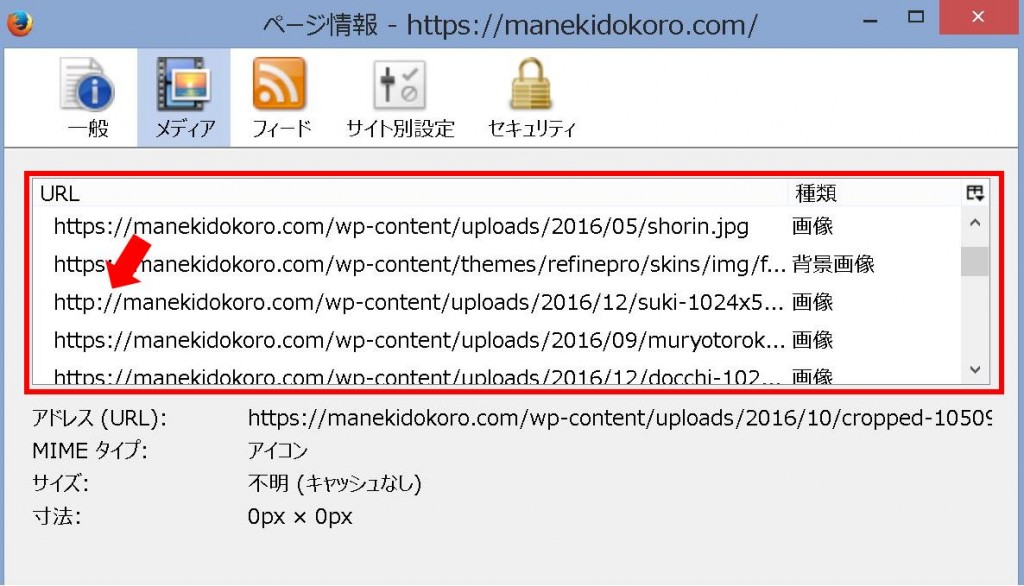
するとページの情報に関するウィンドウが開かれるので『メディア』をクリックします。

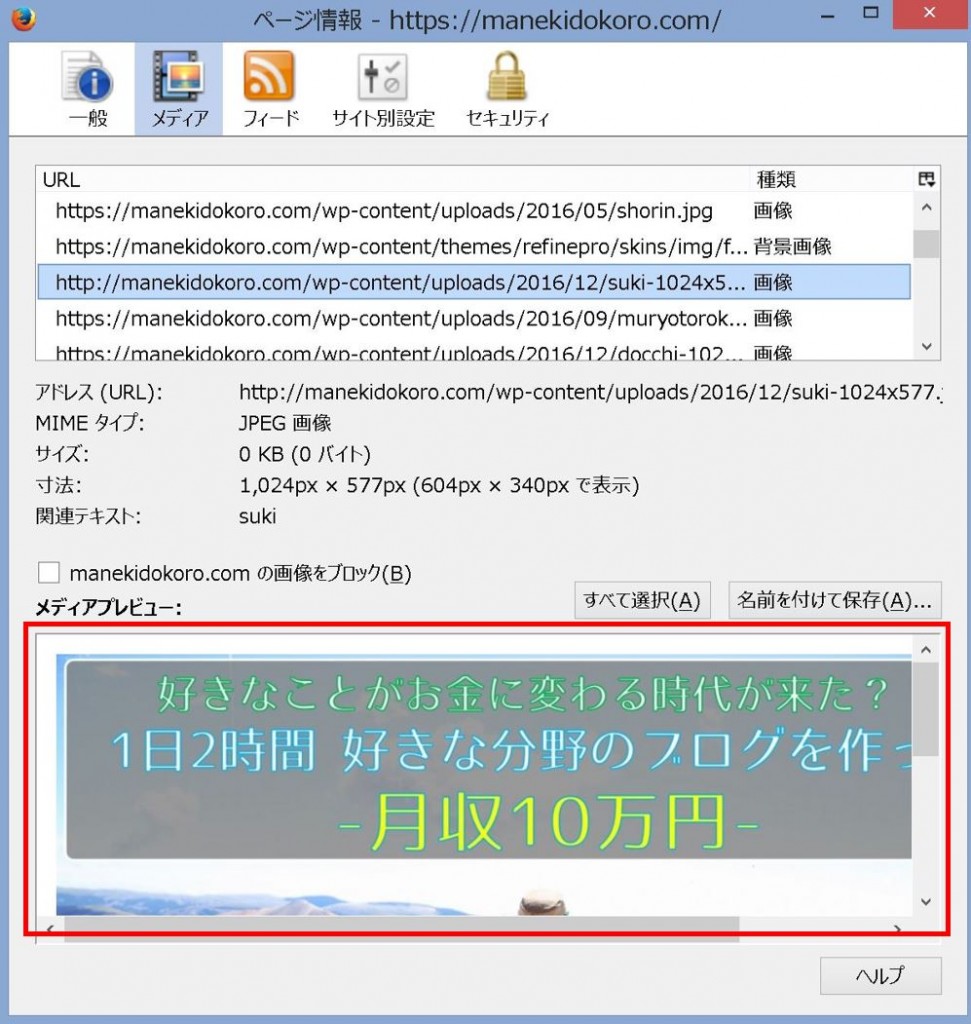
するとサイト内のリンクURLが表示されるので『http://~』となっているURLを探してクリックします。

