ブロックエディター(Gutenberg)の使い方!初心者が最低限抑えるべき機能12つ

WordPressは登場してからバージョアンアップを繰り返して、最新の機能が搭載され続けています。
今では記事を編集するのにブロックエディタ(グーテンベルク)を使うのが主流です。
本記事では、ブロックエディタで記事を執筆から公開するまでの工程で最低限覚えておくべき機能を解説していきます。
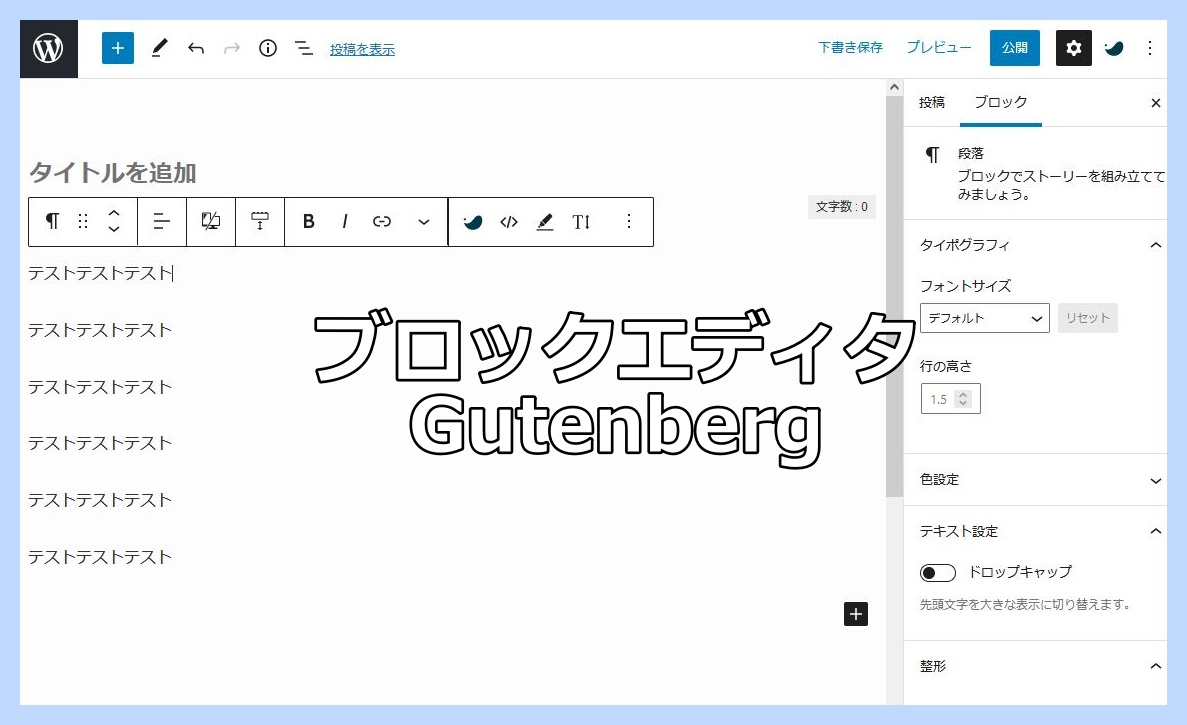
ブロックエディター(Gutenberg)の使い方
ブロックエディタは、WordPress5.0から搭載されたエディタです。
※別名:Gutenberg(グーテンベルグ)
テキストや画像などを「ブロック」ごとに管理・編集します。

ブロックエディタはテキストと画像のレイアウトを自由度高く変更することができます。
HTMLやCSSなどコードの知識がなくても簡単に記事を構成できるのが特徴ですね
こちらのブロックエディタの表示の中でも、どこを操作するとテキストを編集できるか見ていきましょう!
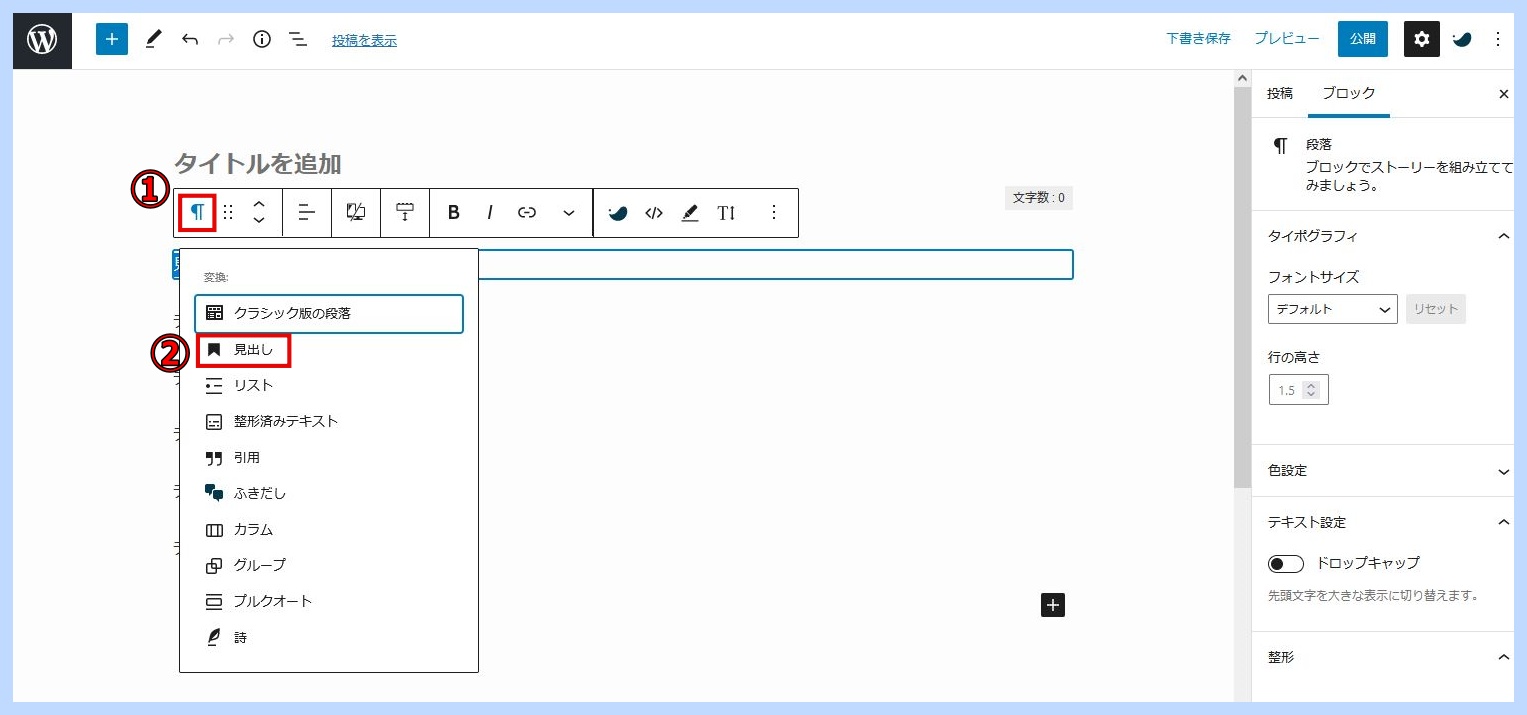
見出しの設定
ブログの記事を書いていく上で最も重要なのが「見出し構成」です。
見出しはブロックのメニューの左の①をクリックし、②の「見出し」をクリックしましょう。

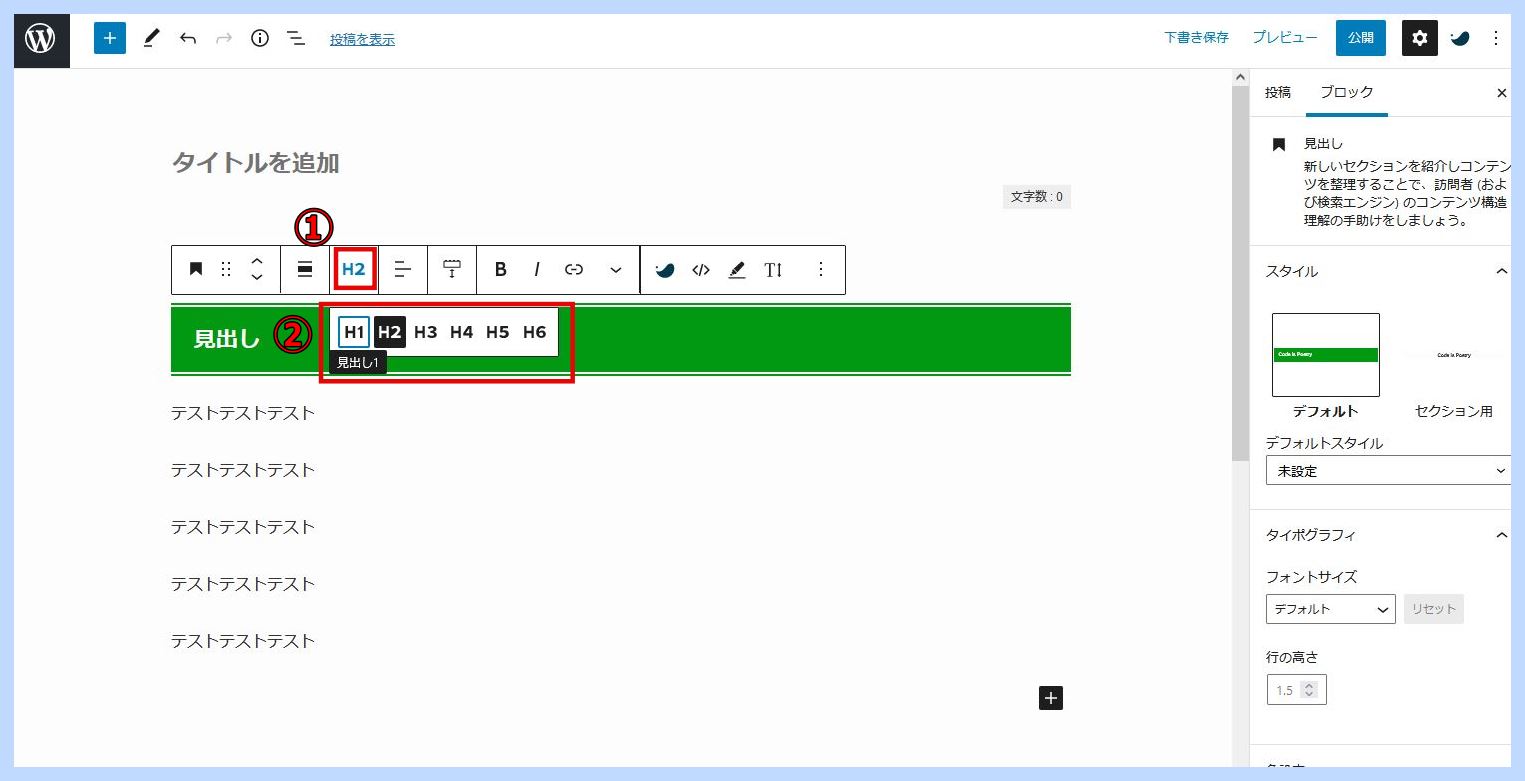
デフォルトだと「H2:見出し2」に設定されるので「H2」をクリックすると、見出し1~6から選べるようになります。
任意の見出しを設定するようにしましょう。

