ブログ記事の見出しの作り方の基本!SEOと読者両方を意識した構成を作ろう

ブログを実践していく中である程度稼いでいたりする人でも、できていない人が多いのが「見出しの付け方」です。
ブログ始めたての初心者の方は見出し構成が十中八九できていません。
恥ずかしい話、僕自身もブログで月10万円くらい稼げた段階では見出しの構成が全然できていませんでした。
ライバルがいないところやブログの力が強い場合、記事の見出しの作りが甘くても割と上位表示されてしまうことから重要視されていません。
しかし、見出し構成がしっかりと読者やGoogleを意識した作りになっていると、できていない人との大きな差別化になります!
結果、Googleからも評価され、読まれるブログになる。
本記事ではSEOと読者両方を意識した見出し構成の作り方を解説していきます。
ブログの記事で見出しが重要な理由
記事のタイトルの付け方については動画でも解説しています。
他にも動画でブログについて学びたい場合はチャンネル登録よろしくお願いします!
→しょーりんチャンネル
0:23 この動画でわかること
1:59 ブログの見出しとは
4:04 記事の見出しの重要性
5:36 読者が読みやすい記事になる見出し
7:46 Googleも見出しを重要視している
9:41 記事の見出しの正しい付け方
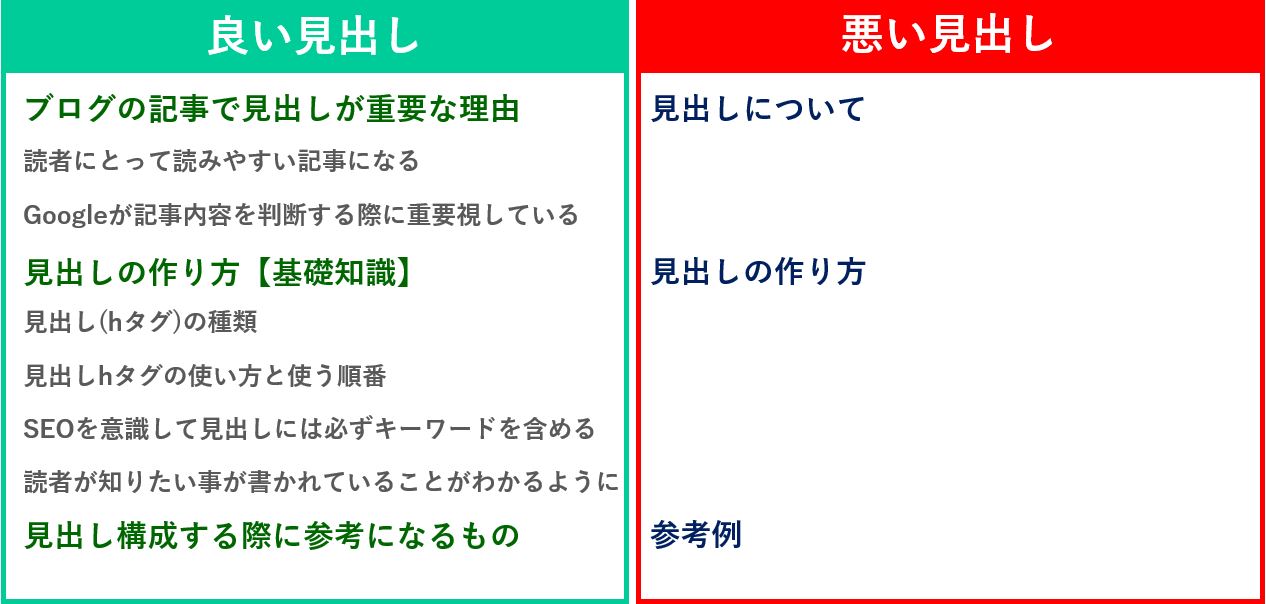
11:04 良い見出し・悪い見出しの事例
13:47 見出し構成のポイント
ブログの記事を書いていく際に見出しが重要な理由は、ユーザーとGoogle目線と2つあります。
読者にとって読みやすい記事になる
始めにわかりやすい理由としては、見出しがしっかりと構成されていると記事がとても読みやすくなります。