クリックすると下に完全SSL化できていない原因の画像やURLが特定することができます。

このような流れで一つ一つ修正するリンクを見つけていき、URLを修正していきます!
するとこのようにURLが安全なマークに切り替わります。
![]()
かなり骨の折れる作業ですが、一つ一つやっていくようにしましょう^^!
また、これらを直しても緑色にならない場合は貼っているアフィリエイトリンクだったり、ウィジェット、埋め込みしている地図が原因だったりまします…
僕はルート入りのYahoo!地図が原因で中々原因特定できずにやや苦労しました…><
リダイレクトの設定
※この作業は非常に重要です
すでに貰っているリンクや検索からの流入も今まで通りアクセスが来るようにするためにはリダイレクトを掛ける必要があります!
これをやらないと今までもらった外部リンクからの流入が古いURLの方になってしまうので、しっかりとやっていきましょう^^
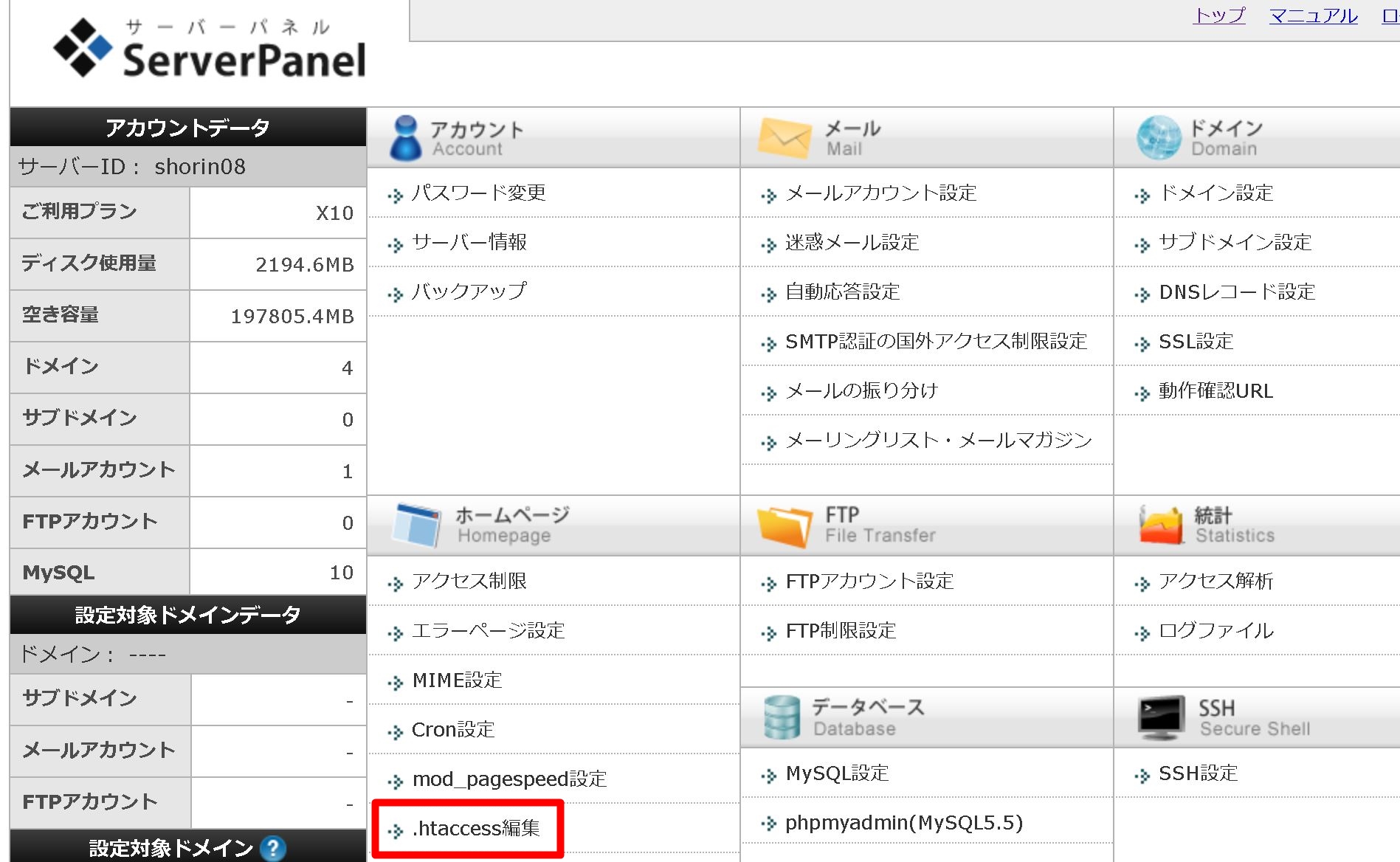
まず、エックスサーバーにログインし、サーバパネルを開きます。
ホームページという項目にある『.htaccess』をクリックします。