リスト・箇条書きの設定
リストでは、テキストを箇条書き形式に編集することができます。
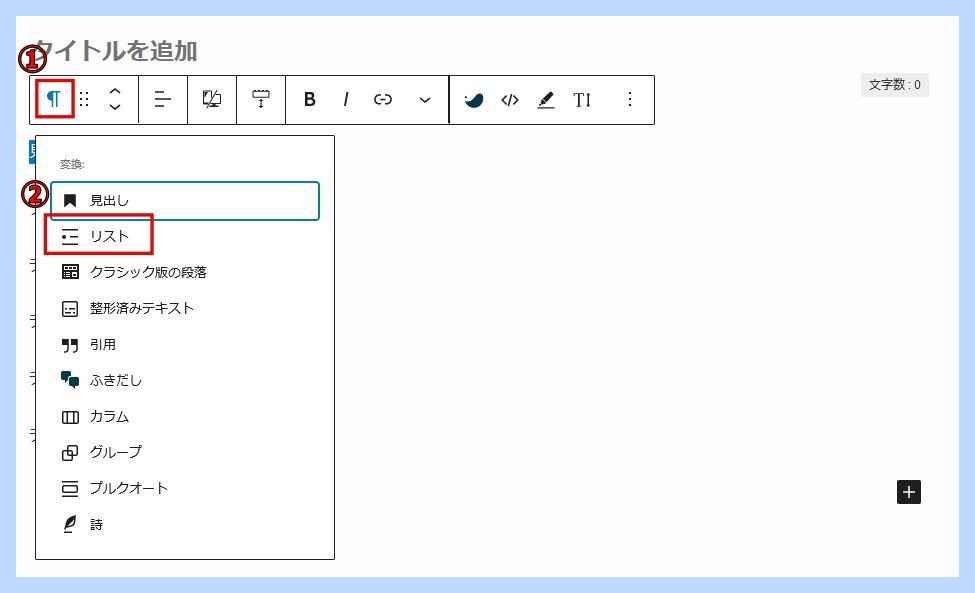
ブロックメニューから②の「リスト」をクリックします。

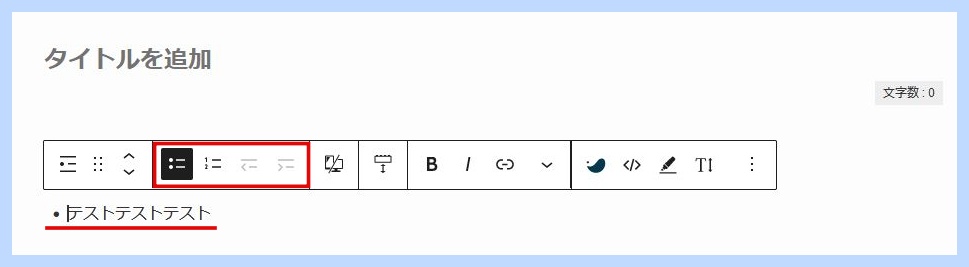
すると、テキストの左に「・」が表示され、改行すると箇条書きでテキストが一括りにまとめることができます。

さらにメニュー内に箇条書きの表示についての編集箇所が出て、1項目ごとに数字が出る表記に変えられたりします。
引用表記の設定
引用表記は他媒体から内容を持ってきた際に、引用箇所だとわかるように表示する機能です。
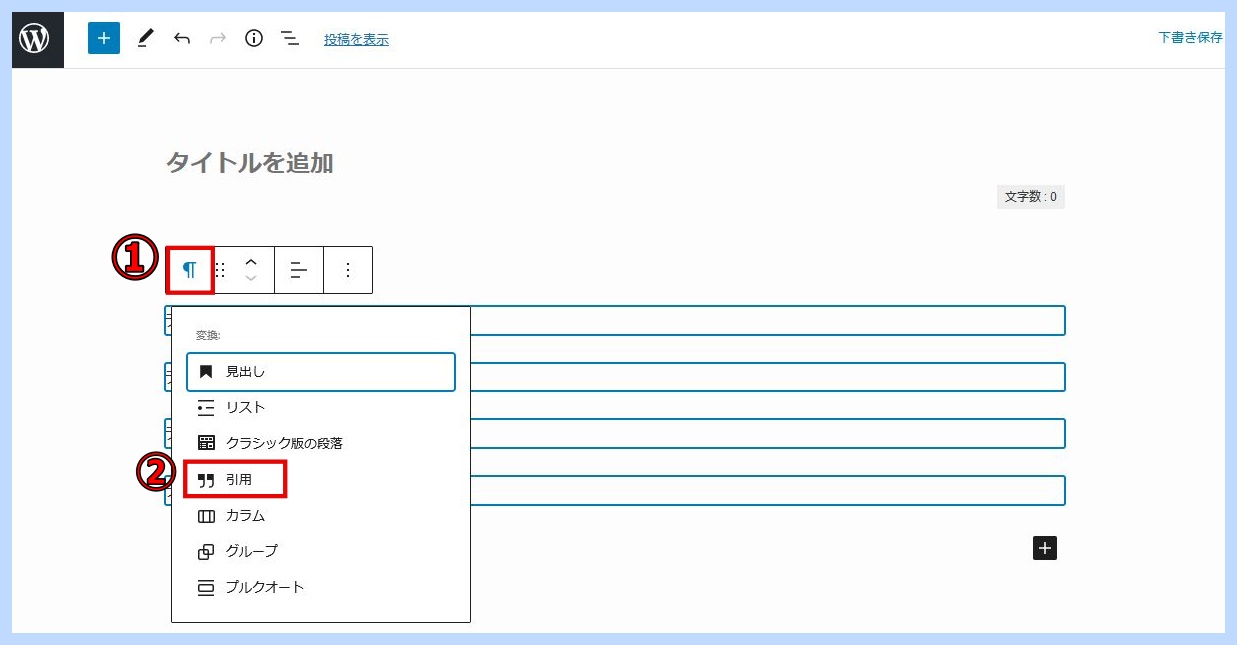
ブロックメニューを開き、②の「引用」をクリックすると設定できます。

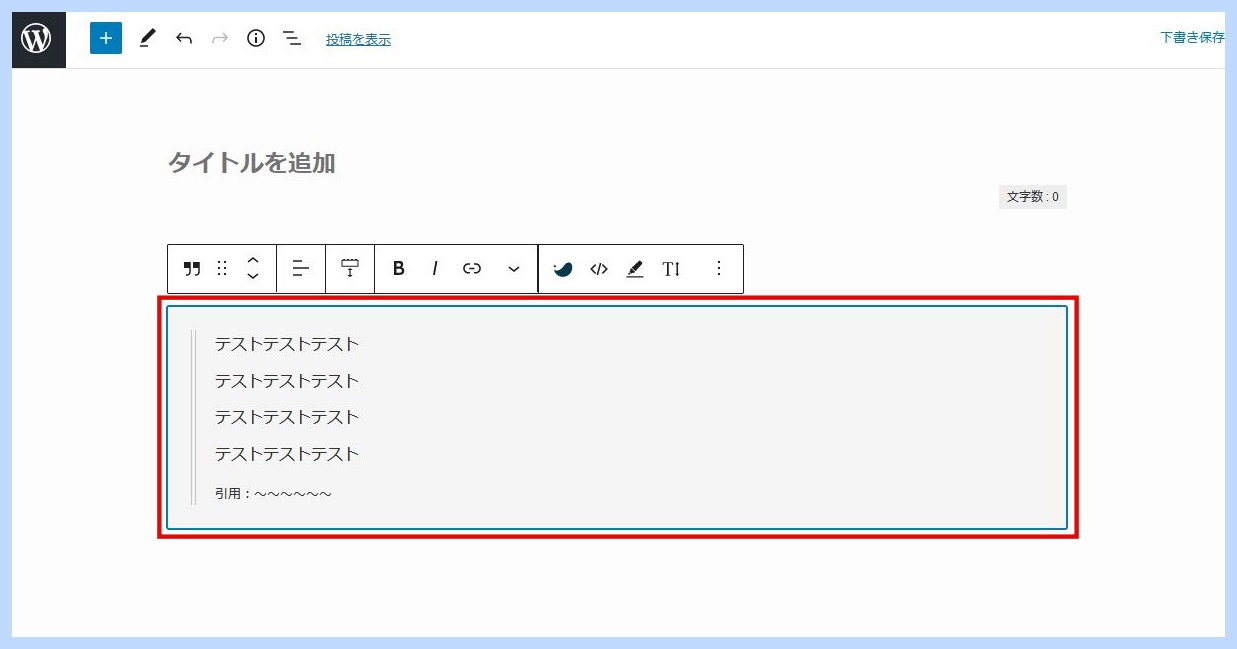
下記のように灰色背景になり、通常よりもテキストが右寄りになって引用箇所を記載することができます。

他媒体の内容の一部をそのまま載せることで内容がわかりやすくなる場合に活用します。
コードの設定
コード機能は任意のテキストをHTMLのコードで編集できます。
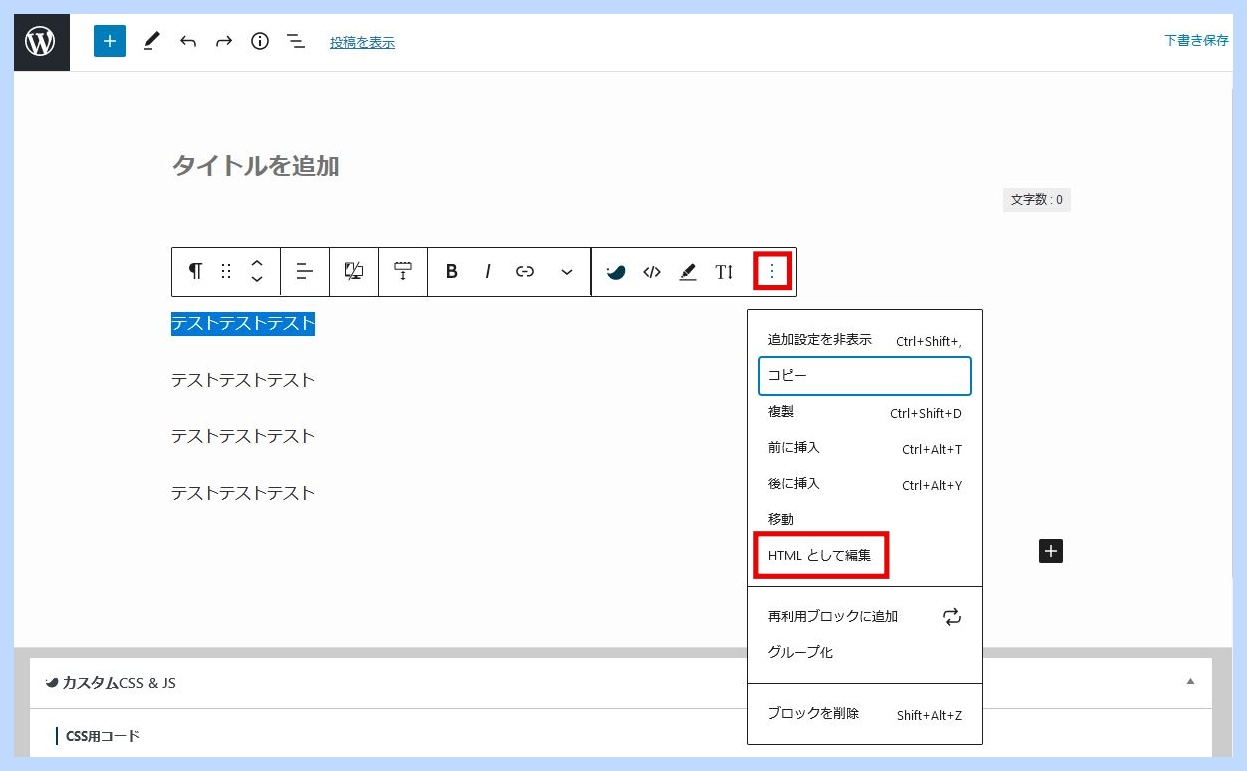
ブロックメニューの「︙」をクリックし、「HTMLとして編集」をクリックします。