また、プラグインで「Table of Contents Plus」という記事の目次を設定する機能を使うと、見出しが本の目次のように配列されます。
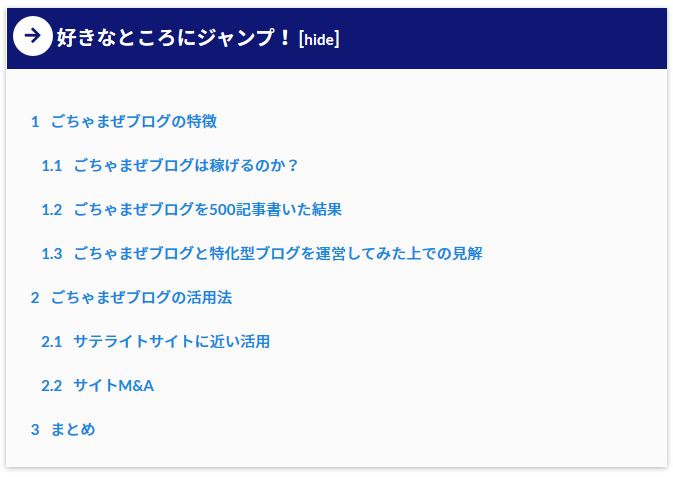
以下は「ごちゃまぜブログは稼げるのか?500記事書いた事例を紹介」という記事の目次です。

記事の冒頭文章の後に目次が配置されているわけですが、記事をしっかりと読み始める前段階で大まかに書かれている内容がわかりますよね^^?
つまり、目次で見出しの内容を見れば、知りたい情報が書かれていると判断できるわけです。
事前に知りたいことが決まっている場合は、読みたくない場所は飛ばして知りたいとこにスクロールすることもできます。
ブログを書いている身としては悲しい現実ですが、ほとんどの記事は流し見されていて一言一句読まれているケースというのは多くありません^^;
そのため、見出しで「何が書かれているかがわかる」という状態にすることはユーザー・読者を引き止めるための大事な工程ということになりますね。
Googleが記事内容を判断する際に重要視している
2つ目に少し理解しにくい部分ですが、ブログの記事の見出しをGoogleは記事の内容を判断する際に重要視しています。
Googleはタイトルの次に見出しタグに含まれているキーワードなどを認識して、記事とキーワードとの関連性を判断していると言えます。
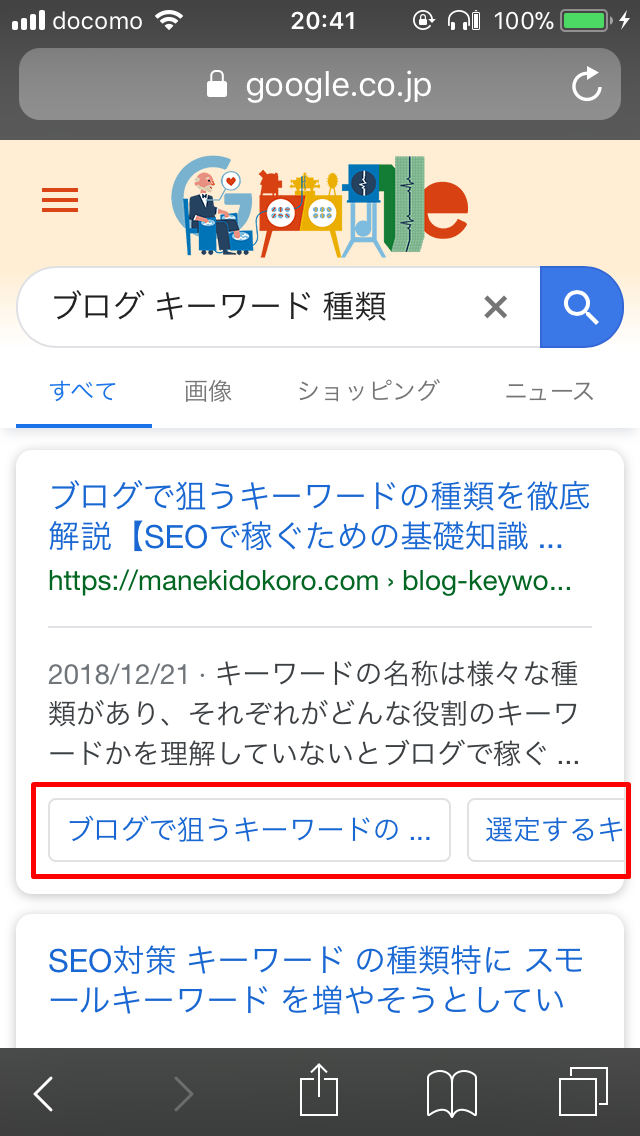
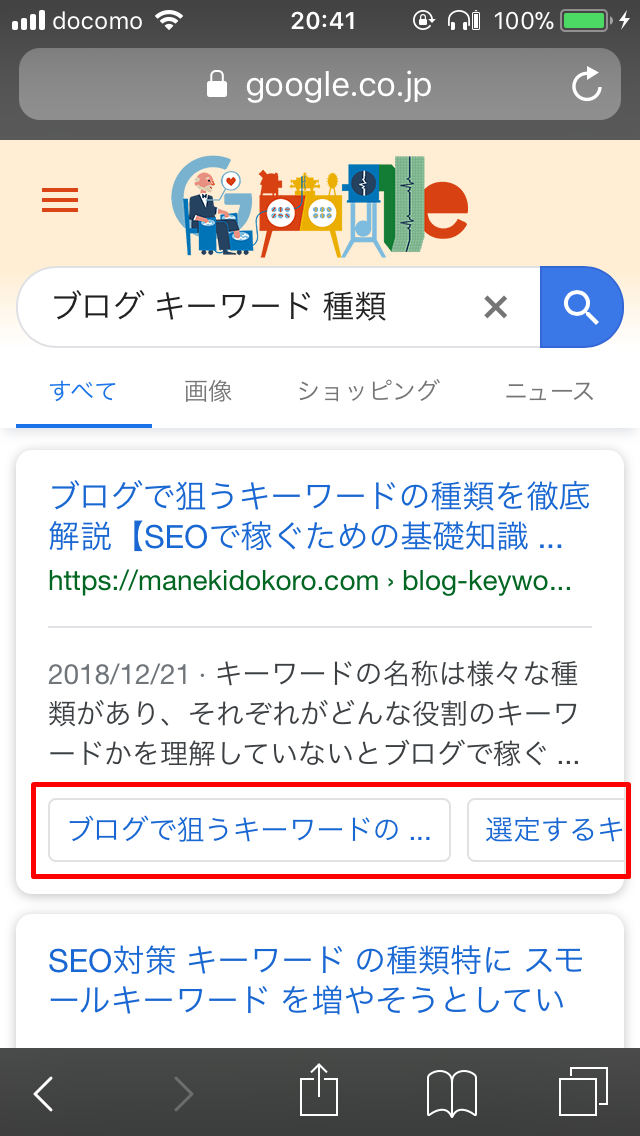
以下の「ブログ キーワード 種類」と検索した際の検索結果を見てください。