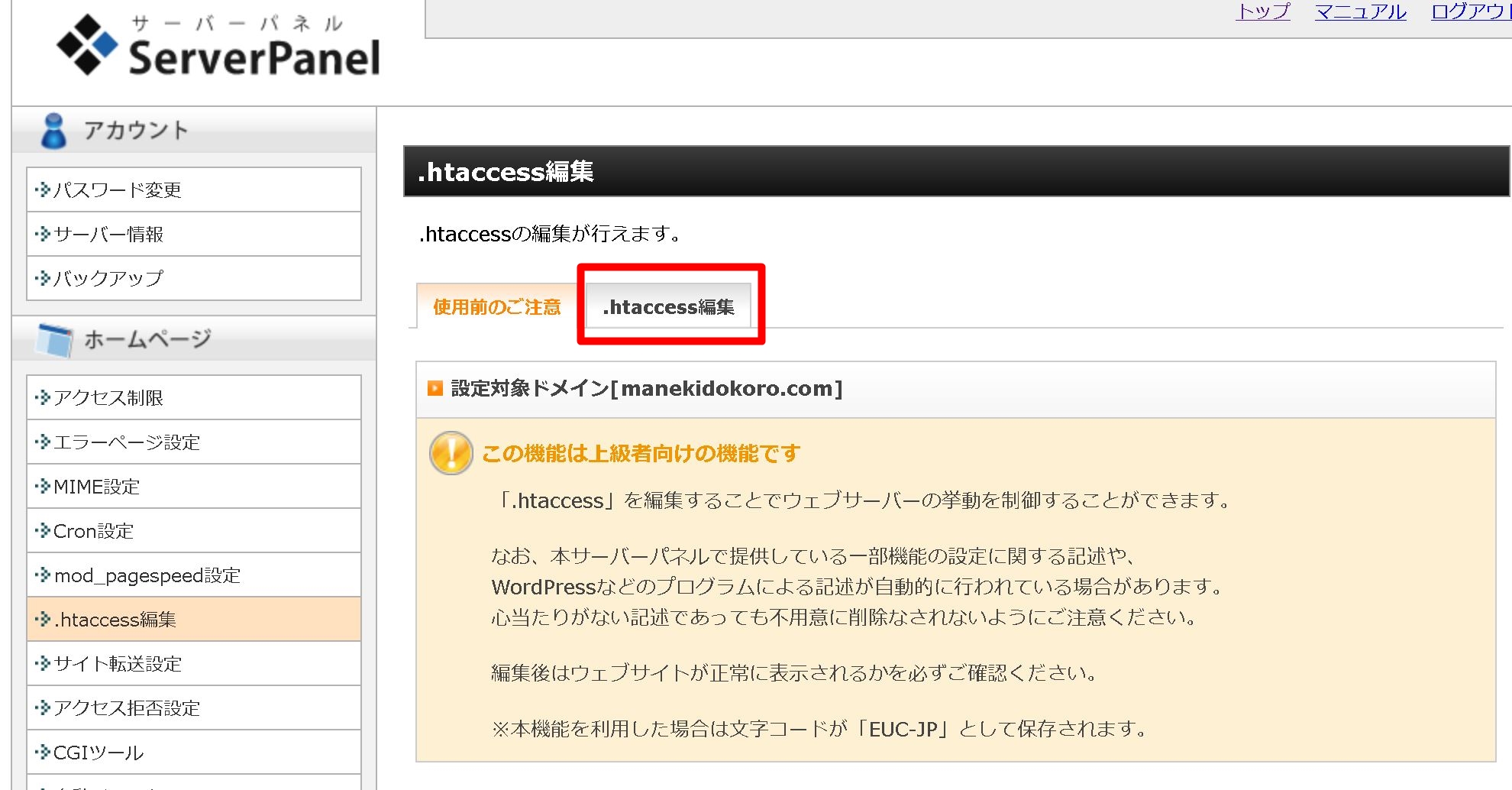
SSL化するドメインを選択して『.htaccess編集』のタブを開きます。