すると、選択した箇所だけテキストエディタのようにHTMLでの編集ができます。

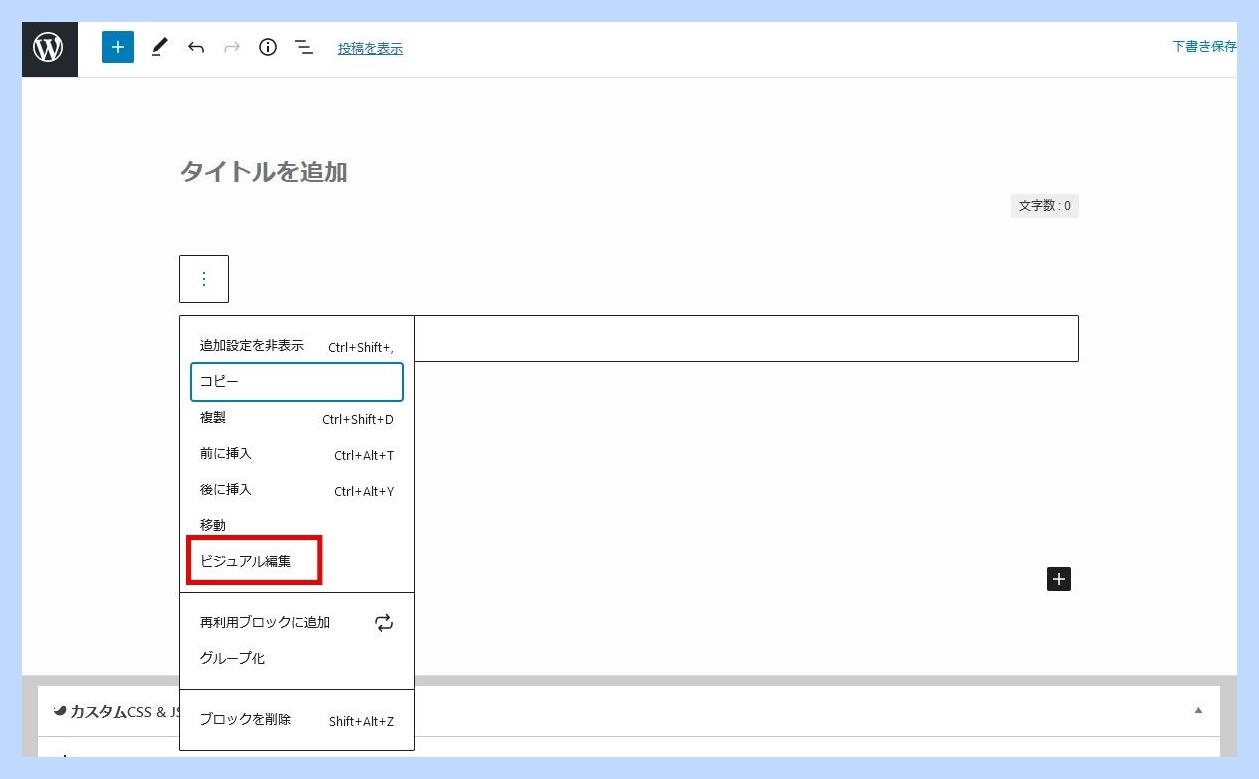
もとの編集に戻す場合は「︙」の「ビジュアル編集」をクリックして下さい。

一部の箇所をコードで設定したい場合に活用できる機能です!
表・テーブルの設定
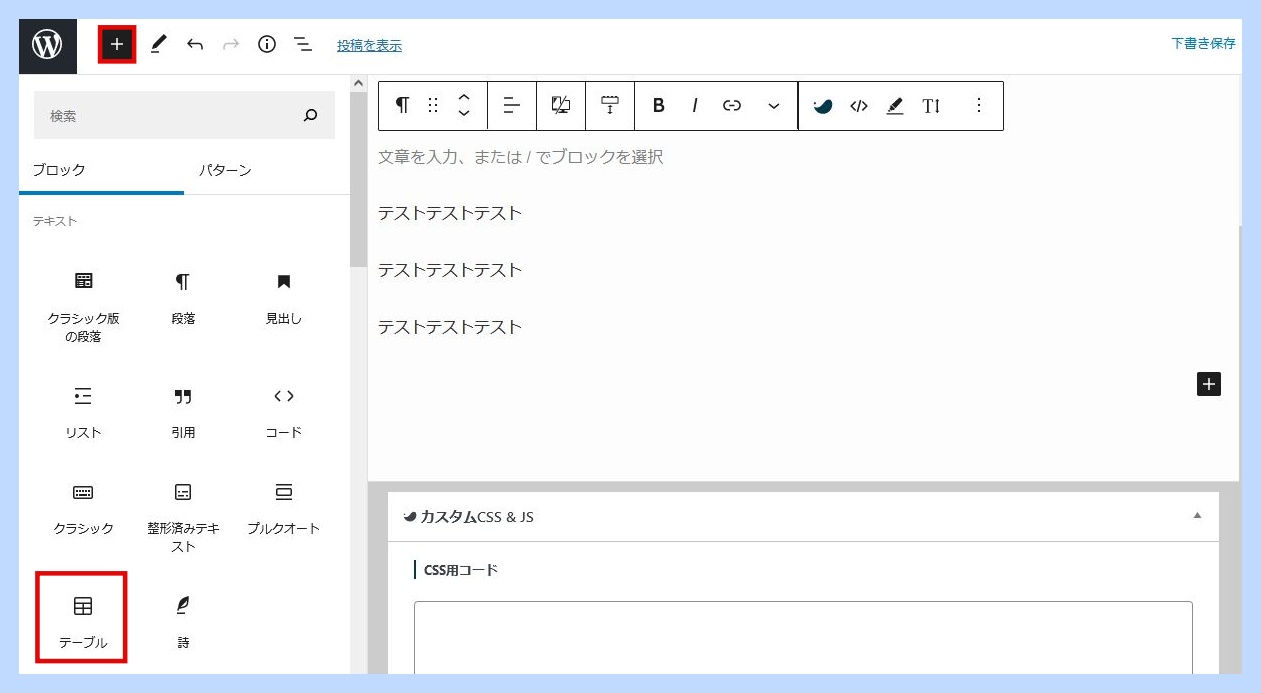
表・テーブルを挿入したい場合には「+」ボタンから「テーブル」を選択します。

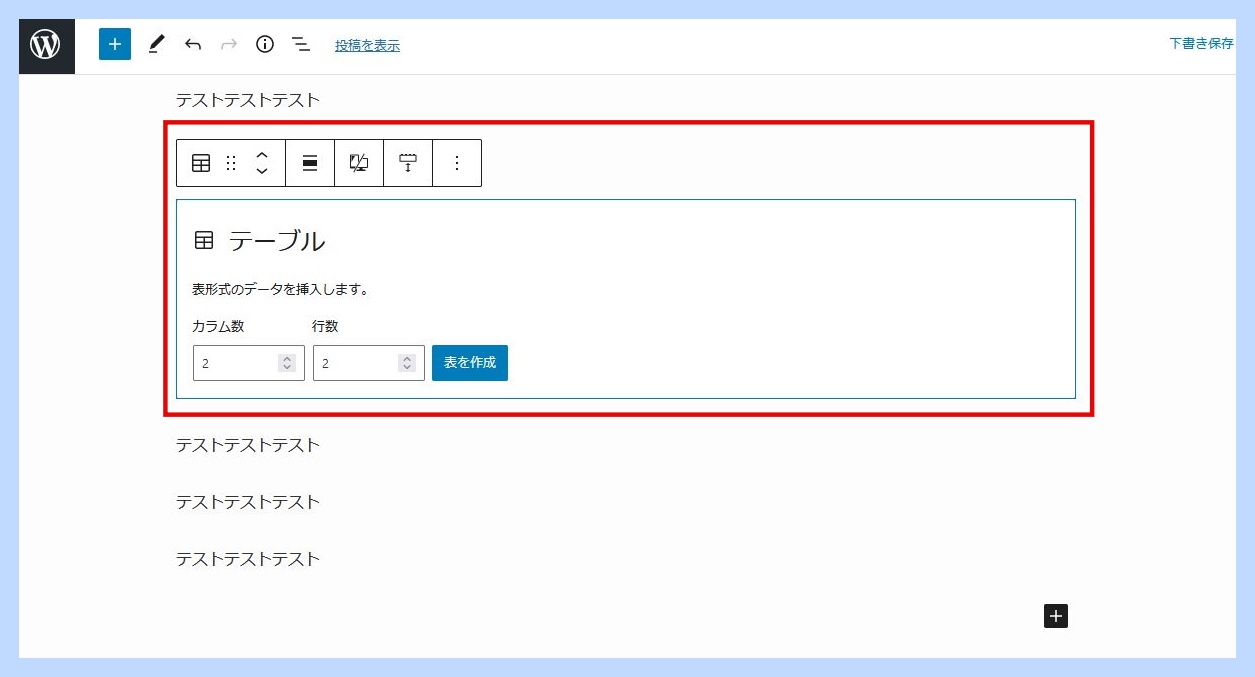
すると、テーブルのカラム数と行数を設定する項目が出てきます。
任意の数字を設定して表を作成しましょう。