赤枠で囲っている箇所は記事の見出し部分になるわけですが、検索結果から直接見出しの内容部分をクリックすることができるようになってます。
Googleは必要でない情報をショートカットしてユーザーが知りたい情報にたどり着けるようにしたいわけです。
なので、検索しているユーザーを自然検索で集めるためには「上位表示を狙うキーワード」は基本的には見出しタグの中に含める必要があります。
補足:上記の例だと、「ブログ キーワード 種類」がそれに当てはまります。
基本的に検索されているキーワード・上位表示を狙うキーワードというのはそのキーワードで知りたいことを、必然的に記事内に多数含まれることになります。
ただ、意識的に見出しに含めることでよりユーザーとGoogle双方にキーワードとマッチした記事であることを認識してもらえるわけです。
以上のことを踏まえると、
- 見出しを見るだけで内容がわかるようにすること
- 上位表示を狙うキーワードは見出しに含める
という2点は見出しを構成していく際に非常に重要になります。
この2つを抑えていくことでユーザーの利便性もあがり、Googleもあなたの記事をしっかりと認識でき、記事にアクセスが集まるのでいい事ずくめですね^^
基礎知識:見出しの作り方
見出しが重要であることを理解できたら、次に重要なのは見出しの使い方・作り方です。
まずは見出しの種類、そして使い方について見ていきましょう。
見出し(hタグ)の種類
WordPressのブログを運営していく際の見出しは「h1~h6タグ」まであります。
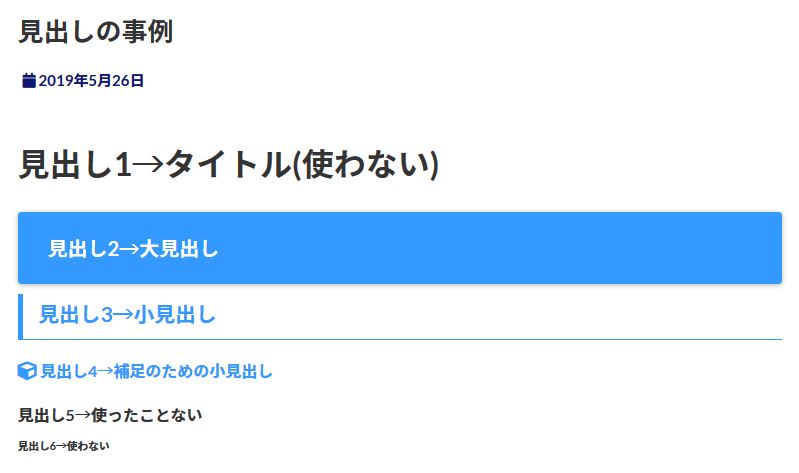
僕のブログデザインで見出しだけを羅列させると以下のようになります。