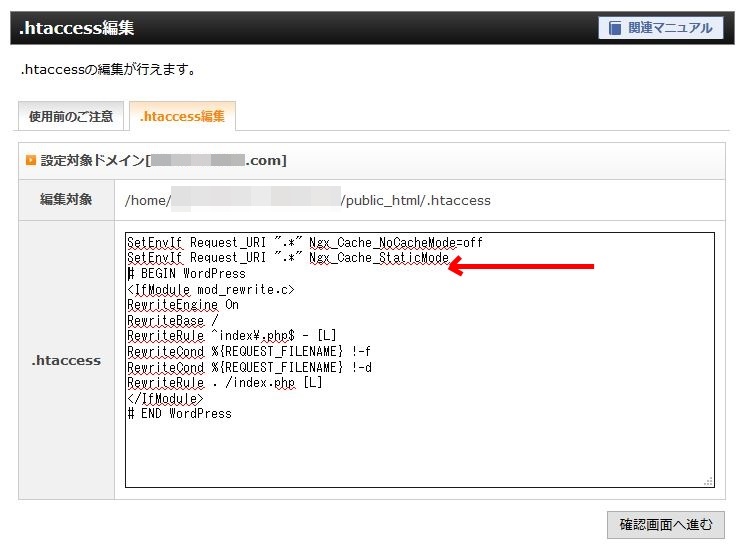
すると『.htaccess』を編集できるので、赤矢印の部分に下に記したコードを貼り付けます。