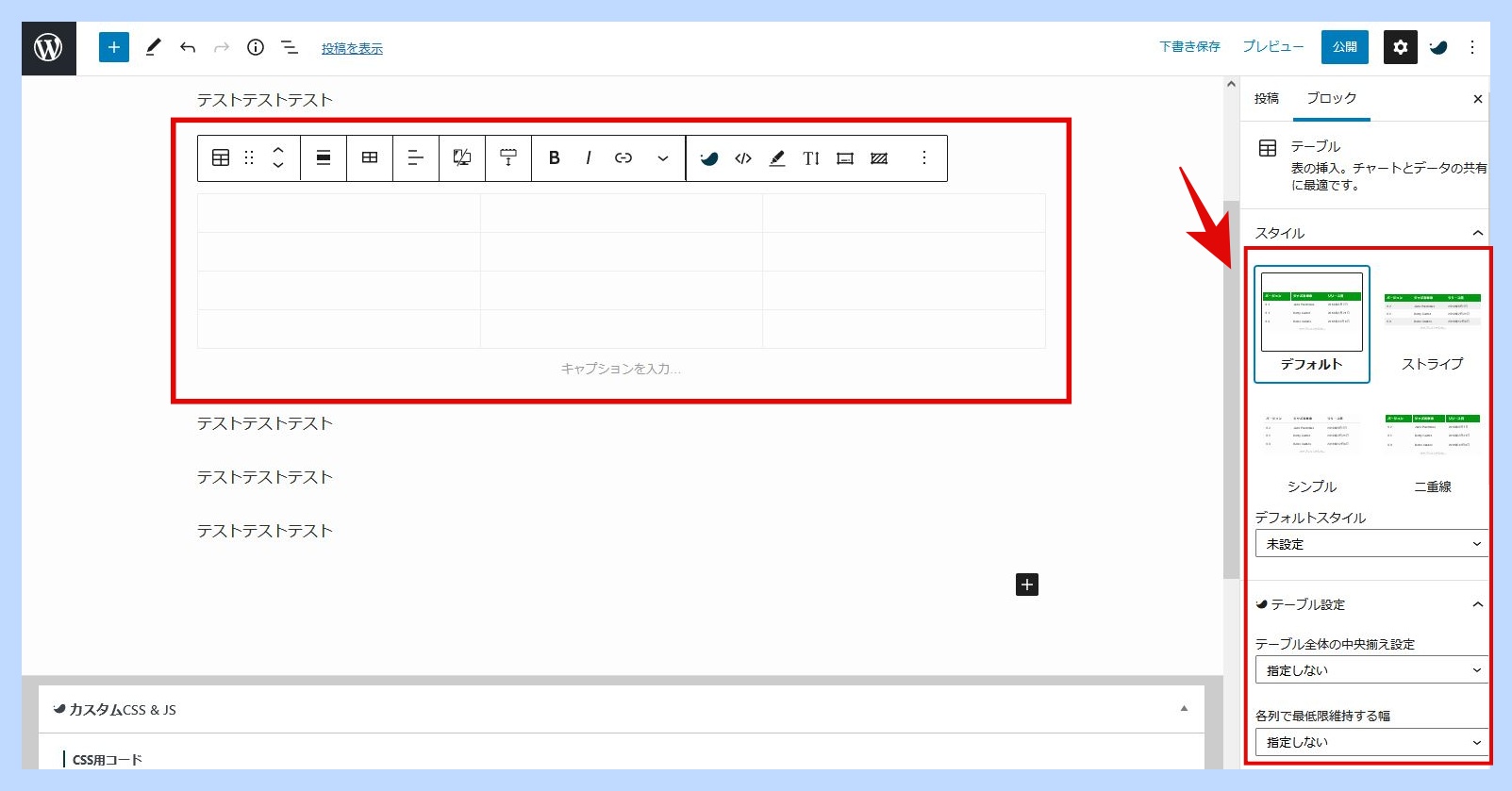
表を作成すると、右側にテーブルの表示設定を編集箇所がでてきます。

見やすいスタイルを設定し、表内のテキストを中央揃えにするかなど決めていくと良いですね。
文字の装飾
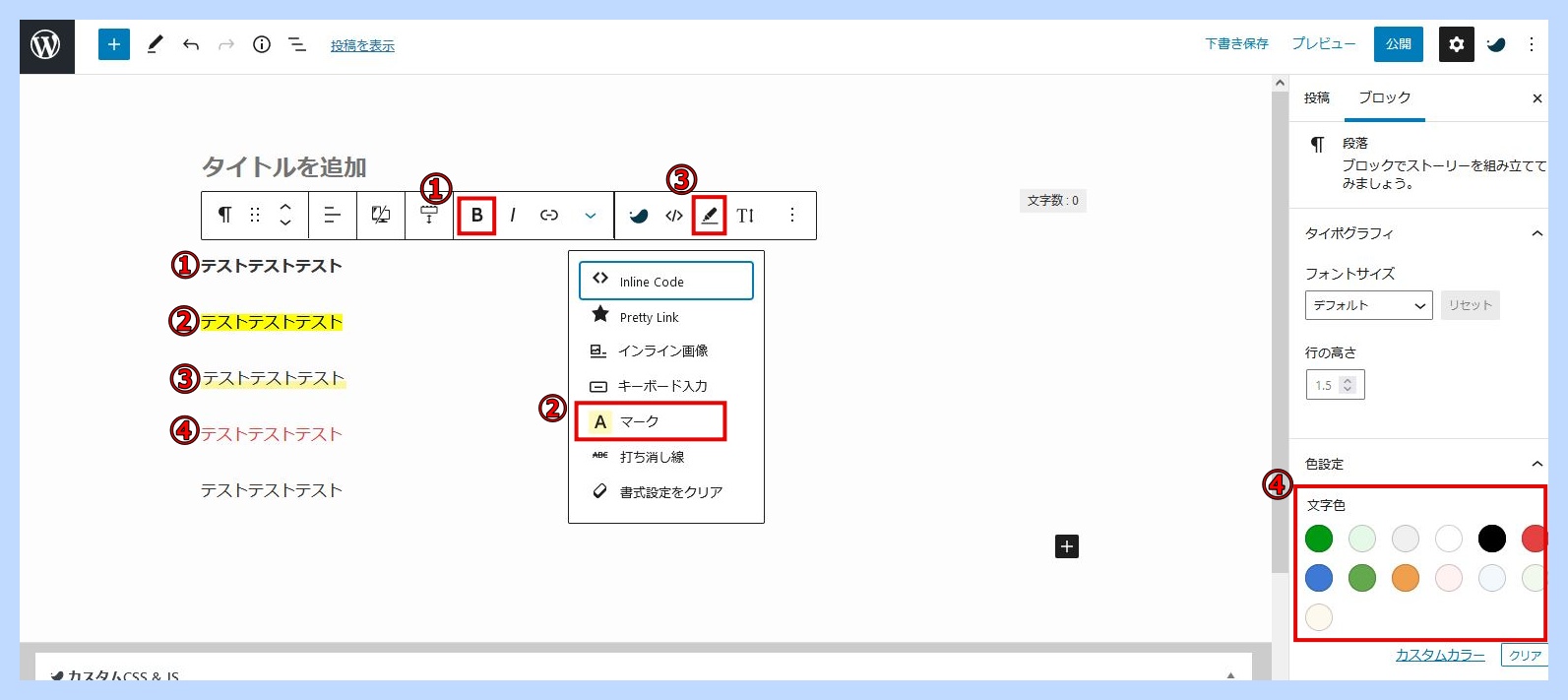
文字装飾は「①太字」「②黄色背景」「③マーカー」「④文字色設定」とブロックのメニューと右メニューから設定することが可能です。

文字装飾は主に上記の4つを抑えておけば問題ありません。
反対に文字の色が多すぎると逆に見づらくなってしまうので、使用する色は3色以内に抑えておくことを推奨します。
ブロックエディタでのメディアの活用
テキストに続いて、記事内に挿入するメディアの活用方法についても解説していきます。
ブロックエディタは画像からカラムの編集、テキストの追加が可能です。
覚えておくと便利なので一つひとつ見ていきましょう!
画像の挿入
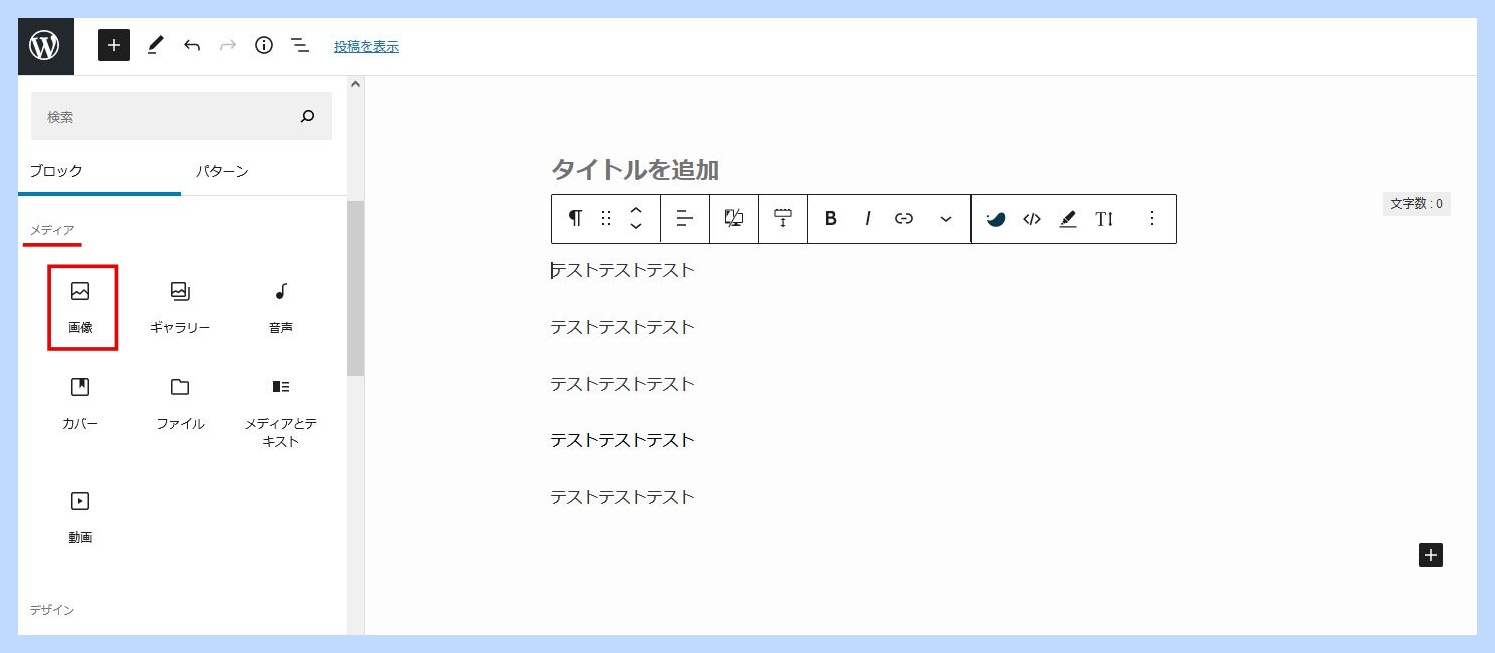
画像を挿入したい場合、「+」ボタンからメディアの項目の「画像」をクリックします。

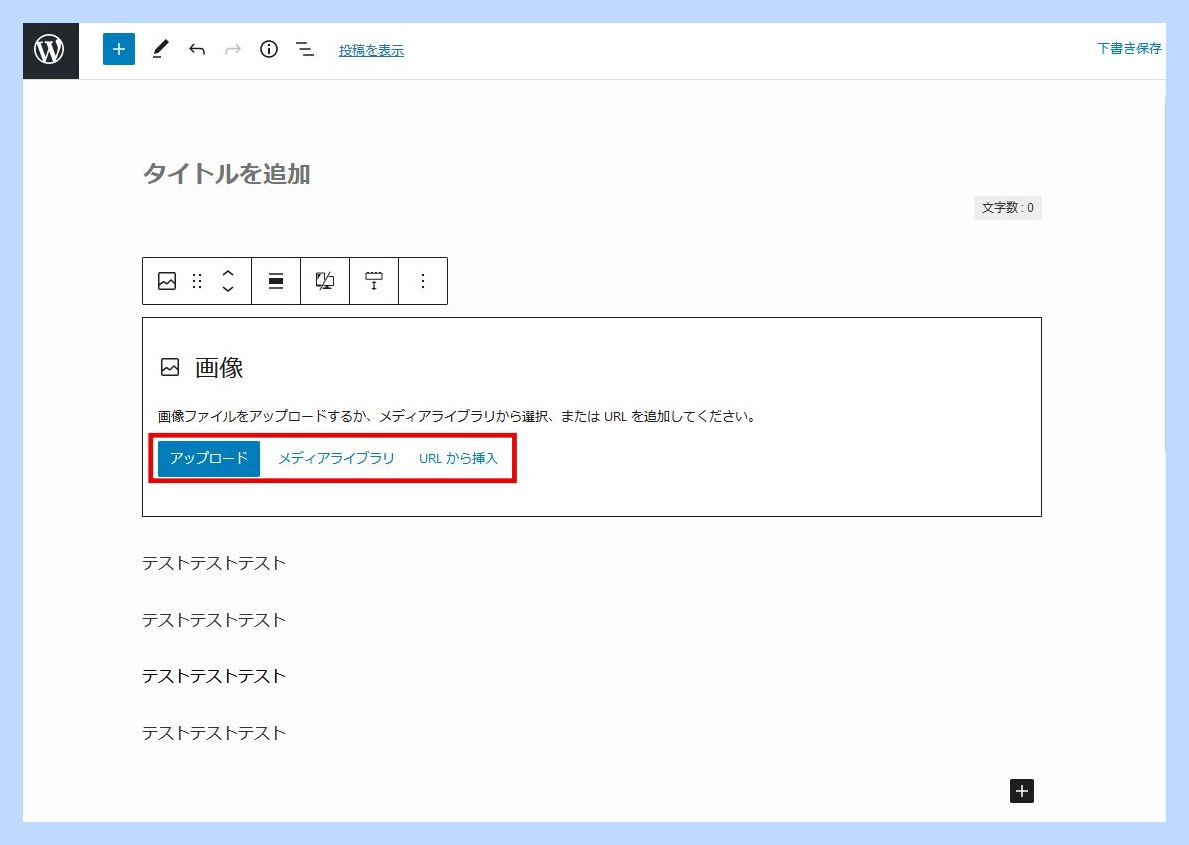
すると、ブロックに画像のアップロードないしメディアライブラリから画像を選択することができます。