それぞれについて解説すると、
- h1タグ(見出し1)→記事のタイトルで使用するため記事内では基本的に使わない
- h2タグ(見出し2)→必ず使われる「大見出し」
- h3タグ(見出し3)→大見出しの補足など「小見出し」として使う
- h4タグ(見出し4)→小見出しの内容を「補足する小見出し」として使う
- h5タグ(見出し5)→見出し4の補足することに使用(ほぼ使ったことない)
- h6タグ(見出し6)→使ったことがない
というような形で分けられます。
見出しhタグの使い方と使う順番
1つずつ「hタグ」の使い方ついて見ていきましょう。
- h1タグの使い方→タイトルなので記事内では設定しない。
- h2→h3→h4の順序に使用する
h1タグはブログの記事で言うと「タイトル」に当たる部分なので、基本的に記事内では使用することはありません。
また、h2、h3、h4と数字の順に見出しは設定していきます。
よく見られるミスとしては、h3→h2→h4などh3の方が上に使用されているなどのケースですね^^
そのようなミスをしている人の言い分としては、見出し3の方がデザインが綺麗だからというものです。
確かに見やすさという意味では読者を意識できているのですが、Googleにも都合があるので自己判断ではなくやり方についてはしっかりと抑えておくようにしましょう!
見出しはCSSを編集することでデザインを修正することができるので、見栄えが気にならない場合はそちらで対処するようにすると解決できますね^^
SEOを意識して見出しには必ずキーワードを含める
hタグの使い方の大原則を守った上で、見出しには必ず検索されている自分が上位表示を狙うキーワードというのを含めるようにしましょう!