コードはこちら
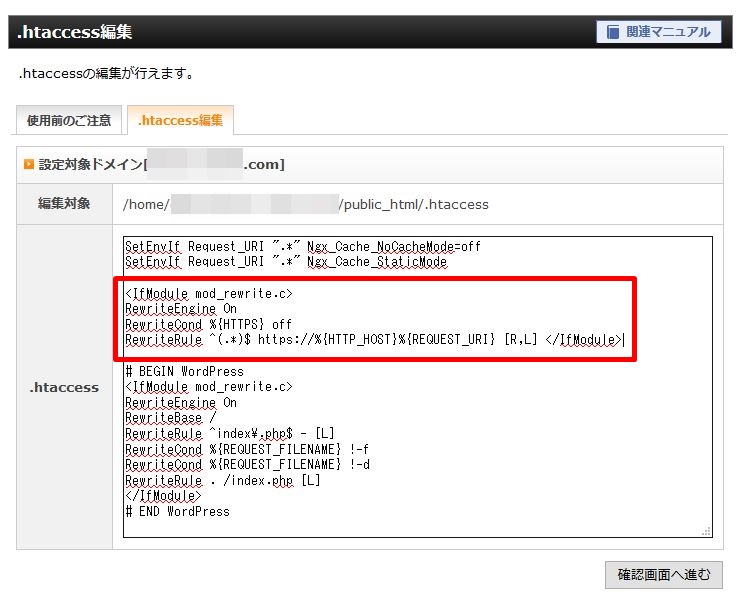
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L] </IfModule>
下記のようにコピペし、『.htaccessを編集する(確認)』をクリックします。

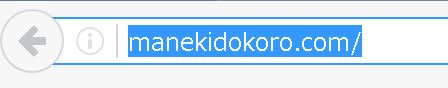
こちらが完了してから『https://』を抜かした状態のURLを打ち込みます。

そして、リダイレクトがしっかりと機能して以下のように『https://』のサイトにアクセス出来たら設定完了です!
![]()
また、これらの作業をしても鍵マークが緑にならない場合はWordPressの管理画面から一般設定を変更する必要があります。
サイトの一般設定変更
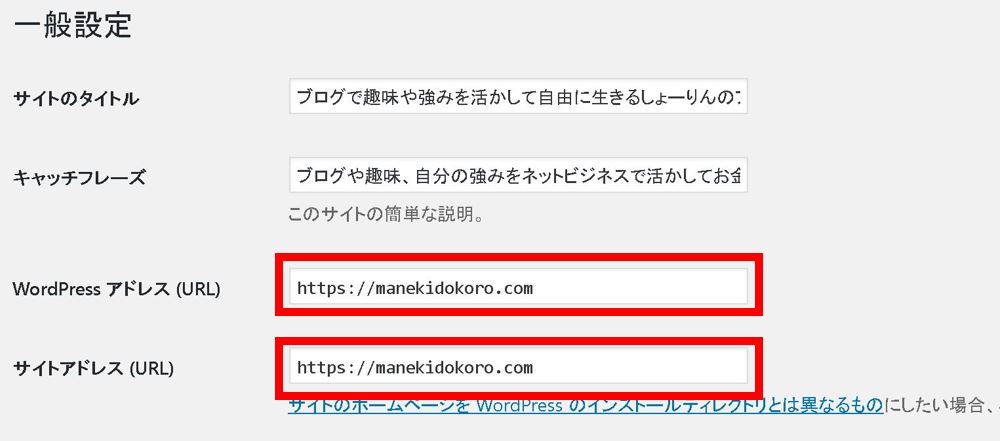
ワードプレスの管理画面に入り、左メニューの『設定』の『一般』をクリックします。