主に画像関連はメディアの項目から編集していきます。
ギャラリー(カラム表示)
ギャラリーという機能は簡単にいえば、2列や3列に画像を配置できるカラム表示の設定です。
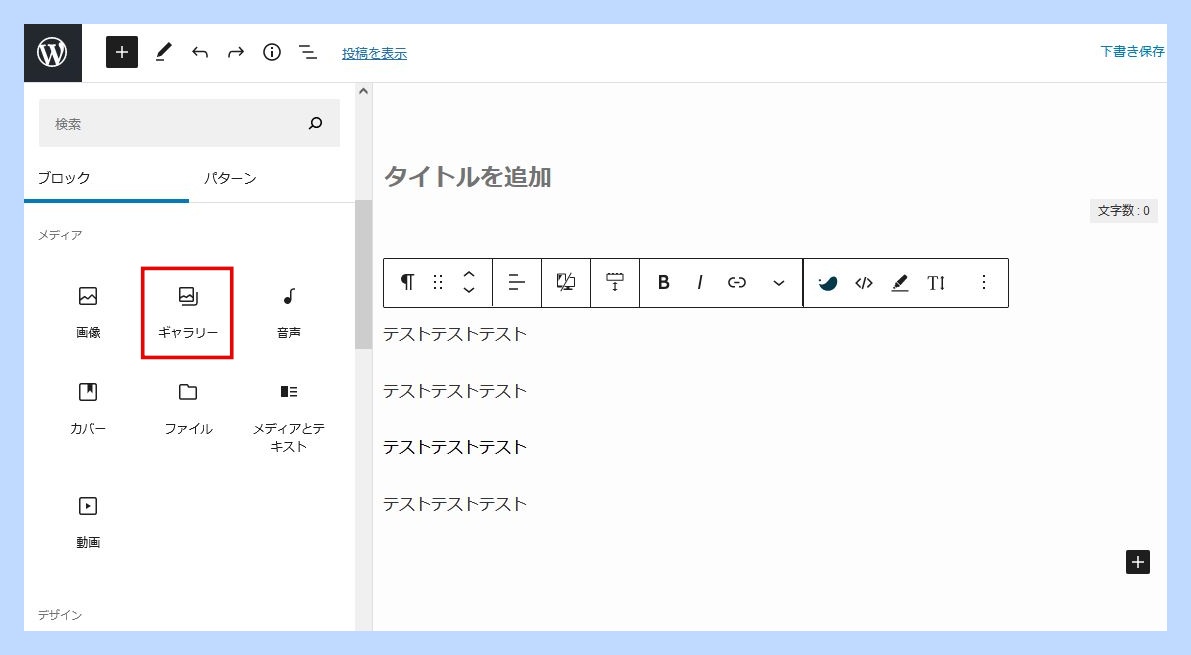
「+」ボタンからメディアの「ギャラリー」を選択します。

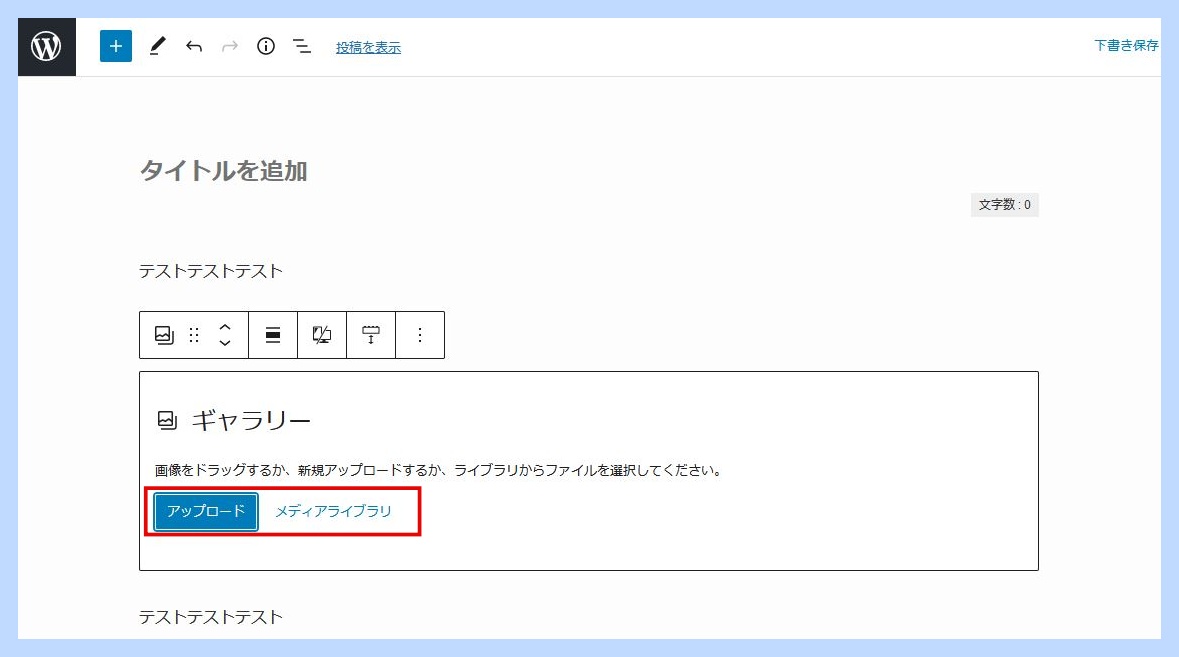
画像の挿入時と同じようにアップロードするか、メディアライブラリから選択ができます。

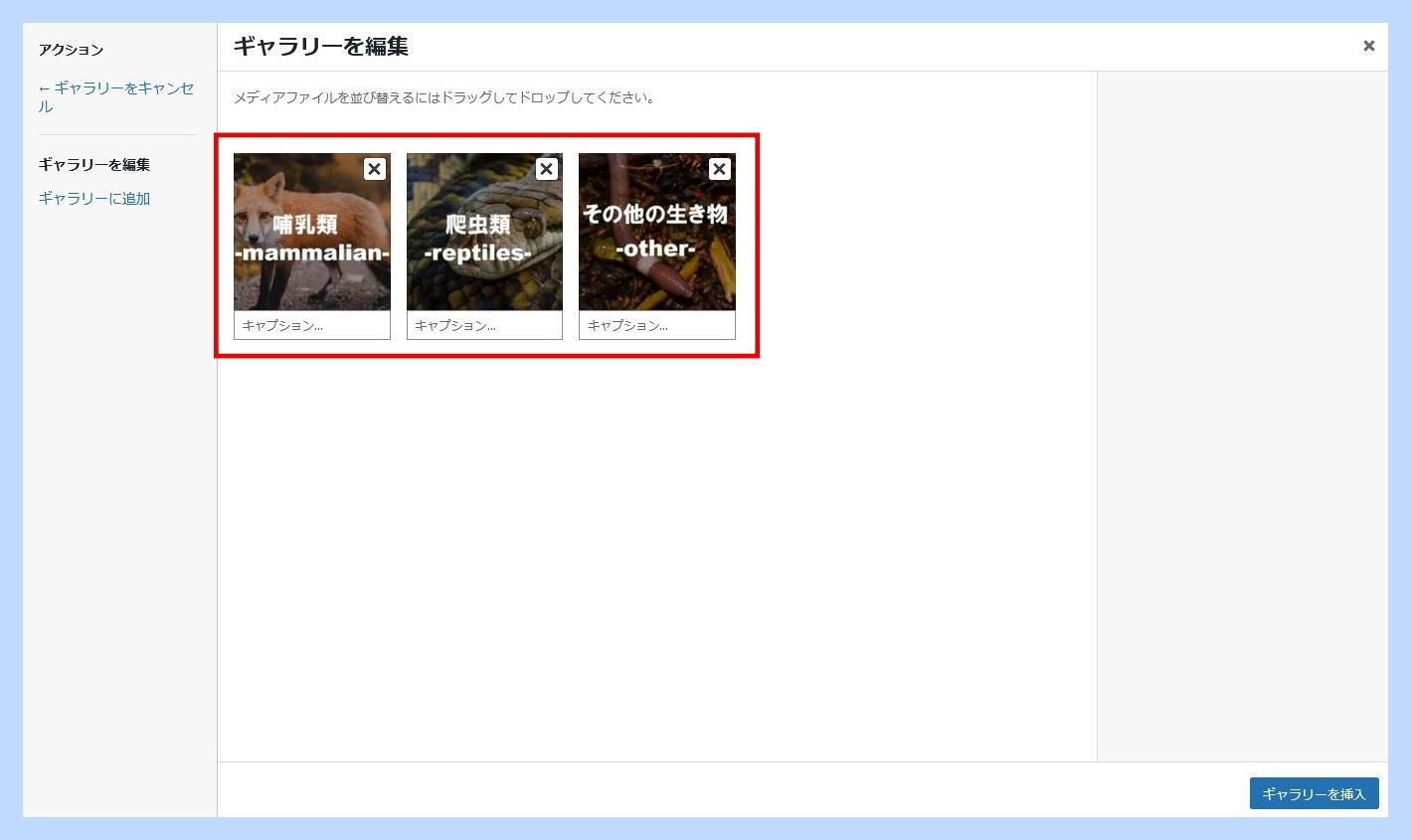
画像を複数選択します。

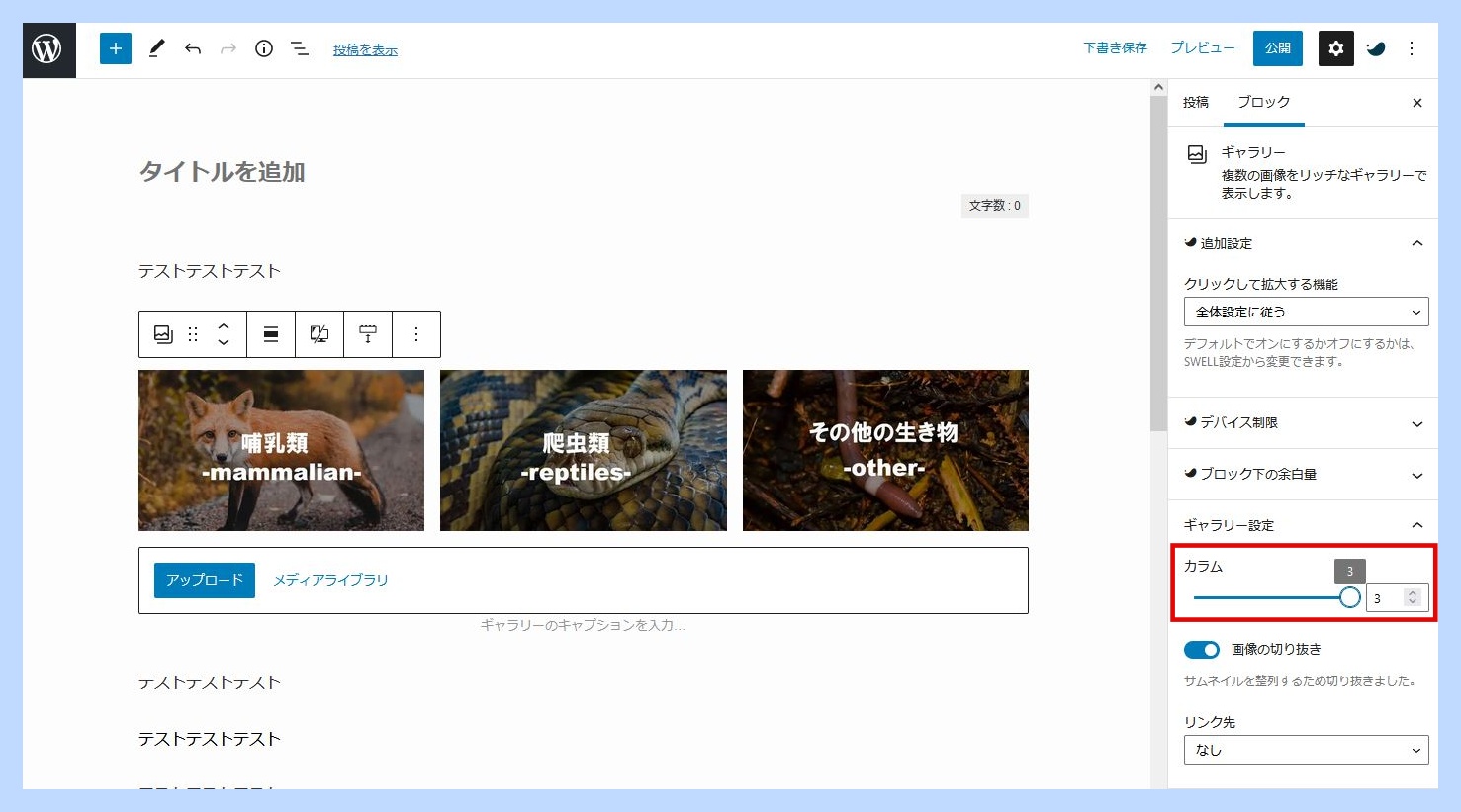
こちらの例だと3枚選択しているので3カラム表示になっています。
カラム数は右側のメニューから編集できるので2カラムにも設定可能です。

