YouTubeの動画をサイトに埋め込む方法と簡単にレスポンシブにする方法

ブログで色々な記事を書いてくるとサイト内に動画を埋め込んでみたいと思うことってありますよね!
動画を埋め込むと滞在率と滞在時間が上がるというメリットもあります。
今回はYouTubeの動画を自分のブログに埋め込む方法とCSSなどを触らずに簡易的に動画をレスポンシブ対応にささる方法を解説していきます。
YouTube動画をサイトに埋め込む方法
YouTube動画に投稿されている動画は比較的簡単にサイトに埋め込むことが可能です。
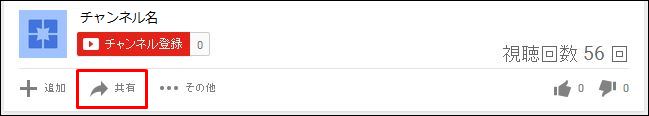
1.自分のサイトに埋め込みたい動画のページを開き、動画の下にある『共有』をクリックします。

2.下に開いたメニューの『埋め込みコード』クリックし、表示されたコードをコピーします。

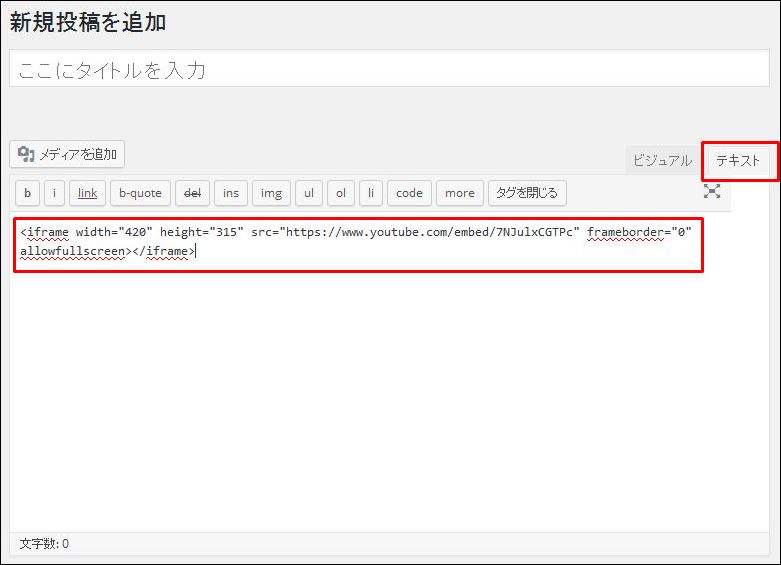
3.WordPressの新規投稿画面を開き、テキストエディタに切り替えコピーしたコードを貼り付けます。

以上で動画の埋め込みは完了です!
ただ、このままだとテンプレートによってはスマホでの表示がレスポンシブ対応しておらず、動画が画面からはみ出ている場合があります。
YouTube動画を簡易的にレスポンシブにする方法
やはり動画などもスマホで見た場合に画面からはみ出ていたりするだけでも、ページから離脱されやすくなるので注意が必要です。
今回はCSSなどは触らずに簡単に動画をレスポンシブにする方法を紹介します。
そのやり方はコピーしたコードの横幅(width)をデフォルトの『420』から『100%』に変更するだけで動画がスマホでも画面からはみ出すことはなくなります。
![]()
動画を埋め込む際にはスマホでどのように表示されているかを確認して、はみ出していた場合はこのように設定しましょう。
※著作権管理サービス上では、他人の動画の埋め込みコードの変更はNGとなる可能性あるのでコードの変更は自分で投稿した動画以外は極力控えましょう。
YouTube動画は何でも埋め込んで良いのか?
基本的には動画をブログやサイトに埋め込みコードでブログに貼り付けることは問題はありません。
しかし、YouTubeにアップされた動画を何らかの方法でダウンロードしてブログに掲載することは禁止されています。
また、著作権を侵害して違法にアップロードされた動画は埋め込んではいけません!
よく見るテレビや映画、アニメ、音楽などの映像を撮影したような動画を目にすることがありますが、これらは動画自体が違法なコンテンツのためにブログに埋め込むのはやめましょう。
その動画を埋め込むということは違法動画を拡散させていることになるのでこちら側にもメリットはありません。
音楽や映像系の動画についてはアーティストや公式なチャンネルが公開しているものだけを埋め込むようにした方がリスクは少ないです。
しかし、公式でも著作権の問題はなくなりません。ただ動画を公開している側としては拡散されることで不利益に繋がりにくいことから黙認されているということを頭に入れておきましょう。
動画を埋め込むことは滞在時間などが上がるためメリットが大きいですが、以上のことに注意して有効活用していくと良いです!