一般設定を開いたら『WordPressアドレス』と『サイトアドレス』のURLを『https』に書き換えて『変更を保存』をクリックします。

これでSSL化の作業は完了です!
※これを行うと再度管理画面へのIDとパスワードの入力を要求されます。
お疲れ様です!
少し骨の折れる作業でしたね^^;
後はアナリティクスの設定変更とSearchConsoleの設定で終わりですよ!
Google Analyticsの設定変更
URLが『http://』から『https://』に変わったので、アナリティクスも設定変更する必要があります。
こちらについては比較的簡単な作業なのでパパっと終わらせてしまいましょう!
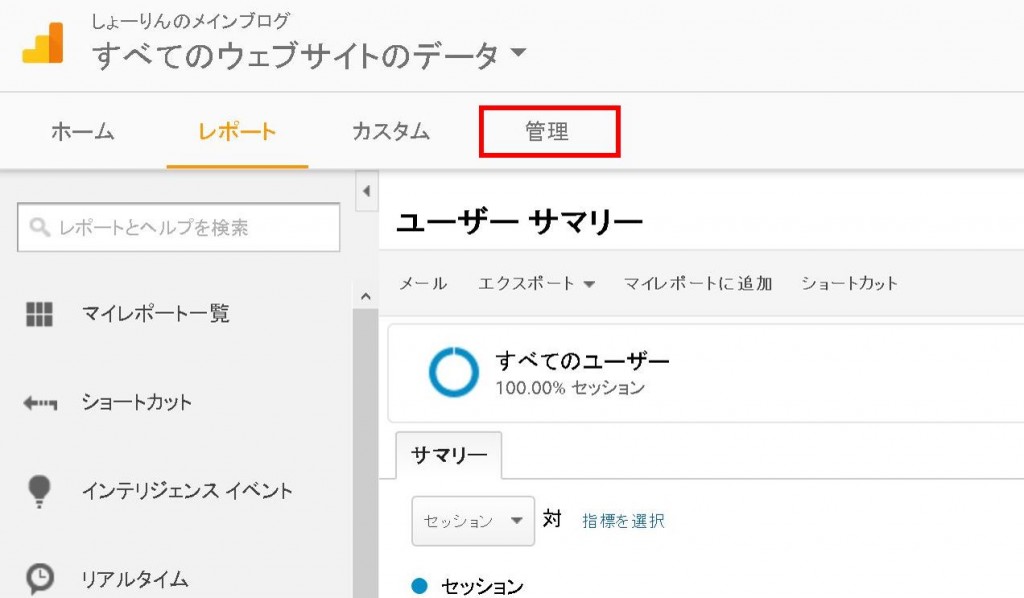
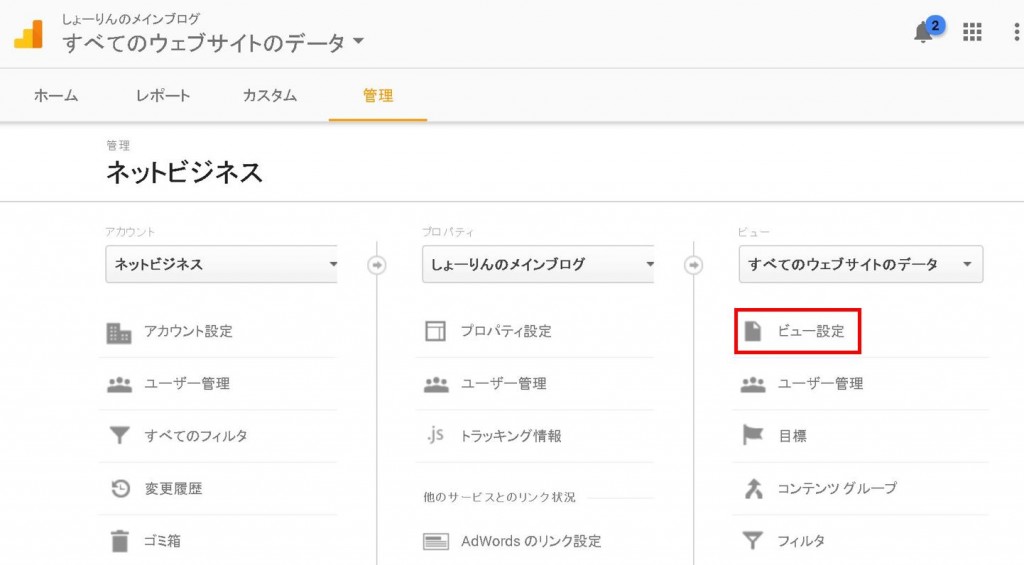
SSL化したサイトのアナリティクス画面を開き『管理』をクリックします。