画像を並列に並べたい時に活用していきましょう。
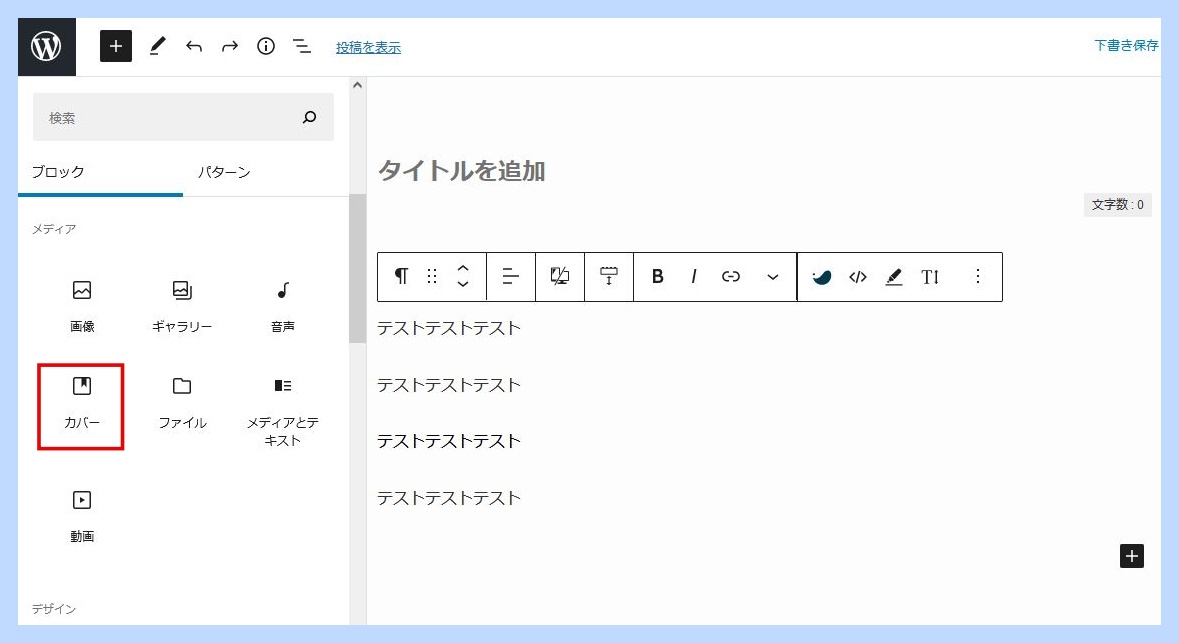
カバー
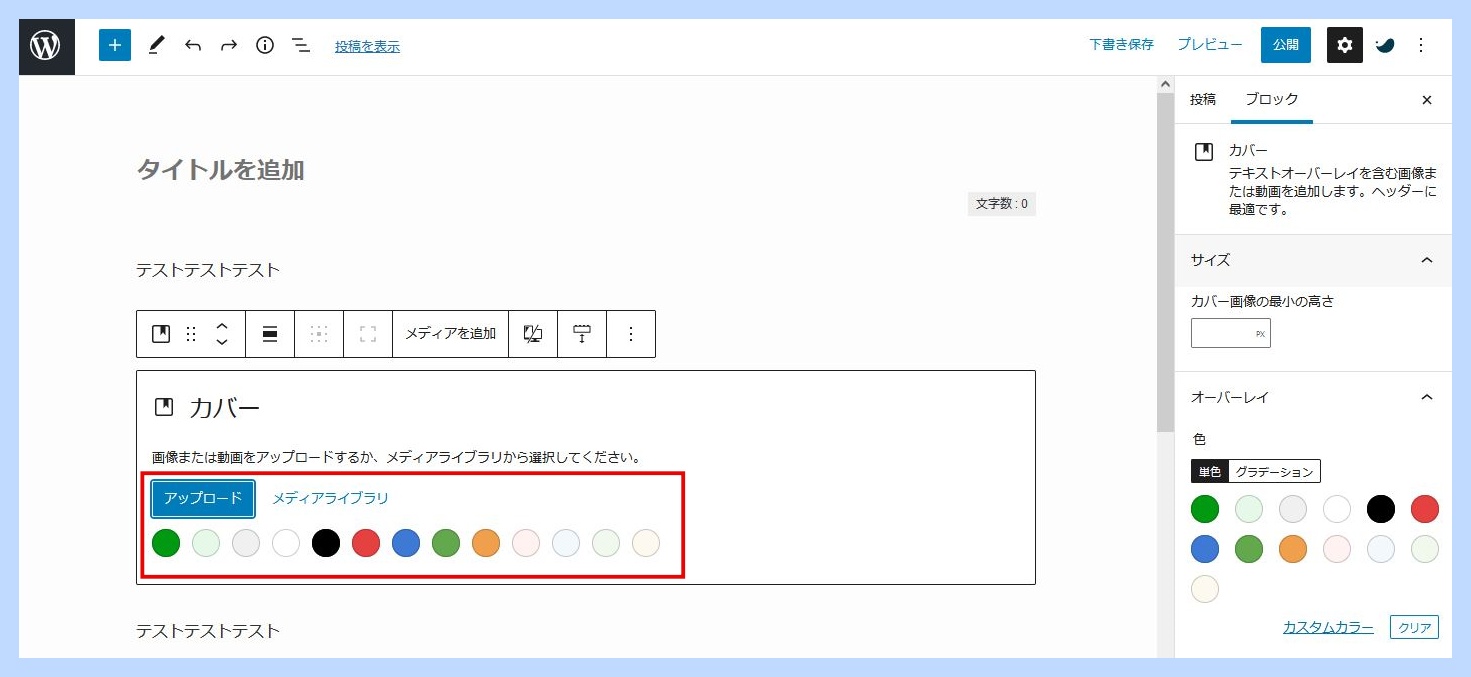
カバー機能は画像の上に任意のテキストを設定することができます。
「+」ボタンから「カバー」を選択します。