例として、今回の見出しについて解説している記事のタイトルは
「ブログ記事の見出しの作り方の基本!SEOと読者両方を意識した構成を作ろう」
として、
「ブログ 見出し 作り方」
「ブログ 見出し SEO」
「ブログ 記事 見出し」
というようなキーワードで上位を取りたいと考えているので、上記のキーワードを見出しに自然な形で含めていくように意識しています^^
あとは細かい工夫をして、タイトルに入りきれなかったけど同じようなことを知りたいであろう
「ブログ 見出し 付け方」
などのようなキーワードをどこか見出しに入れるなどするとより良いですね!
特に見出し2(h2タグ)は検索結果にも反映されることがあるので、キーワードを含めることは重要になります。

場合によっては見出し3も反映されることがあるので、自然な形でキーワードを含めることは常に意識していくようにしましょう!
読者が知りたいことが書いてあることがわかるようにする
こちらは少しイメージするのが難しいかもしれませんが、見出しを見ただけでも記事の内容が大まかにわかるような作りにしていくと良いですね!
そのような作りにするコツとしては、
- 見出し2→話すテーマ
- 見出し3→テーマの内容・結論・具体例
というような構成にするとわかりやすくなります。
ちょうど、今解説している内容の見出しを見てみると、
【見出し2】
見出しの作り方【基礎知識】
→話すテーマ【見出し3】
・見出し(hタグ)の種類
・見出し(hタグ)の使い方と使う順番
・SEOを意識して見出しには必ずキーワードを含める
・読者が知りたいことが書いてあることがわかるようにする
→テーマの内容・結論・具体例
というような構成になっています。
最初と最後を見れば「見出しの作り方」について書かれていて「見出しにキーワードを含める」ことと「読者が知りたいことが書いてあるとわかる」ことが大事ということだけはわかりますよね^^
もちろんもっと工夫できるかもしれません!
ただ、よく見る記事では見出し2だけ設定されていて、見出しを見ただけでは内容まではわからないというブログも多いです。
何が書いてあるか判別できないとユーザーにすぐ離脱されてしまうこともあるので、ここはしっかりと構成できるようになっていくようにしましょう!
見出しを構成する際に参考になるもの
ブログの見出し構成を学ぶのに最適なものは本の目次です。
本で言う目次は、ブログで言う見出しだけを取り除いた部分とも言えるので非常に参考になります。
書籍の目次から見出し構成を学ぶ
本を作っていく工程でものすごく重要視されるのが「目次」です。
目次は本に対して興味を持った人がその本を読むかどうか(買うかどうか)を判断する時に必ず目を通します。
知りたいことが書かれていることを端的かつ、魅力的に伝えなければならないのが目次の役割です。
そのため、出版社の編集者さん達は目次に努力と時間という大きなコストを掛けています。
ビジネス書や新書については、時代性に乗ったものが多いので特に参考になりますね^^
事例:佐々木圭一さんの「伝え方が9割」の目次
超具体的な例を出しておくと、コピーライターである佐々木圭一さんの「伝え方が9割」の目次はとても参考になります。
読者を惹きつける言葉が自然に含められているので、目次だけでも内容を読みたいという気持ちにさせられます!
なので、読者が読みやすい・興味を持ってもらう見出しを作るために見ておくと良いですね。
ブログやサイトの見出しの場合は、キーワードを含めるというのが追加されるのでその点のみ注意しながら自身のブログに取り入れていきましょう。
良い見出しの例:最後にワンポイントアドバイス

見出しの使い方・作り方について散々お伝えしてきましたが、最初から「正しく見出しを構成しなきゃ!」という意識が強すぎると見出しを作るのに時間を掛けすぎてしまいます。
なので、これからブログの記事を初めて書き始める方へアドバイスをするのであれば「最初は失敗しても良い」ということですね。
Googleも見出しタグの設定や記事内容というのはミスするものだと思って、多少の誤差については判別がつくと明言しています。
最初はあまり肩肘張らずに気軽に記事を書いてもOKですが、しっかりとブログ運営していくからには見出しの構成というのは考えずにできるくらいになっていきましょう^^
まずはトライアンドエラーです!