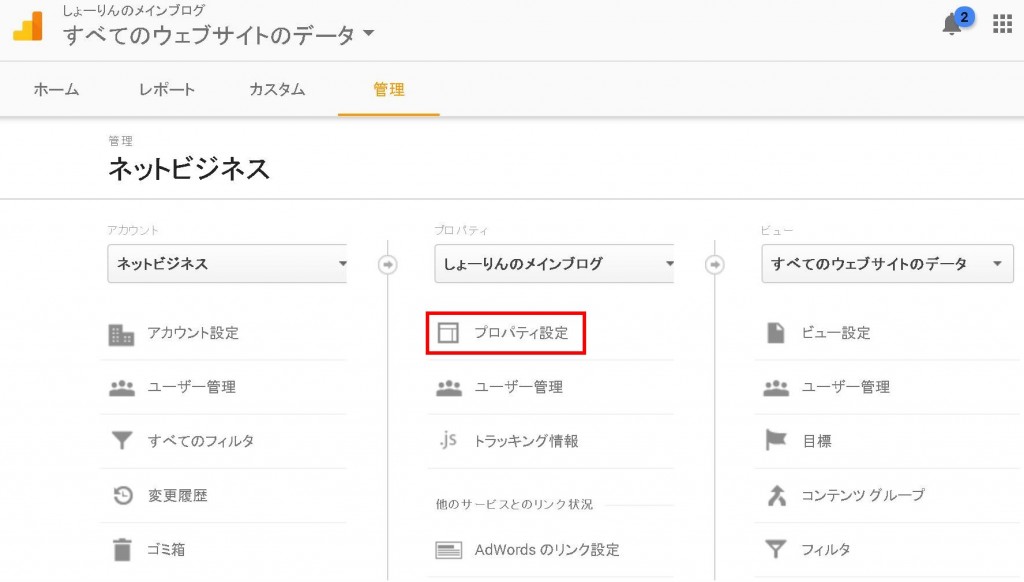
プロパティの『プロパティ設定』をクリックします。

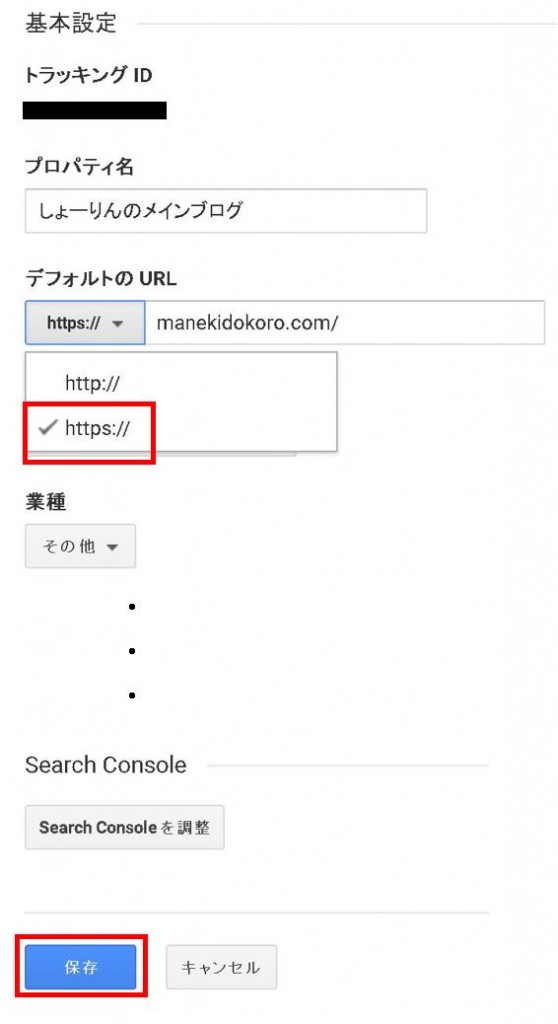
すると『デフォルトのURL』という項目があるので、『https://』に変更して『保存』をクリックします。