画像または選んだ色の背景にテキストを打つことが可能です。

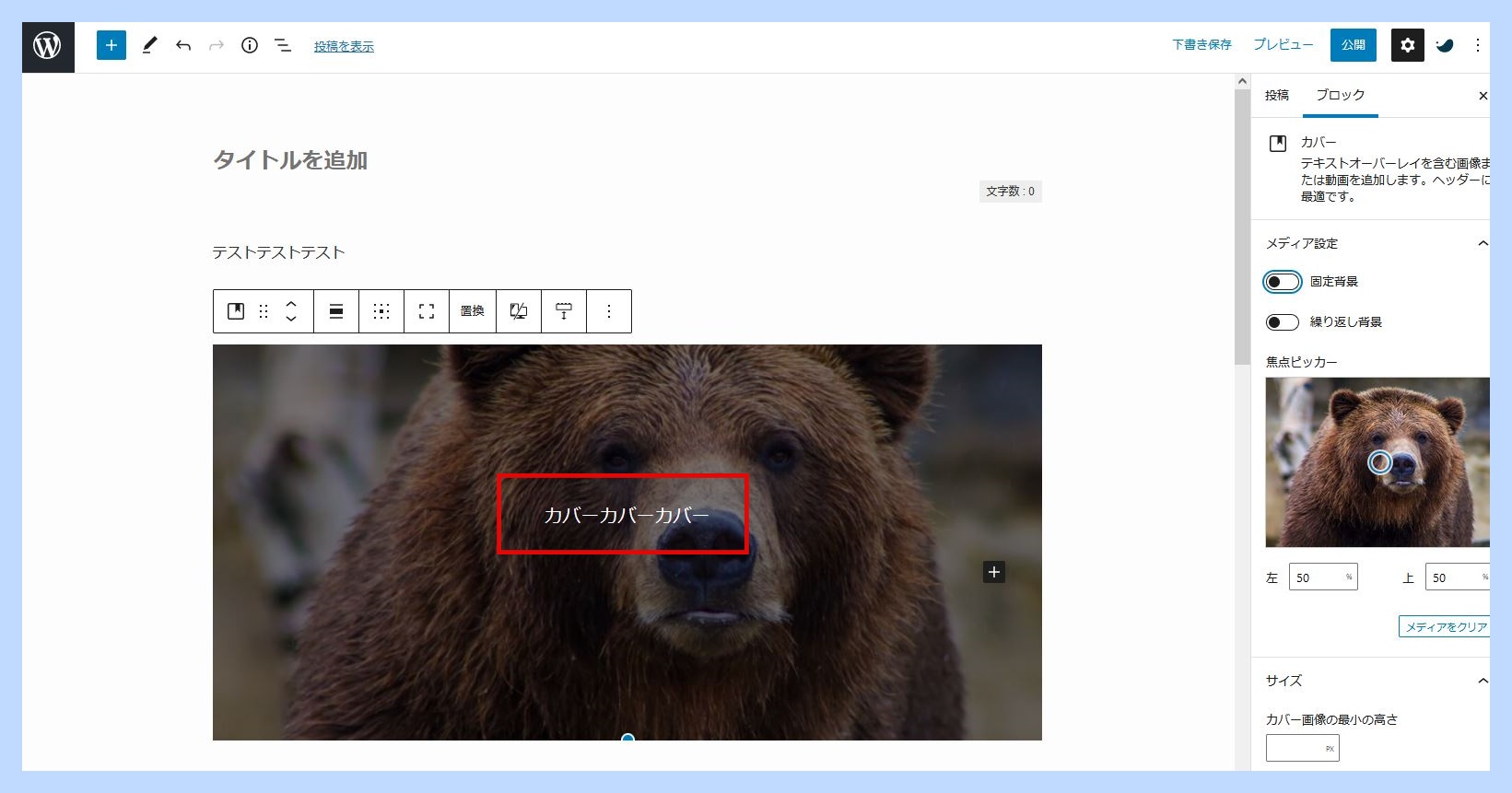
画像を設定すると以下のように画像やや暗くなり似にのテキストを入力できます。

画像そのものにテキストを入れたい場合に活用していきましょう。
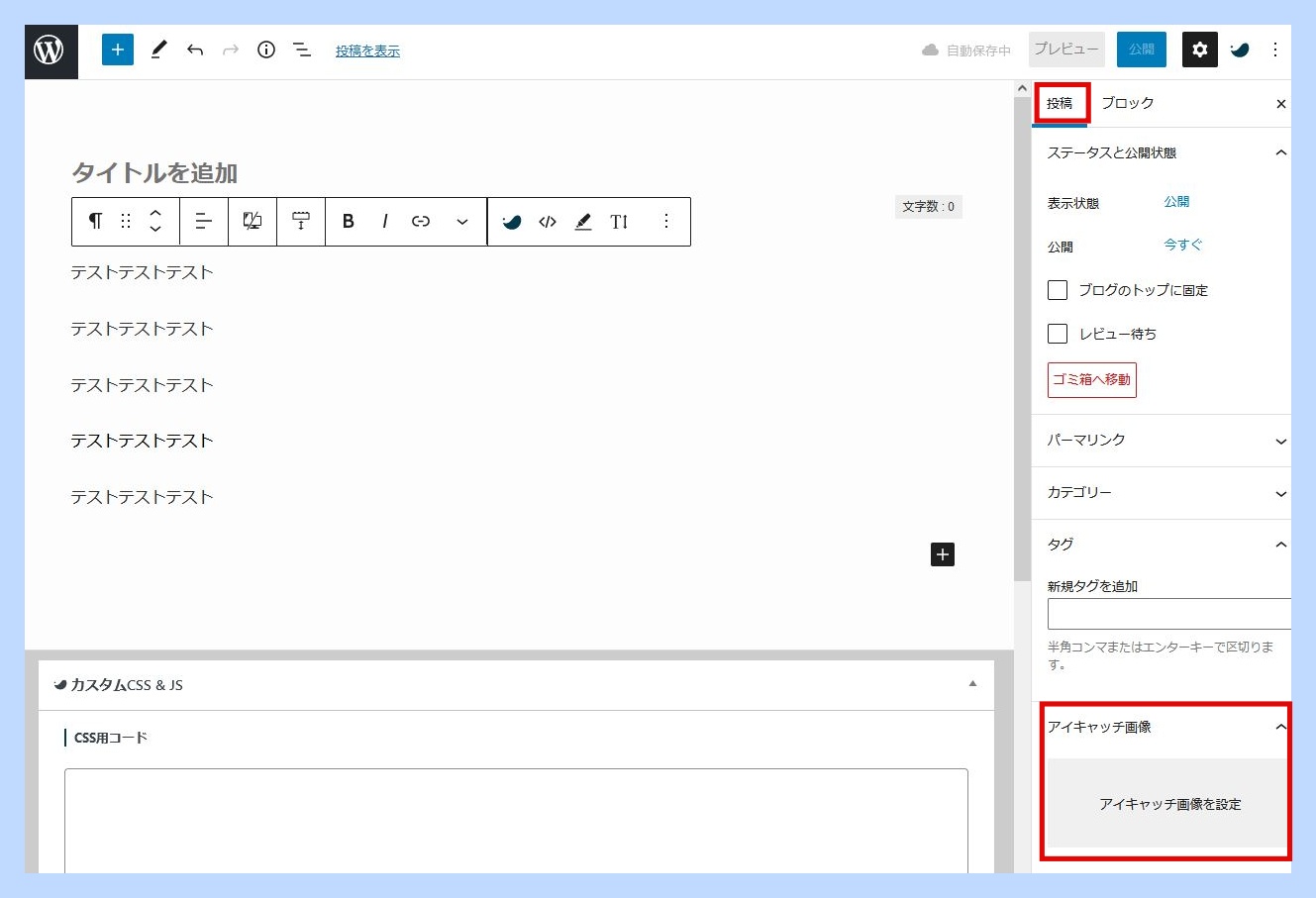
アイキャッチ画像
アイキャッチ画像は記事の上の表紙となる画像です。
右側の「投稿」メニューの下に設定する箇所があります。

アイキャッチ画像はSNSにシェアした際に表示されるので、目の引くものを設定した方が良いです。
動画の埋め込み
動画の埋め込みでも最も活用するのがYouTubeなので、今回はYouTubeにアップロードされている動画で解説していきます。
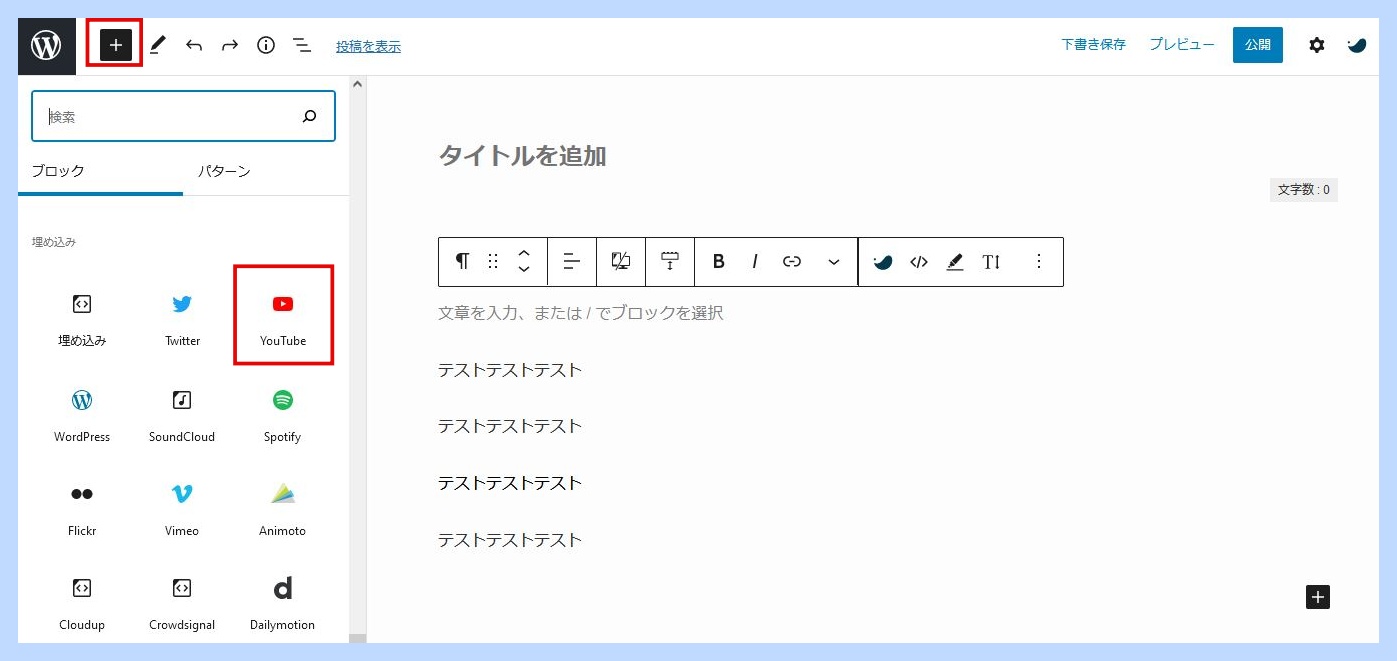
「+」ボタンの埋め込みの箇所に「YouTube」の項目があるのでそちらをクリックします。