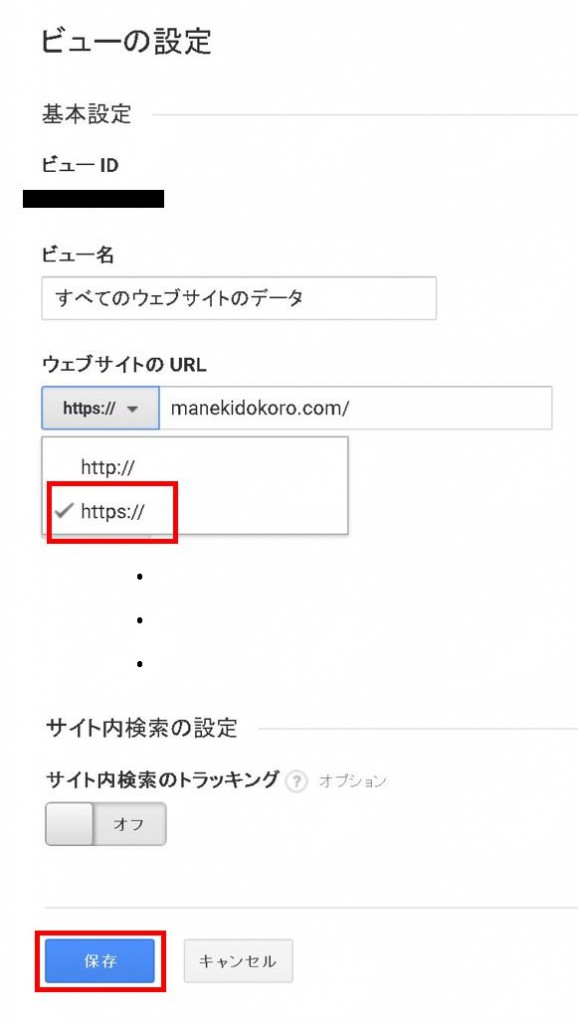
また、もう一つ『ビュー設定』も変更します。

先程と同じように『ウェブサイトのURL』を『https://』に変更して『保存』をクリックします。

これでGoogle Analyticsの設定変更は完了です。
このまま続けてSearch Consoleも再設定してしまいましょう!
あと一息ですよー!
Search Consoleの再設定
Google Analyticsは設定を変更するだけですが、Search Consoleは一から設定し直す必要があります^^;
先にアナリティクスの設定変更をしてしまえばそれほど手間は掛からないので以前やったようにSearch Consoleも設定していきましょう!
Search Consoleの設定方法についてはこちら
Search Consoleのサイト登録とサイトマップの設定方法
まとめ
SSL化はすでにコンテンツが多いサイトだとかなり大変ですが、
今度のスタンダードになっていく
はずなので早めに取り組んでおいた方が吉です!^^v
最後までありがとうございました!
ブログに関する最新情報はメルマガでも告知しているのでぜひ覗いてみて下さいね~!