すると、動画のURLを記入する項目が表示されるので動画のリンクを設定します。

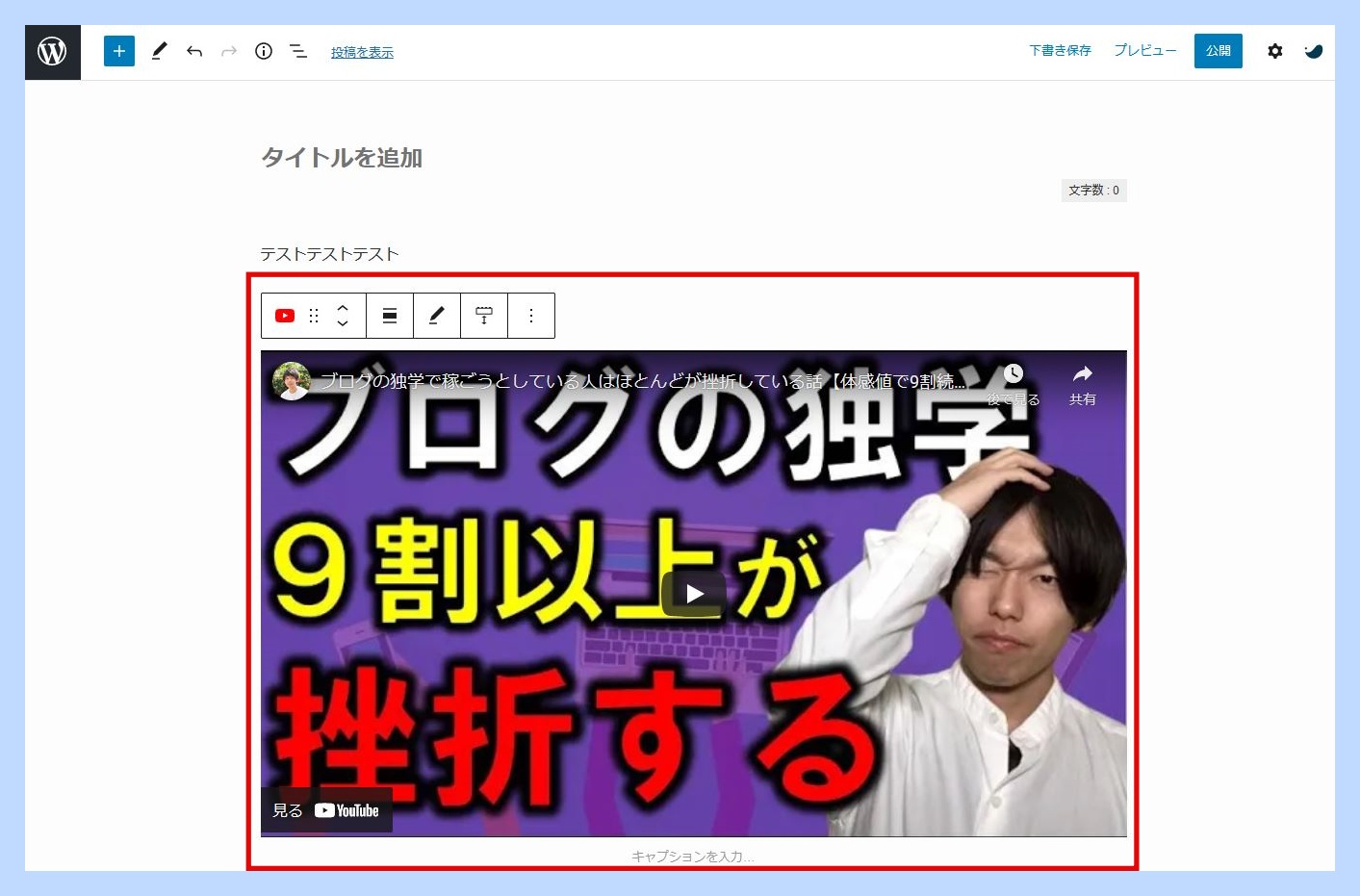
設定すると以下のように動画のサムネイルが表示されます。

ツイートの埋め込み
ツイッターに投稿されているツイートも記事内に埋め込むことができます。
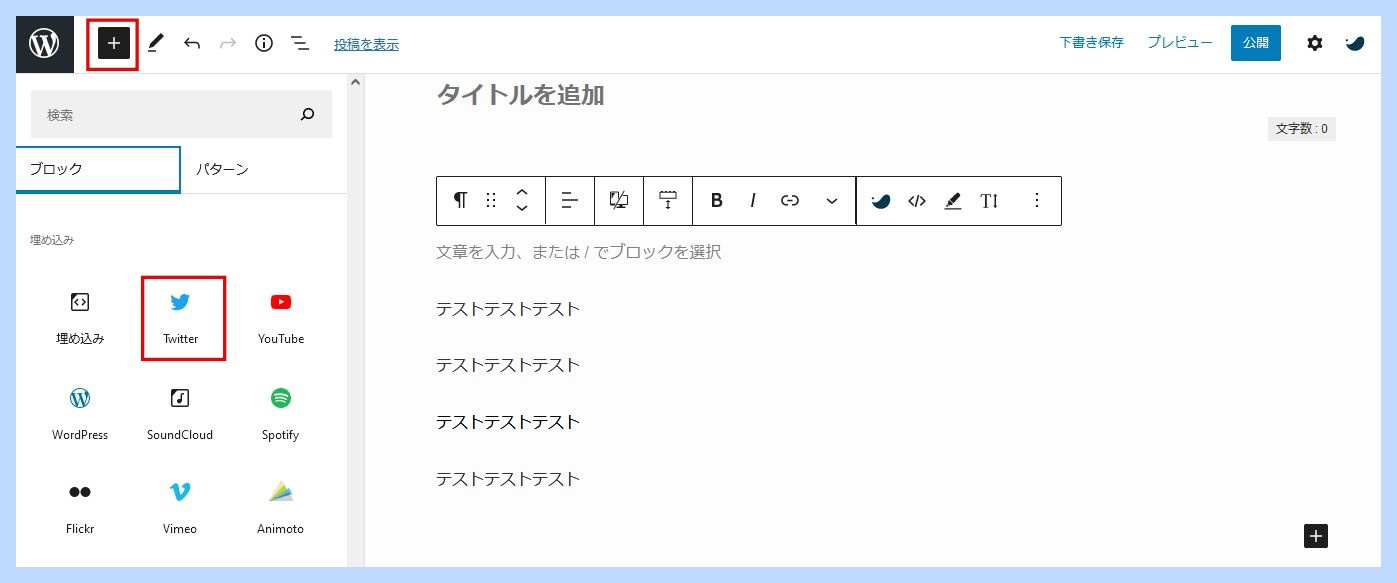
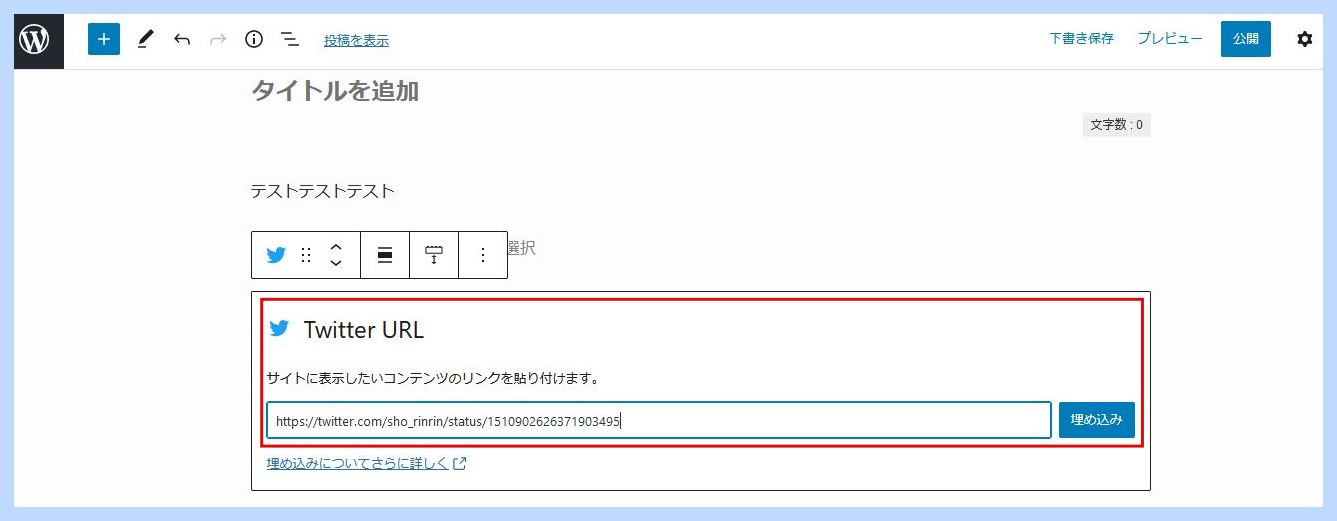
YouTubeと同じく埋め込みの「Twitter」をクリックします。

ツイートを埋め込む際にはツイートのリンクが必要です。
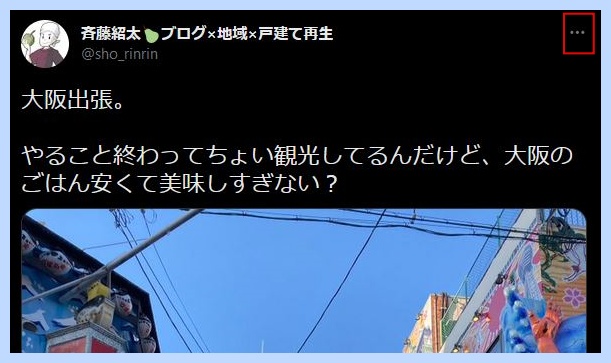
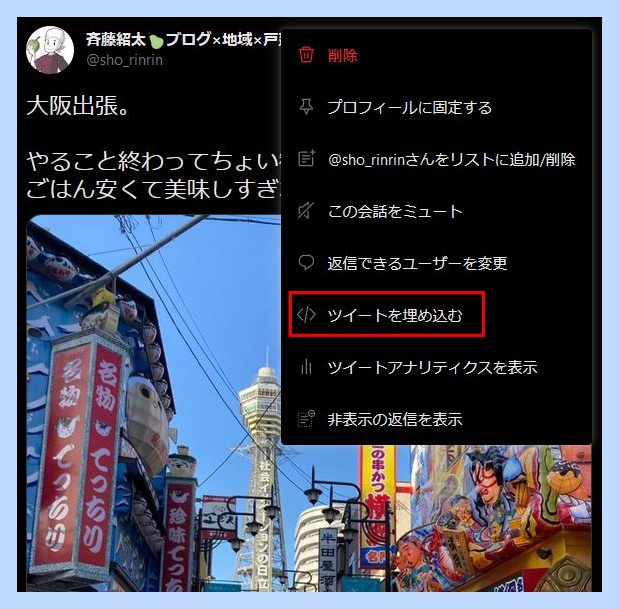
リンクの発行の仕方は任意のツイートの右上にある「・・・」をクリックします。

「ツイートを埋め込む」を選択。

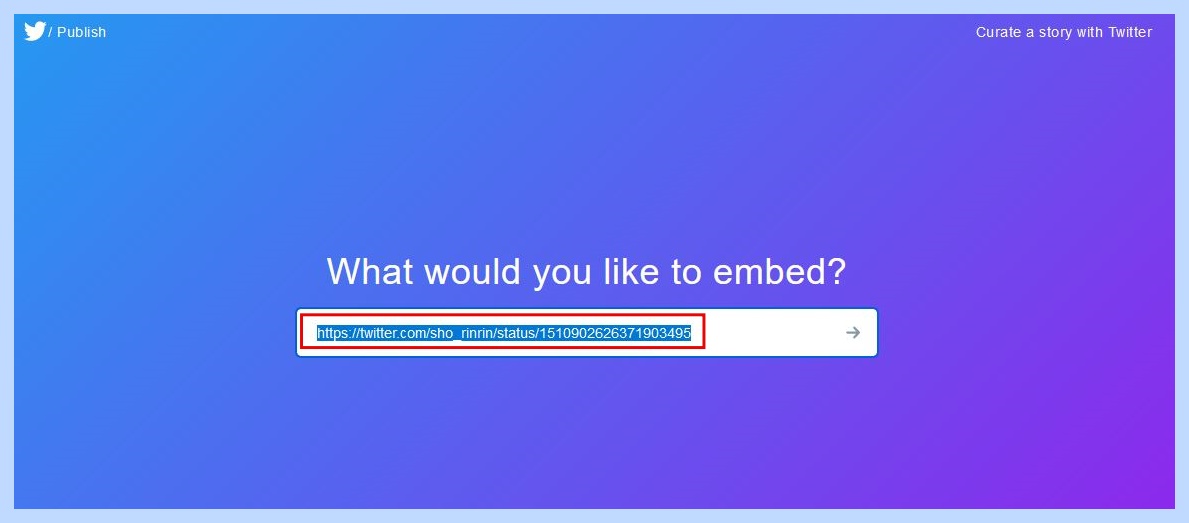
リンクが表示されるのでこちらをコピー。

リンクを埋め込み設定します。

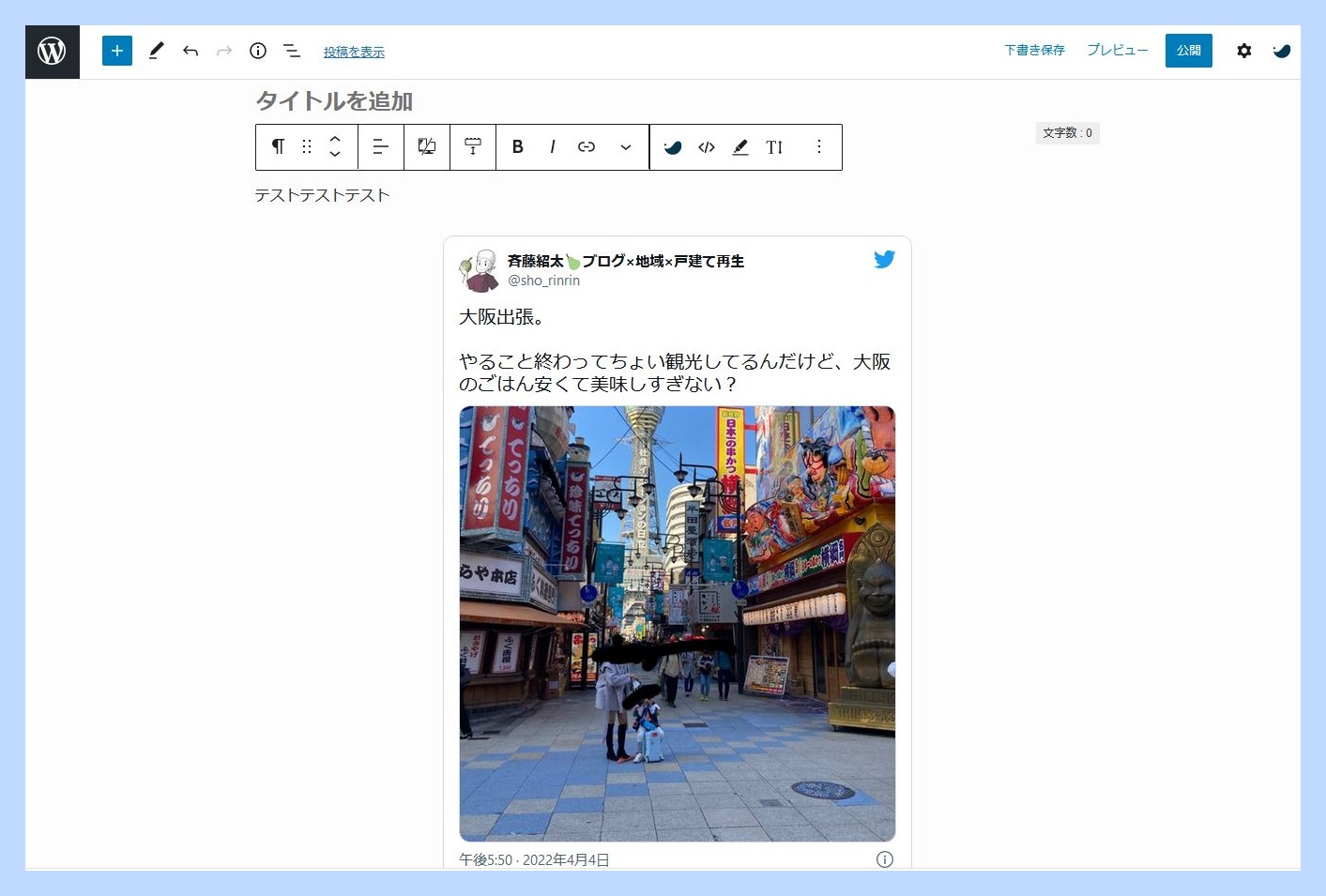
すると記事内にツイートを埋め込むことができます。

ツイートの埋め込みは口コミや意見、評価など客観的な内容として活用できます。
記事を作成する際に第三者の声を入れたい場合にも使えるのでオススメです。
ブロックエディタ初心者向け機能のまとめ
以上、解説してきた内容で初心者の方でも記事を書いていくことができます。
大まかに理解したら、実際にブロックエディタを触って使い方を覚えていきましょう!
まずは投稿を下書き状態にしたまま、記事を作成してみてプレビューでどのような表示になるかチェックしながら進めていくのが良いですね。
ブロックエディタを使いこせるようになってサクサク記事を書いていきましょう!










